Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - Any rows will be implicitly generated and their size will be determined by.</p> I am trying to use css grid to make a layout with alternate columns on each row. Modified 4 years, 5 months ago. Each area is defined by apostrophes. Web this property may be specified as: To mock that i have added 3 rows to the. For example, assuming there are 9. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. This will not yet create any layout, but we now have named areas to use in a layout. Values none is a keyword meaning that there is no explicit grid.
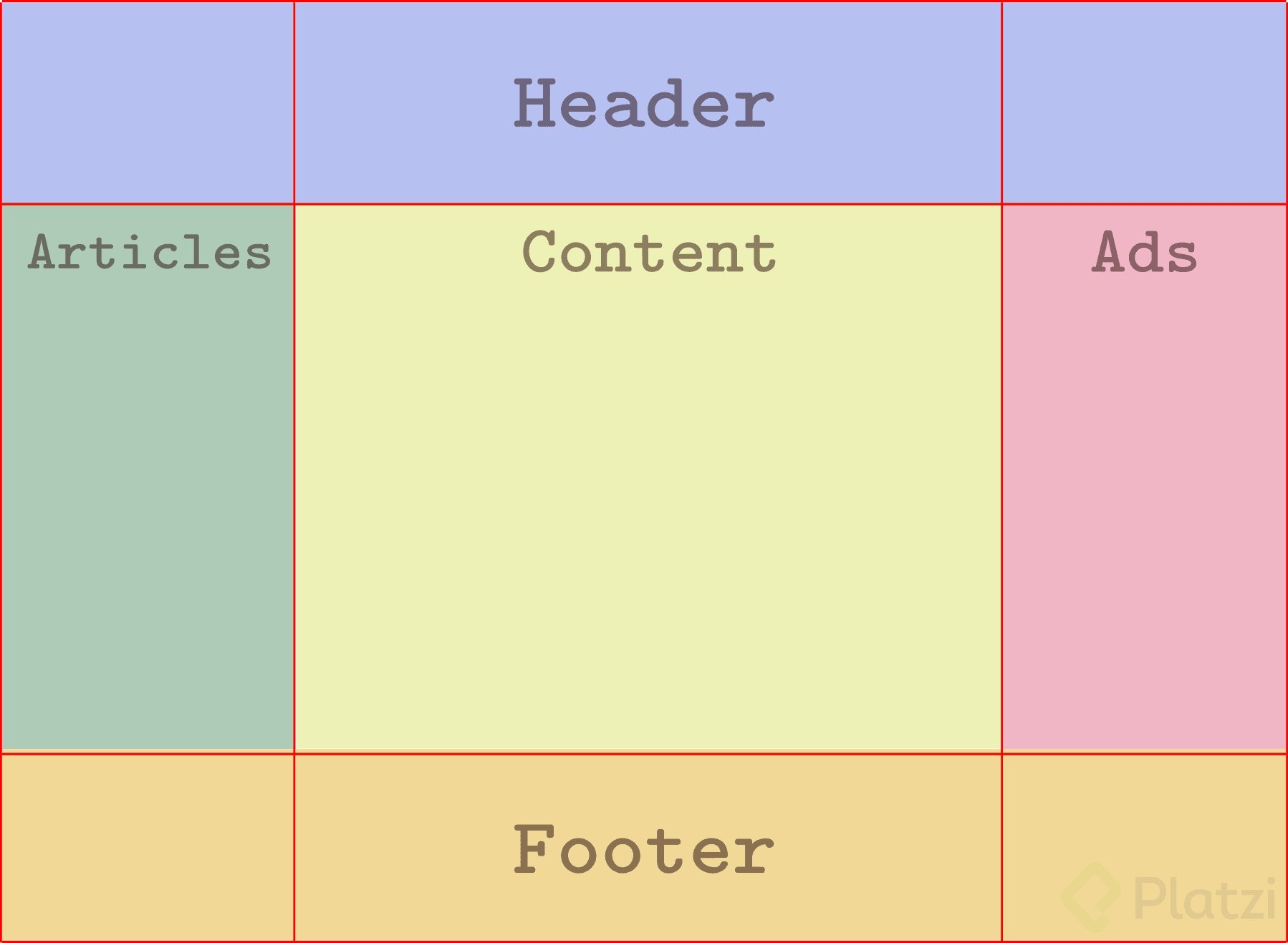
CSS Grid Template Areas In Action
Web defines the rows of a grid container. Asked 4 years, 5 months ago. Web a shorthand for setting all of the following properties in a single declaration: If the grid does not have. Each area is defined by apostrophes.
Mejores técnicas de posicionamiento con CSS Grid Layout
Web this property may be specified as: This will not yet create any layout, but we now have named areas to use in a layout. Modified 4 years, 5 months ago. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Show demo browser support the.
Css CSS grid dynamic rows and columns
Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Use a period sign to. If the grid does not have. Web the default flow is to arrange items by row. You can only specify the explicit or the implicit.
örtbas etmek Vatandaşlık menderes html grid layout template
I am trying to use css grid to make a layout with alternate columns on each row. This section will have invoice items loaded from database and there can be n number of rows. Asked 4 years, 5 months ago. Use a period sign to. Each of the values specifies the row height.
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web defines the rows of a grid container. In my code sample, i have #itemscontent element as grid..
CSS grid with 2 columns to fit two items per row dynamically Stack
Each area is defined by apostrophes. For example, assuming there are 9. Any rows will be implicitly generated and their size will be determined by.</p> I am trying to use css grid to make a layout with alternate columns on each row. Web this property may be specified as:
flexbox Dynamic row layout with CSS based on number of items Stack
Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. If the grid does not have. Show demo browser support the. Any rows will be implicitly generated and their size will be determined by.</p> Use a period sign to.
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
Web a shorthand for setting all of the following properties in a single declaration: Modified 4 years, 5 months ago. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Values none is a keyword meaning that there is no explicit grid. Web the default flow is to.
Understanding CSS Grid Grid Template Areas All Pro Web Designs
I am trying to use css grid to make a layout with alternate columns on each row. Use a period sign to. Web a shorthand for setting all of the following properties in a single declaration: Any rows will be implicitly generated and their size will be determined by.</p> In my code sample, i have #itemscontent element as grid.
directmine Blog
Web defines the rows of a grid container. Web a shorthand for setting all of the following properties in a single declaration: If the grid does not have. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web i want to position them in a grid, such.
In my code sample, i have #itemscontent element as grid. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. This will not yet create any layout, but we now have named areas to use in a layout. Asked 4 years, 5 months ago. For example, assuming there are 9. You can only specify the explicit or the implicit. To mock that i have added 3 rows to the. Web a shorthand for setting all of the following properties in a single declaration: Web defines the rows of a grid container. Modified 4 years, 5 months ago. Each area is defined by apostrophes. I am trying to use css grid to make a layout with alternate columns on each row. Values none is a keyword meaning that there is no explicit grid. Use a period sign to. Each of the values specifies the row height. If the grid does not have. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Web 1 i'm new to css grid and using to design an invoice. Grid will lay an item out into each cell of row 1.