Design System Figma Template
Design System Figma Template - Or sketch things out with marker tools. Create shared assets and libraries that the whole team can access. Web use this template to create a wholesome design language across your various products. We just released a course on the freecodecamp.org channel that will teach you how to build a design system Web a developer’s guide to implementing a design system (part 2) for a design system to truly be integrated and applied to an application, it needs to live in the codebase as much as it lives in the design software. Provide quick reactions with stickers, emojis, and dot vote. Setgpt is a free service; Web design resources for figma: Web templates for front matter like about the library and version history; Learn what a design system is and what’s included in one.
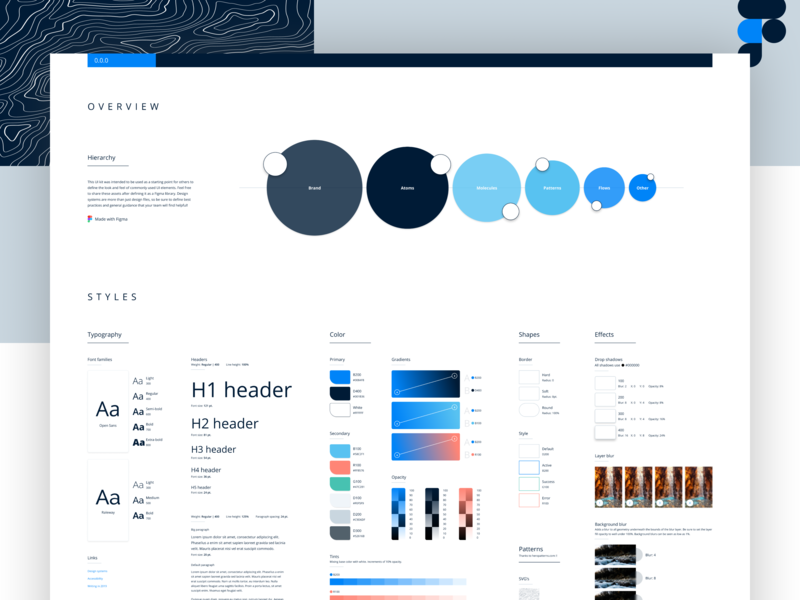
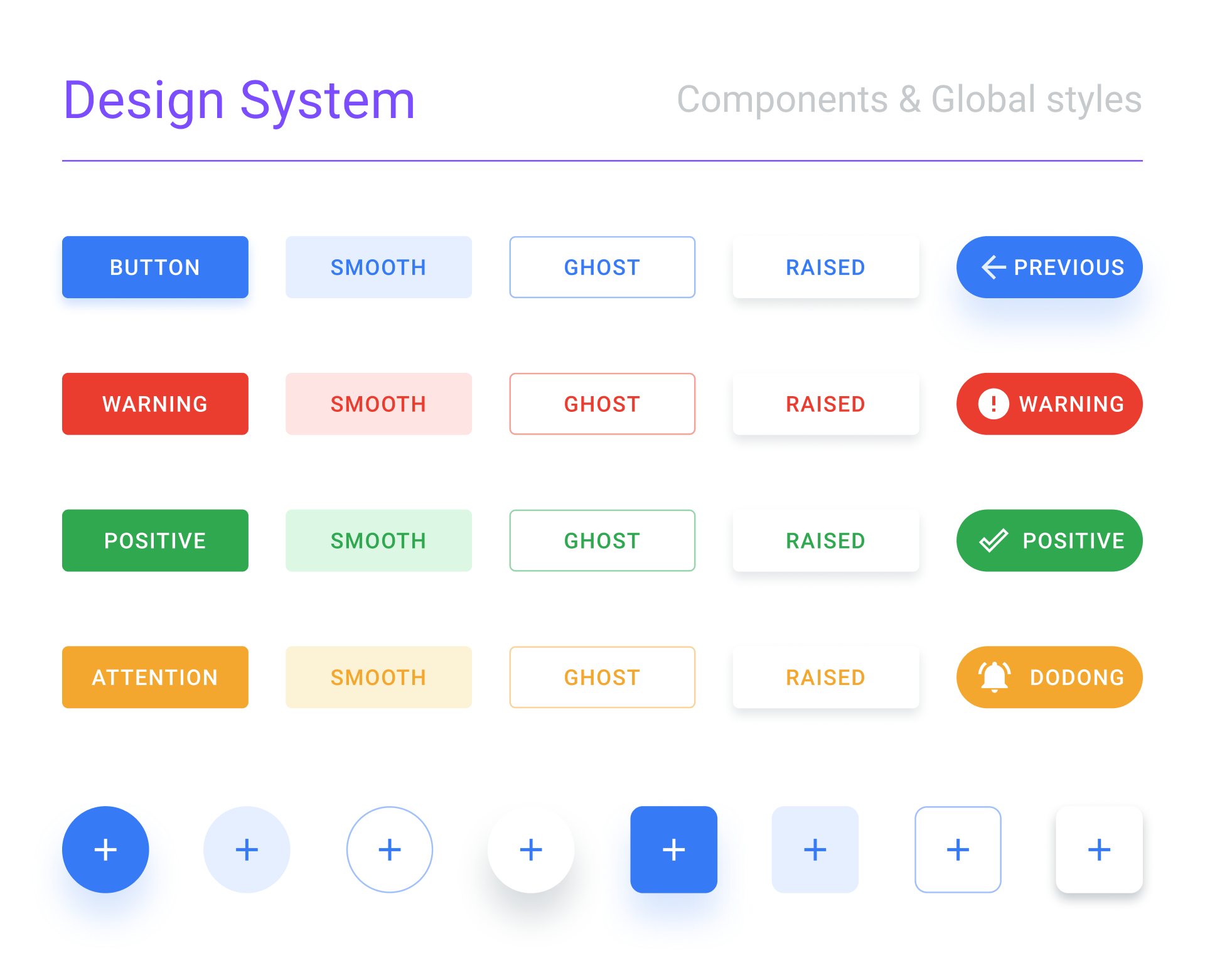
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Easily document ui patterns, rules, and components. With keep, your interface design will be consistent. Introduction to styles and components. We’ll focus on some core design system features in figma: Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and.
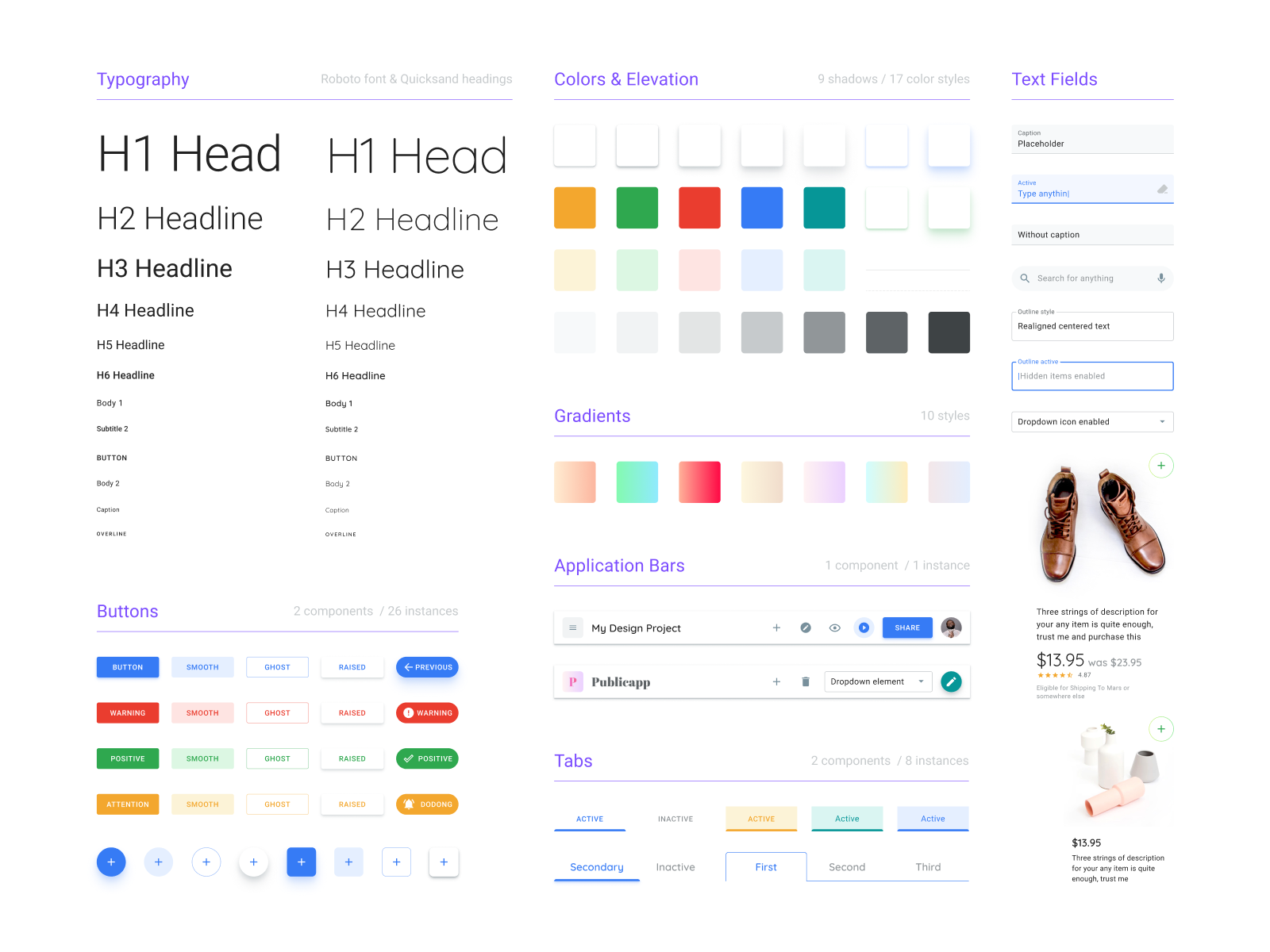
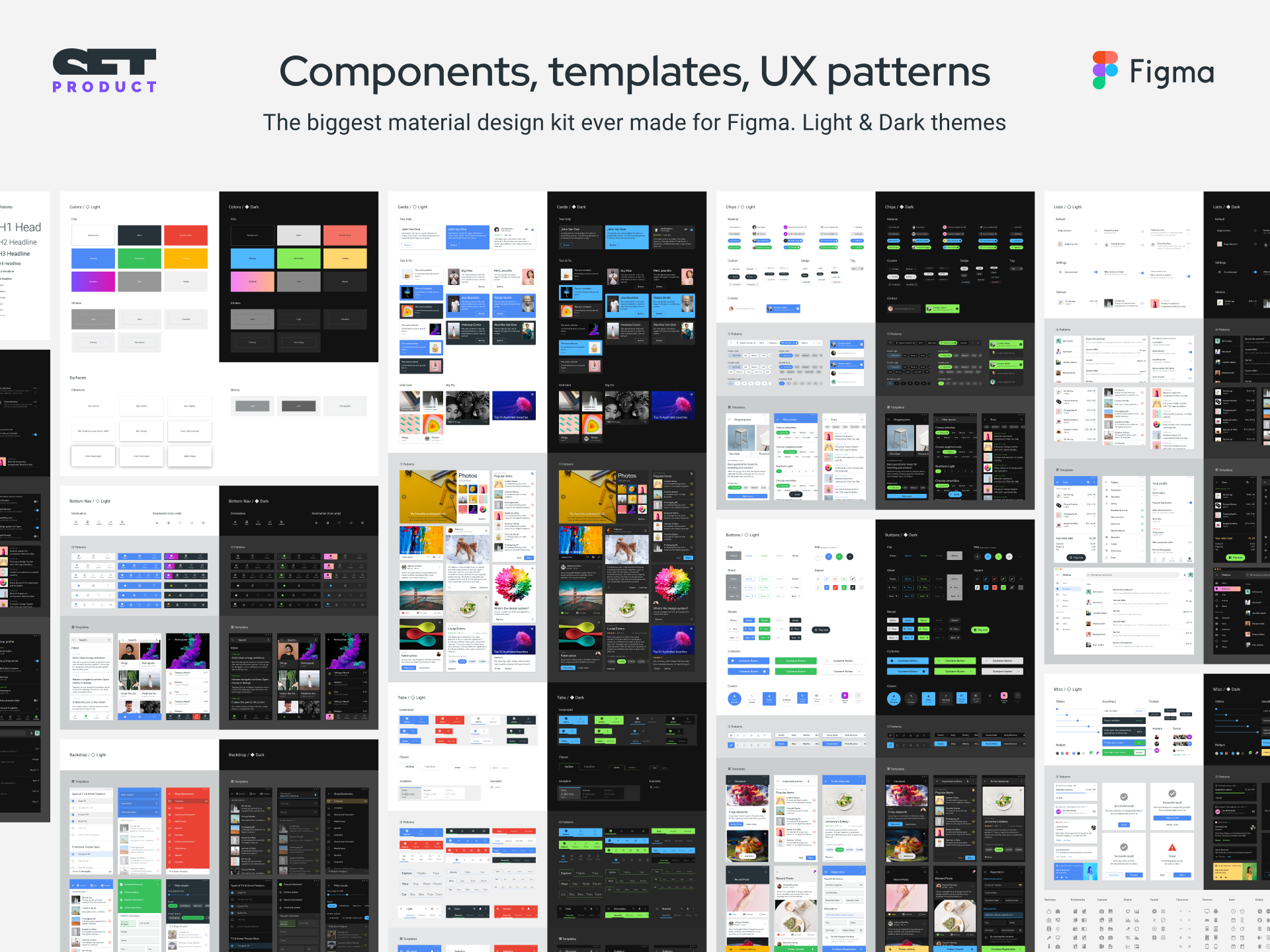
Figma Material Dashboard UI kit & Design system by Roman Kamushken for
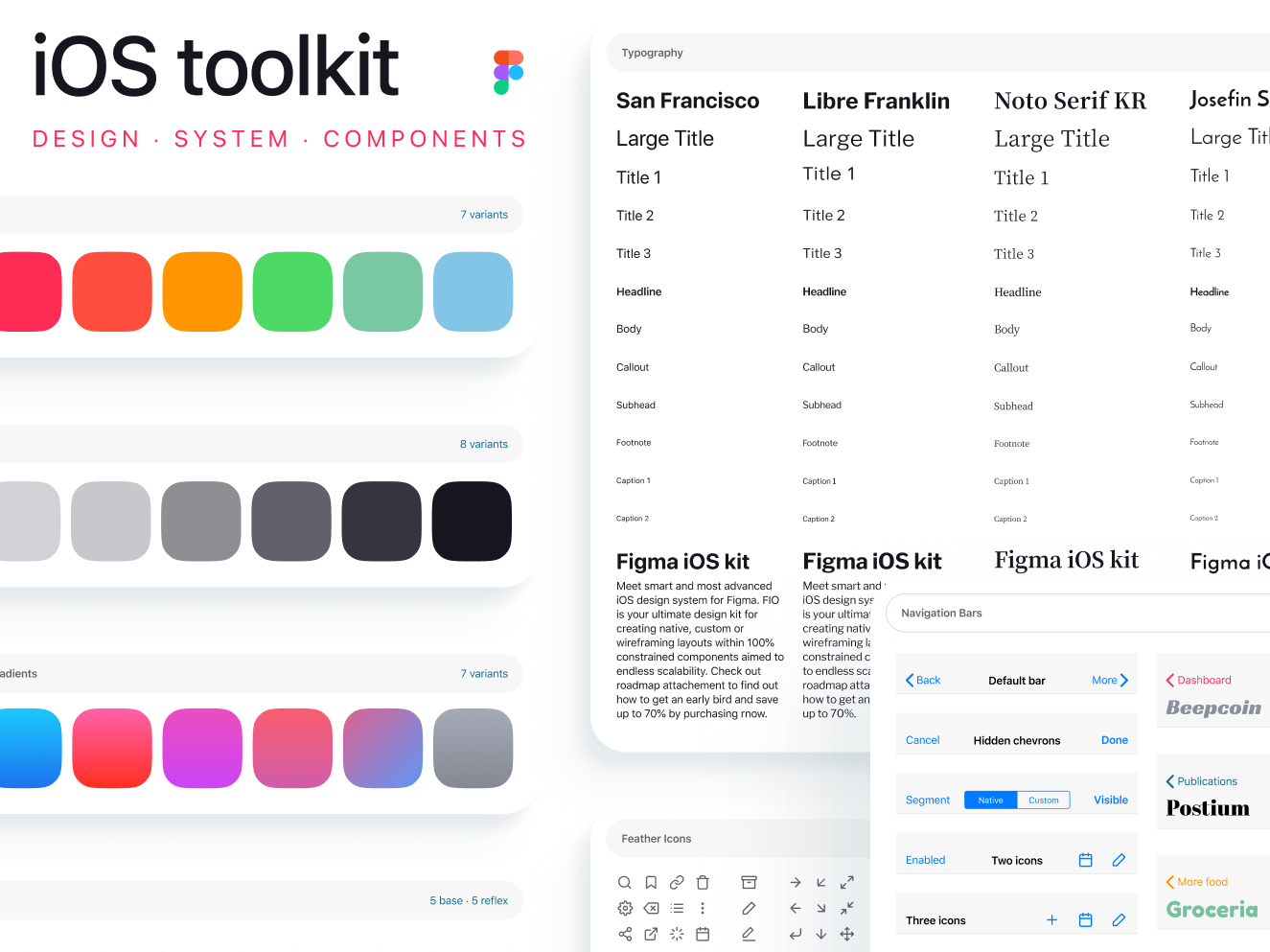
Or perhaps the mobile figma design system is more suited to your tastes? A design system for everyone on the team. How to use a free design system. Follow the habitz team as they build out their design system in figma. They’re the guiding standards and approaches that reflect the company's beliefs and values.
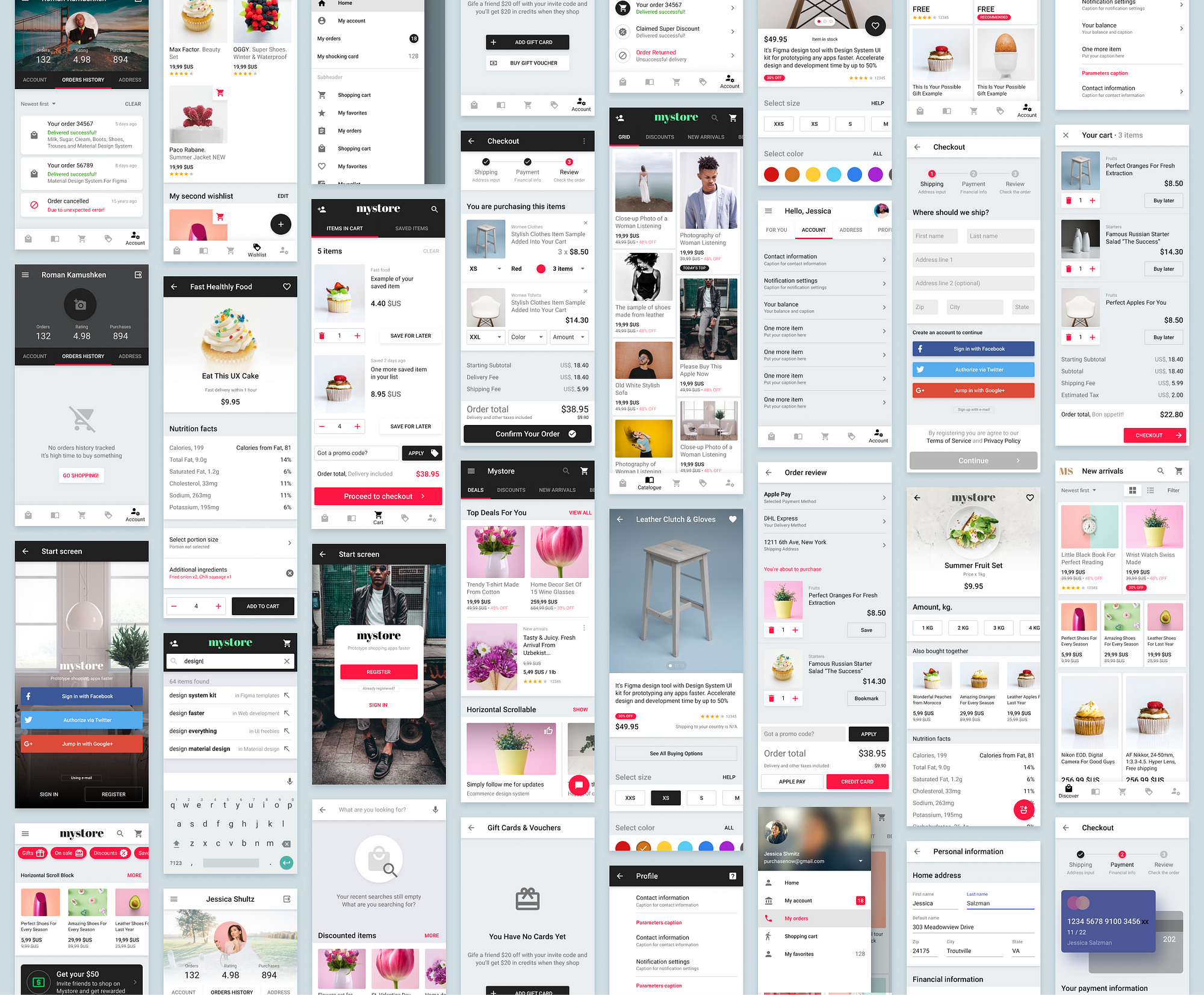
Figma design kit. Android app templates Roman Kamushken Medium
Setgpt is a free service; As well as some tips for defining and organizing your system. Or perhaps the mobile figma design system is more suited to your tastes? We help startups, designers, and developers to suit their apps with better ui and save time. Web kickstart your next project with dedicated figma templates.
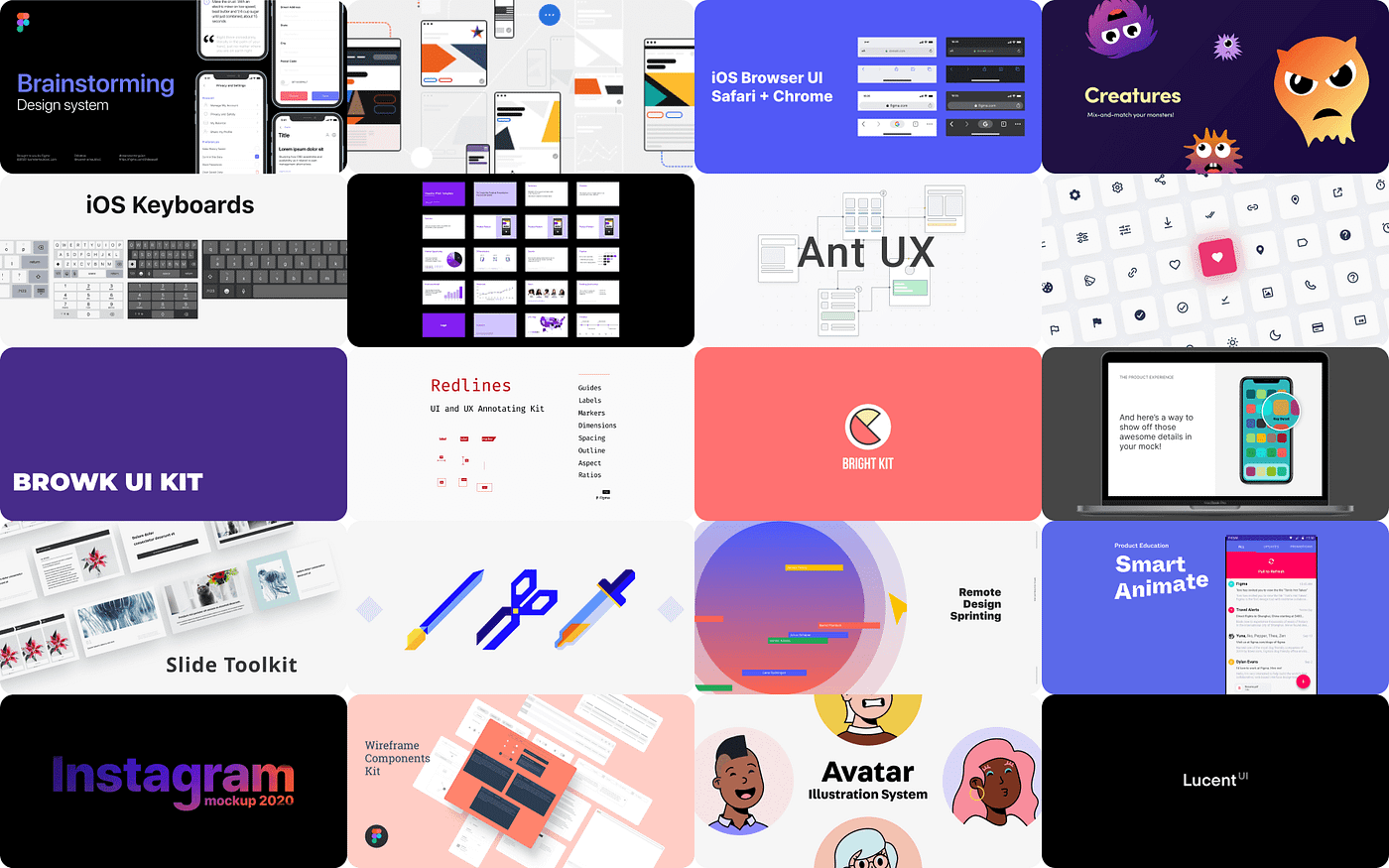
Newest 20 free Figma templates to kickstart your next project by
Concentrate on the design process and never start from scratch Follow the habitz team as they build out their design system in figma. Get all in premium package. We just released a course on the freecodecamp.org channel that will teach you how to build a design system Template for component and style pages, including frames for audits and inventories, making.
Figma design system with 20+ desktop templates by Roman Kamushken on
Introduction to styles and components. Web kickstart your next project with dedicated figma templates. Keep is a free figma design system and ui kit that streamlines the process of designing user interfaces. Get a jumpstart on your next project with these free templates created specifically for designers. Setgpt is a free service;
Free Figma design system template UI kit
Our customizable global styles include grids, text, color, gradients and shadows. Web our free figma templates are divided into assorted sections. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Web a developer’s guide to implementing a design system (part 2) for a design system to truly be integrated and applied to.
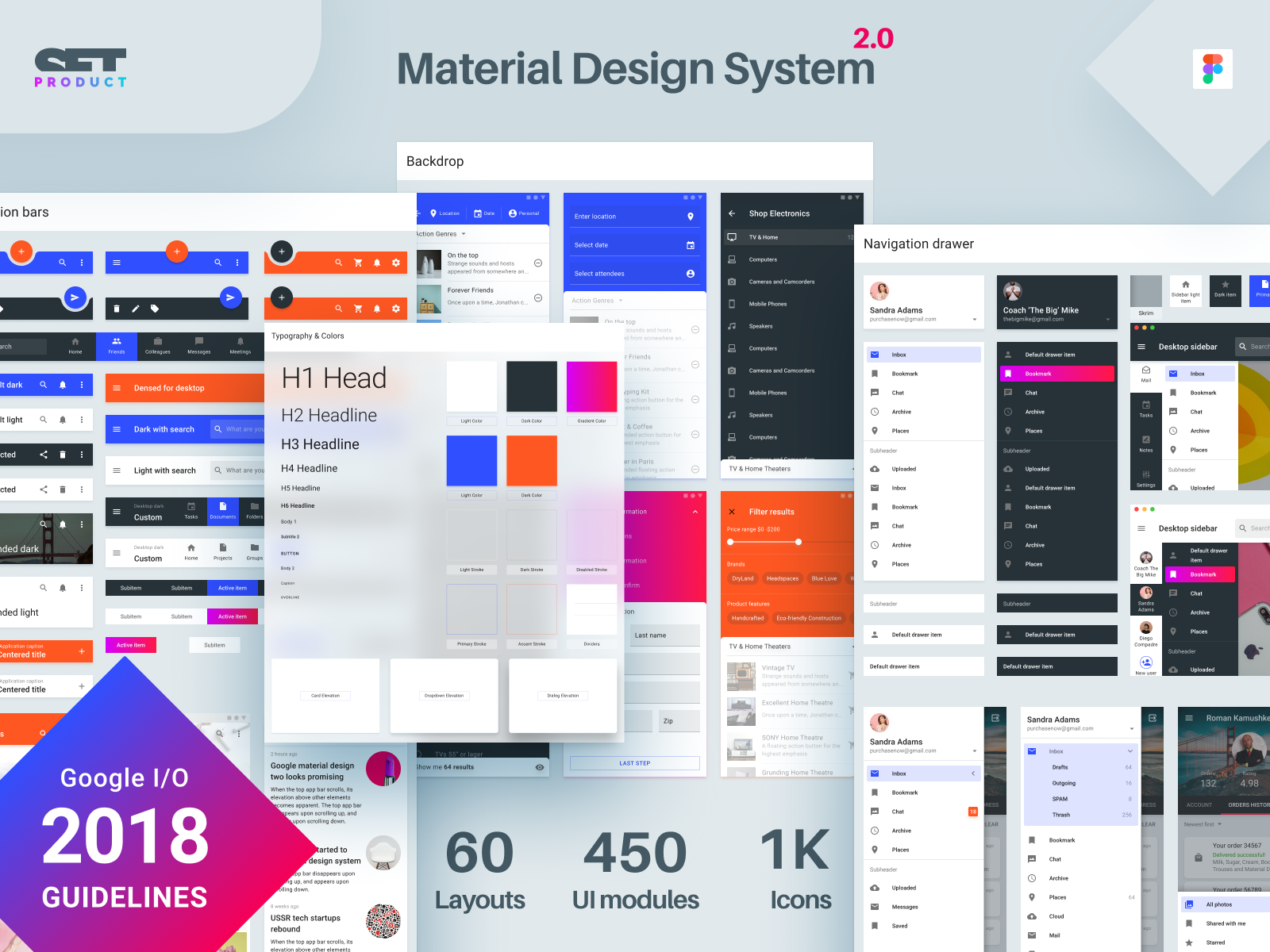
Material Design System for Figma components & app templates
Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. How to use a free design system. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and. Build your design system in figma. Web focus on.
iOS design system for Figma by Roman Kamushken on Dribbble
Or perhaps the mobile figma design system is more suited to your tastes? Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Get all in premium package. Web design resources for figma:
I updated my Figma design system with recent material 2018 guidelines
Tag showing 0 results of 0 items search by keyword clear language android angular java javascript other react react native typescript vue ios theming support dark mode design tokens n/a suggest system Web focus on the feedback. Explore the problems a design system can help solve. Get a jumpstart on your next project with these free templates created specifically for.
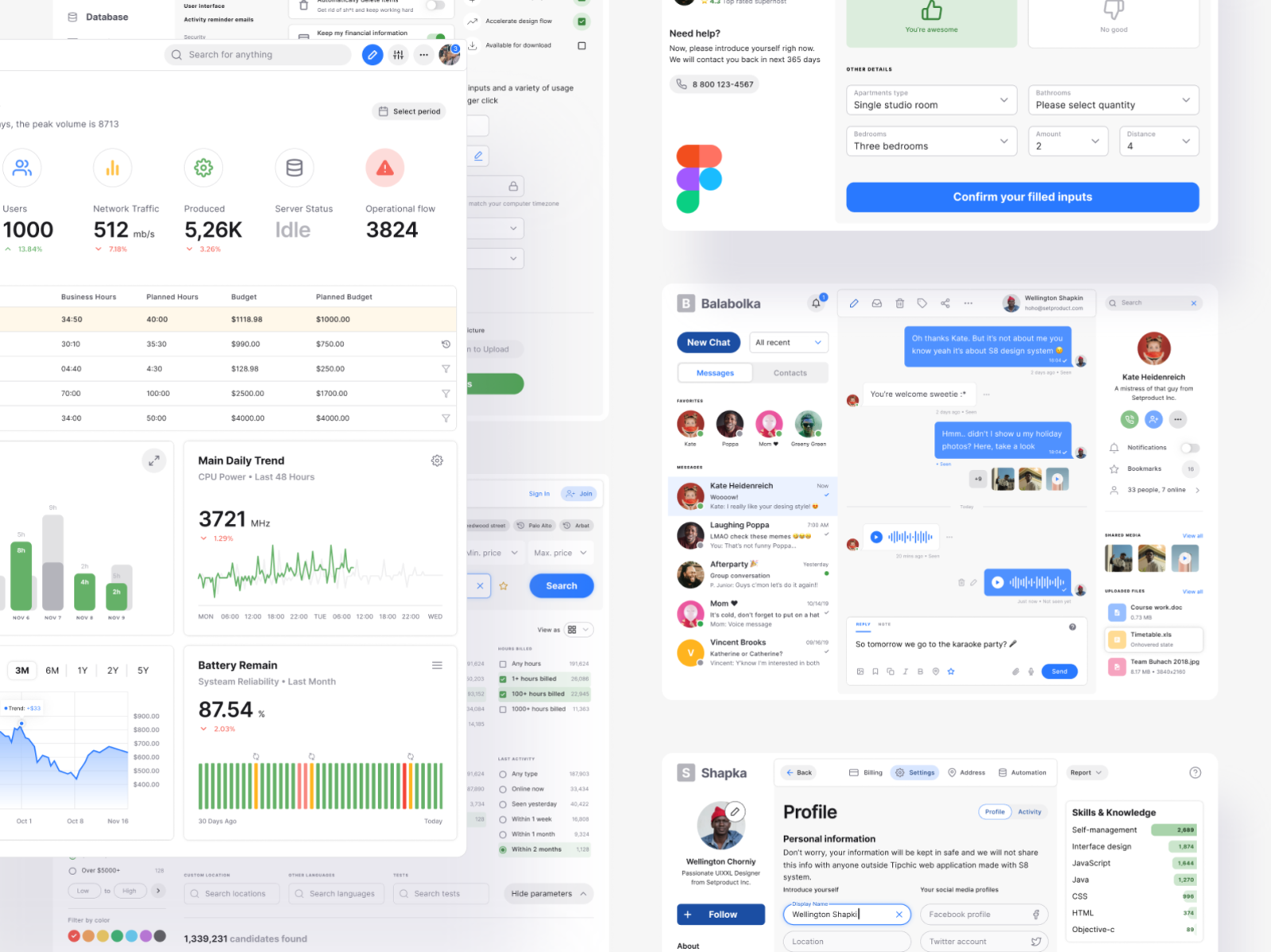
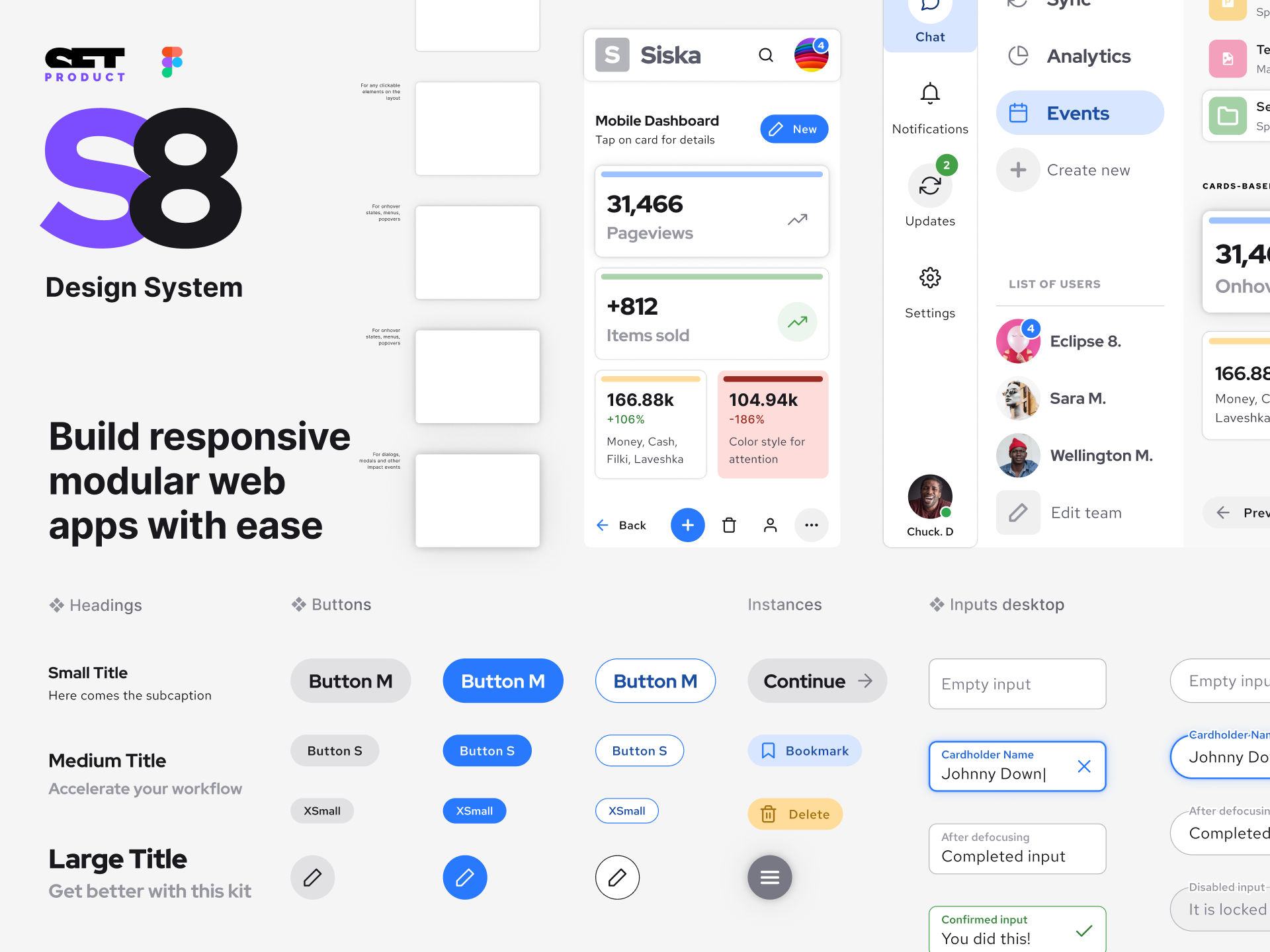
Figma dashboard UI kit S8 design system for mobile & desktop
Web our free figma templates are divided into assorted sections. Web free figma resources — best 15 templates of design systems, applications, icons and more. A design system for everyone on the team. Web figma design systems are developed specifically for the figma project. Explore the problems a design system can help solve.
Help you identify when you need one. Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. Or perhaps the mobile figma design system is more suited to your tastes? They’re the guiding standards and approaches that reflect the company's beliefs and values. As well as some tips for defining and organizing your system. Templates from the figma community to save your time, boost a productivity and cut costs for a product design. Introduction to styles and components. Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. Web a developer’s guide to implementing a design system (part 2) for a design system to truly be integrated and applied to an application, it needs to live in the codebase as much as it lives in the design software. Get a jumpstart on your next project with these free templates created specifically for designers. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Explore the problems a design system can help solve. Get all in premium package. Our customizable global styles include grids, text, color, gradients and shadows. Create shared assets and libraries that the whole team can access. Explore the different types of styles you can create Ui kits, app templates, design systems. Highlight a few things to consider as you start your design systems journey. A design system for everyone on the team. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more.