Code Mailchimp Template
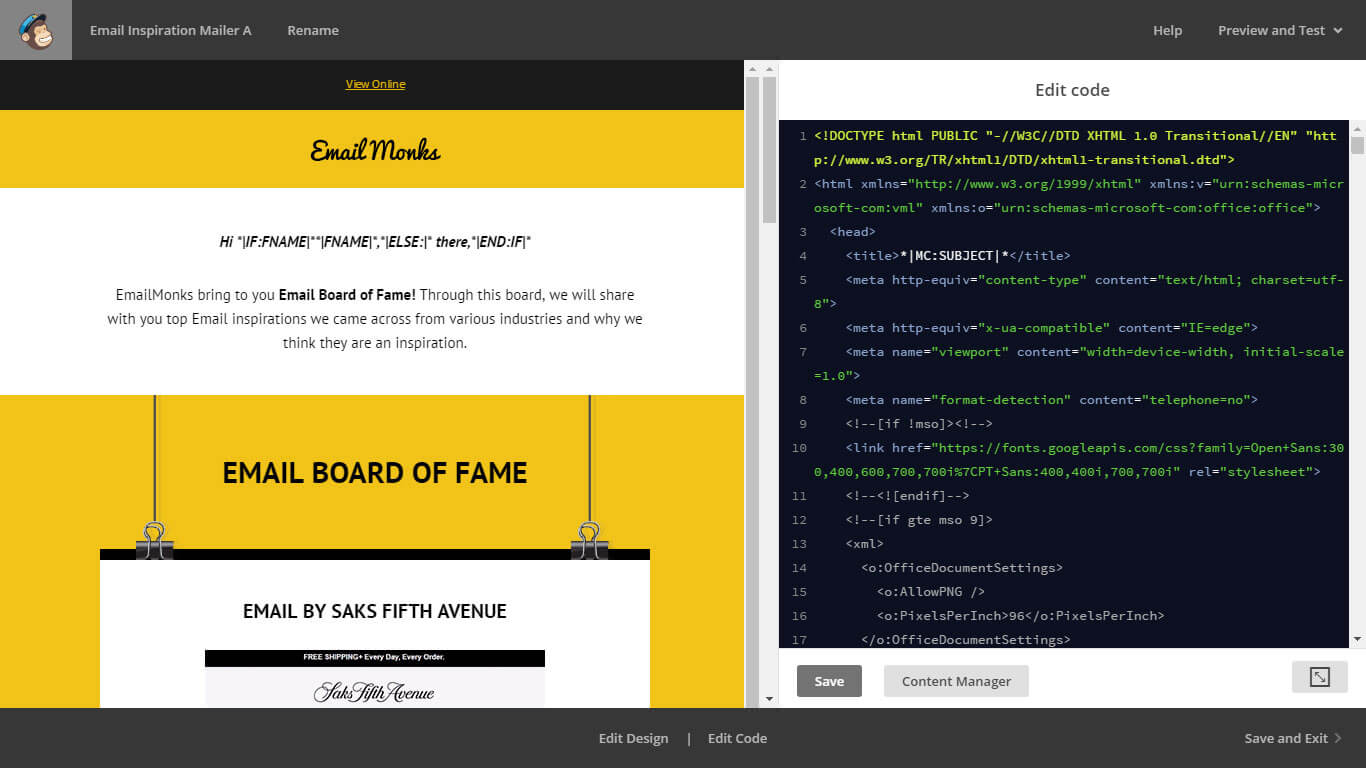
Code Mailchimp Template - Save and use an email template. Easily loadable into mailchimp's editor and edited with your own content and photos. Web mailchimp’s new builder provides a lot of template options. Use filters to help narrow your choices, use a saved template, or code your own. Coding for email templates can be intricate due to varying email client capabilities, so thorough testing is essential. In this article, you’ll learn how to use code content blocks in the classic builder. The drag and drop templates have container zones which accept content blocks from a menu. Web although you don’t have to use it in order to send emails with mailchimp, our template language is a powerful, easy way to code your own email templates that are reusable and editable from within the application. 6 min email marketing css html javascript mailchimp in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. Web create a new template, switch to the “code your own” mode, and paste your html and inline css.
Pin on Made by Lindsay Scholz Studio
Web if you've saved a template or imported an html file to the saved templates page in your account, you can export an html file of that template to your computer. As a reminder, you’ll only be able to edit the html here if you’ve already coded this template with mailchimp’s template language. How to connect your accounts. Web edit.
Guide to Mailchimp’s DIY Email Template Editor
Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Easily loadable into mailchimp's editor and edited with your own content and photos. Web if you've saved a template or imported an html file to the saved templates page in your account, you can export an html file of that template.
Importing and Customizing Email Template on Mailchimp • Emailmug
As a reminder, you’ll only be able to edit the html here if you’ve already coded this template with mailchimp’s template language. Web select the email templates tab and click on the create template button. 58 59 popular categories litmus Import a custom html template. Web mailchimp is the most popular email marketing software available today.
Creating a custom Mailchimp template with layout variations Liquid Light
The drag and drop templates have container zones which accept content blocks from a menu. Easily loadable into mailchimp's editor and edited with your own content and photos. Save and use an email template. Here are just some of the mailchimp templates available for the new builder. Web select the email templates tab and click on the create template button.
Email Template Bundle for Mailchimp Email Templates Creative Market
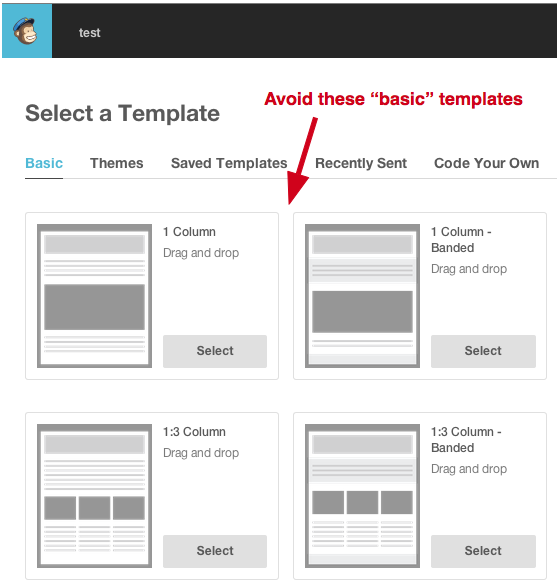
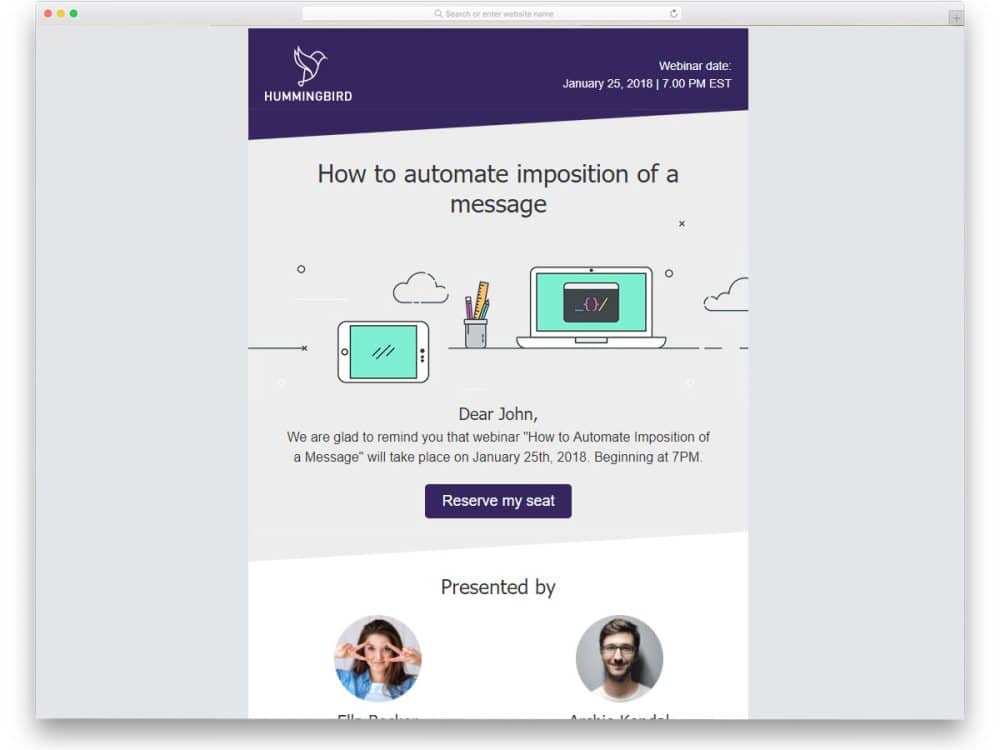
It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Minimal this is the default monochrome template for any email you start from scratch. Web over 80 free mailchimp templates for download. This is part two where we create the. But, are you using the best mailchimp template for your newsletter?
Design And Code Responsive Mailchimp Email Template Email template
Click content, then click email templates. Save and use an email template. 6 min email marketing css html javascript mailchimp in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. Classic and drag and drop. the classic templates (they call these themes) have content areas defined using the mc: You.
Mailchimp 4 Column Template
Web access the template html code. Use filters to help narrow your choices, use a saved template, or code your own. Web mailchimp is the most popular email marketing software available today. From there, you can preview, test, and customize the template further within mailchimp’s interface. Keep reading for the tips and tricks you need to do it right.
Accentuate Your Message with this Clean and Simple MailChimp Template
From there, you can preview, test, and customize the template further within mailchimp’s interface. Web types of email templates. To create a template for the new email builder, follow these steps. How to connect your accounts. Web if you've saved a template or imported an html file to the saved templates page in your account, you can export an html.
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
Web select the email templates tab and click on the create template button. Use filters to help narrow your choices, use a saved template, or code your own. In this article, you’ll learn how to use code content blocks in the classic builder. Browse the template list or search or the template you want to edit. Web seems like mailchimp.
27 Easy To Customize Free MailChimp Email Templates 2019 uiCookies
Web home email templates mailchimp email templates mailchimp email templates browse our free mailchimp email templates to choose the one that suits your needs. As a general rule, avoid using the following css in your templates: Edit template html code to get started, head to “campaigns” (in the sidebar to the left), then “email templates”. Use this file to edit.
Web types of email templates. Web over 80 free mailchimp templates for download. You can now choose whether you’d like to choose one of the existing layouts and themes or code your own. As a general rule, avoid using the following css in your templates: To create editable sections, your html should contain. How to connect your accounts. Web 1.01k subscribers 7.9k views 3 years ago in this tutorial series we will be coding a mailchimp template using the libraries: The drag and drop templates have container zones which accept content blocks from a menu. It’s also responsive, meaning it will reliably load and render on smartphones and tablets. Minimal this is the default monochrome template for any email you start from scratch. You can get a lot of mileage out of a simple template like that. In this article, you'll learn how to export a template from your account. From the template list that appears, simply select the one you’re keen to edit, and hit “edit”. Web access the template html code. Use filters to help narrow your choices, use a saved template, or code your own. Some of these can be repeated but can't be moved around. Click content, then click email templates. As a reminder, you’ll only be able to edit the html here if you’ve already coded this template with mailchimp’s template language. Click content, then click email templates. Here are just some of the mailchimp templates available for the new builder.