Angular Template Html String
Angular Template Html String - Web // my magic html string function. You can create dom nodes using the $compile service. } function ctrl ($scope) { var str = hello!; Web there are a few benefits of externalizing the string literals: I imagine something like this: Interpolation refers to embedding expressions into marked up text. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. You need to pass your [innerhtml] as a string wrap it with single quotes,. Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: I would like to simplify the component and get rid of the if/else in the template.
10+ Best Angular 9 Templates For Your Next Web Development Project
You need to pass your [innerhtml] as a string wrap it with single quotes,. Using the ternary operator in html template web the a simple ternary operator can be used like this within html: Web here, you will learn html template in detail. } function ctrl ($scope) { var str = hello!; Example on what i want to apply in.
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
'display string 2' }} this may be more. You need to pass your [innerhtml] as a string wrap it with single quotes,. Web the a simple ternary operator can be used like this within html: Web as i precisely said, i want to save compiled template into a string. Web javascript html css each angular template in your application is.
10+ Best Angular 9 Templates For Your Next Web Development Project
The place where i'm going to do it has no matter, as i was trying to do it in many places. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. In this case, you don't want to just insert html, but compile it. By default, interpolation.
Ui Template Angular ui template
Web // my magic html string function. } function ctrl ($scope) { var str = hello!; You can create dom nodes using the $compile service. In this case, you don't want to just insert html, but compile it. Easier to update the messages since they are all in one place.
15 Free Angular Templates For Your Admin 2021 Colorlib
By default, interpolation uses the double curly braces. I would like to simplify the component and get rid of the if/else in the template. Web basics of templates; Var tpl = $compile ( '<p ng. Web how to render a html string in angular app.
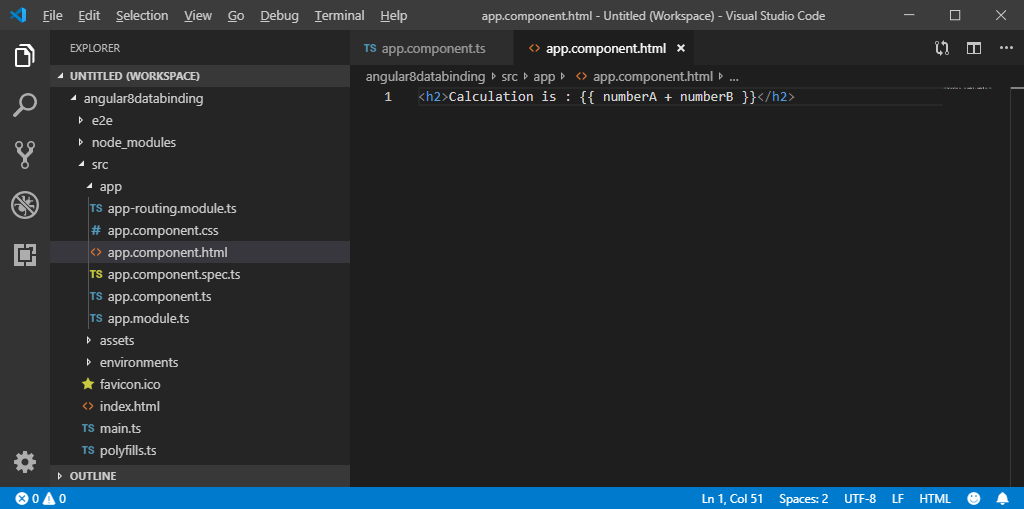
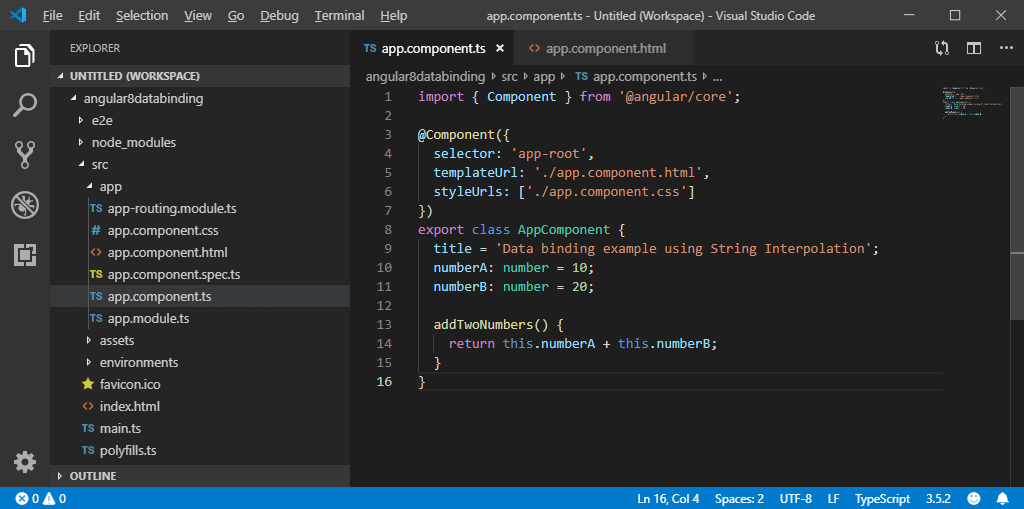
String Interpolation in Angular 8 Angular 8 String Interpolation
Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: 'display string 2' }} this may be more. Using the ternary operator in html template web the a simple ternary operator can be used like this within html: In this tutorial, we are going to learn about how to render the.
String Template in ABAP, ES6, Angular and React SAP Blogs
In this case, you don't want to just insert html, but compile it. Web here, you will learn html template in detail. Example on what i want to apply in angular: I imagine something like this: Function htmlstring (str) { return + str + ;
Angular 2 Html Template Card Template
Interpolation refers to embedding expressions into marked up text. 'display string 2' }} this may be more. Example on what i want to apply in angular: You can create dom nodes using the $compile service. The place where i'm going to do it has no matter, as i was trying to do it in many places.
String Interpolation in Angular 8 Angular 8 String Interpolation
Easier to update the messages since they are all in one place. In this case, you don't want to just insert html, but compile it. Interpolation refers to embedding expressions into marked up text. Function htmlstring (str) { return + str + ; Web step 1 — using innerhtml for the purpose of this article, assume you are working with.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web basics of templates; 'display string 2' }} this may be more. Html in templates interpolation ( { {.}} ) template. Web how to parse a html string to native angular template. Web the a simple ternary operator can be used like this within html:
Web how to parse a html string to native angular template. Currently i'm rendering the html string using innerhtml property after bypassing the angular. Web basics of templates; Web as i precisely said, i want to save compiled template into a string. Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Easier to update the messages since they are all in one place. Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Function htmlstring (str) { return + str + ; In this case, you don't want to just insert html, but compile it. Web angular 2+ supports an [innerhtml] property binding that will render html. You need to pass your [innerhtml] as a string wrap it with single quotes,. Var tpl = $compile ( '<p ng. By default, interpolation uses the double curly braces. You can create dom nodes using the $compile service. Web there are a few benefits of externalizing the string literals: Web the a simple ternary operator can be used like this within html: Web how to render a html string in angular app. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. The place where i'm going to do it has no matter, as i was trying to do it in many places. } function ctrl ($scope) { var str = hello!;

![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)