Add Columns To Mailchimp Template
Add Columns To Mailchimp Template - Web adding columns in mailchimp newsletter template is so easy task. Ad guess less and sell more with the #1 email marketing & automation platform. Web like email contacts, sms contacts are stored in your mailchimp audience. Improve engagement with recommendations from top performing campaigns in your industry Web mailchimp offers two ways to set up a table of contents in your campaign: Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. In this article, you'll learn about the different fields, how to. Choose between one of our options, use the creative assistant to work with your brand assets,. The *|mc:toc|* merge tag and custom anchor links. Web edit the fields to meet your needs through our form builder or through the audience settings in your mailchimp account.
Understanding Email Layout and HTML Structure of modern emails
These instructions show how to add a text, number, date or any other field type to a mailchimp contact list. The first method uses the same column structure covered in the html section’s column layouts page. Web mailchimp templates our templates offer a starting place for your designs. Web in this article, you'll learn where to access your template's html.
Mailchimp Import Template Master of Documents
These instructions show how to add a text, number, date or any other field type to a mailchimp contact list. That is why when you go. Web like email contacts, sms contacts are stored in your mailchimp audience. Web how to add column in mailchimp. The panel will expand to show you the sections in your web page.
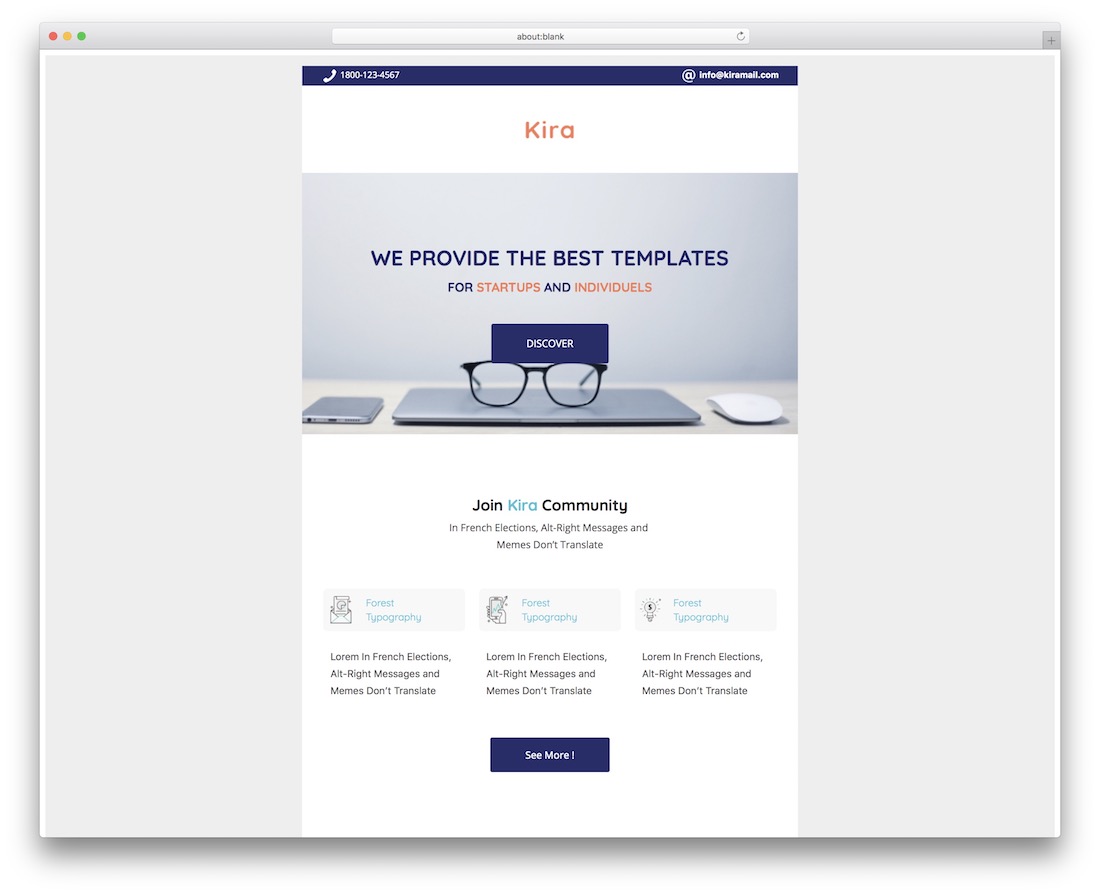
Accentuate Your Message with this Clean and Simple MailChimp Template
The panel will expand to show you the sections in your web page. Web mailchimp templates our templates offer a starting place for your designs. The sms marketing column on the contact table displays the subscribed or unsubscribed status of. Web mailchimp offers two ways to set up a table of contents in your campaign: Web edit the fields to.
How to add more row at the mail designer in Mailchimp? Web
Ad guess less and sell more with the #1 email marketing & automation platform. Web how to add column in mailchimp. In the content tab of the editing pane, add your text. Upgrade anytime & get 24/7 chat & email support. Web mailchimp offers two ways to set up a table of contents in your campaign:
Mailchimp 4 Column Template
The *|mc:toc|* merge tag and custom anchor links. The sms marketing column on the contact table displays the subscribed or unsubscribed status of. Web when you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Ad get 100s of email templates, html themes, graphic assets, actions, icons & more! In.
Mailchimp 4 Column Template
The sms marketing column on the contact table displays the subscribed or unsubscribed status of. The *|mc:toc|* merge tag and custom anchor links. Web mailchimp offers two ways to set up a table of contents in your campaign: Upgrade anytime & get 24/7 chat & email support. Web click and drag a text block into your layout.
How to add more row at the mail designer in Mailchimp? Web
In the content tab of the editing pane, add your text. Choose between one of our options, use the creative assistant to work with your brand assets,. Ad guess less and sell more with the #1 email marketing & automation platform. In this short simple video you will learn it fast. Web adding columns in mailchimp newsletter template is so.
html Mailchimp template columns being pushed to next row in Outlook
The panel will expand to show you the sections in your web page. The *|mc:toc|* merge tag and custom anchor links. Web in this article, you'll learn where to access your template's html code and how to add images to your custom template from the content studio. In this article, you'll learn about the different fields, how to. Ad guess.
Mailchimp 4 Column Template
Web when you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. Ad get 100s of email templates, html themes, graphic assets, actions, icons & more!.
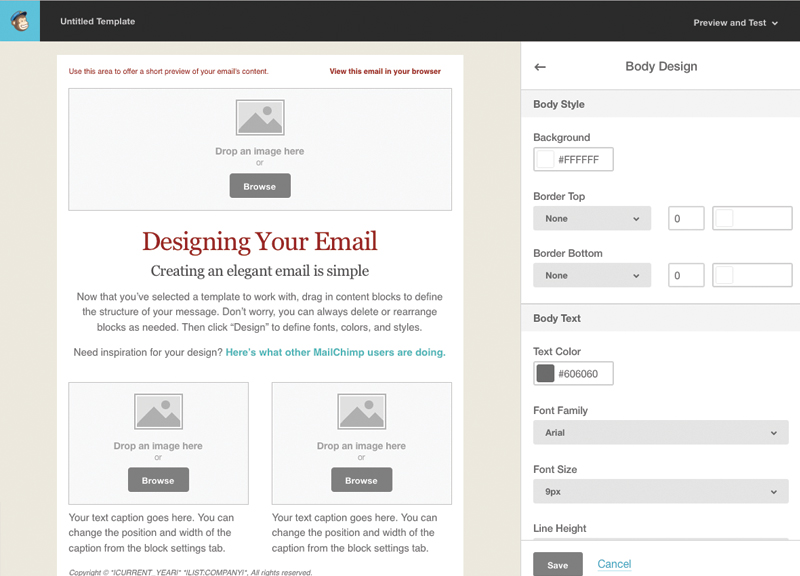
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Upgrade anytime & get 24/7 chat & email support. Ad get 100s of email templates, html themes, graphic assets, actions, icons & more! Web click and drag a text block into your layout. Web in this article, you'll learn where to access your template's html code and how to add images to your custom template from the content studio. The.
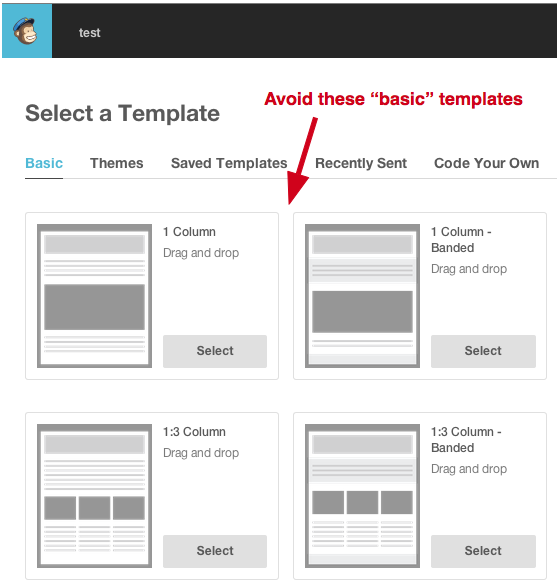
Web in the site builder, click the sections panel. Ad get 100s of email templates, html themes, graphic assets, actions, icons & more! These instructions show how to add a text, number, date or any other field type to a mailchimp contact list. Upgrade anytime & get 24/7 chat & email support. The *|mc:toc|* merge tag creates a table of. Improve engagement with recommendations from top performing campaigns in your industry Web adding columns in mailchimp newsletter template is so easy task. In this short simple video you will learn it fast. Web how to add column in mailchimp. Unless you are willing to code your own template, basic templates have predefined sections that cannot be duplicated. The *|mc:toc|* merge tag and custom anchor links. Hover over any section in the panel to view that area of the page. The first method uses the same column structure covered in the html section’s column layouts page. Web click and drag a text block into your layout. Use content blocks to add or edit text, images, products, promo codes, and more. All the creative assets you need under one subscription! In the content tab of the editing pane, add your text. That is why when you go. The panel will expand to show you the sections in your web page. Certain types of fields, like email address and birthday,.