Footer Css Template
Footer Css Template - } </style> footer try it yourself. Web that is why mockitt makes it easy for them to design the footer they want. Power up your website today with css templates! Web host and manage packages. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Styles.css /* footer */.footer { position : Web subscribe to our newsletter. First, you need to click the create button and then choose. Write better code with ai. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>.
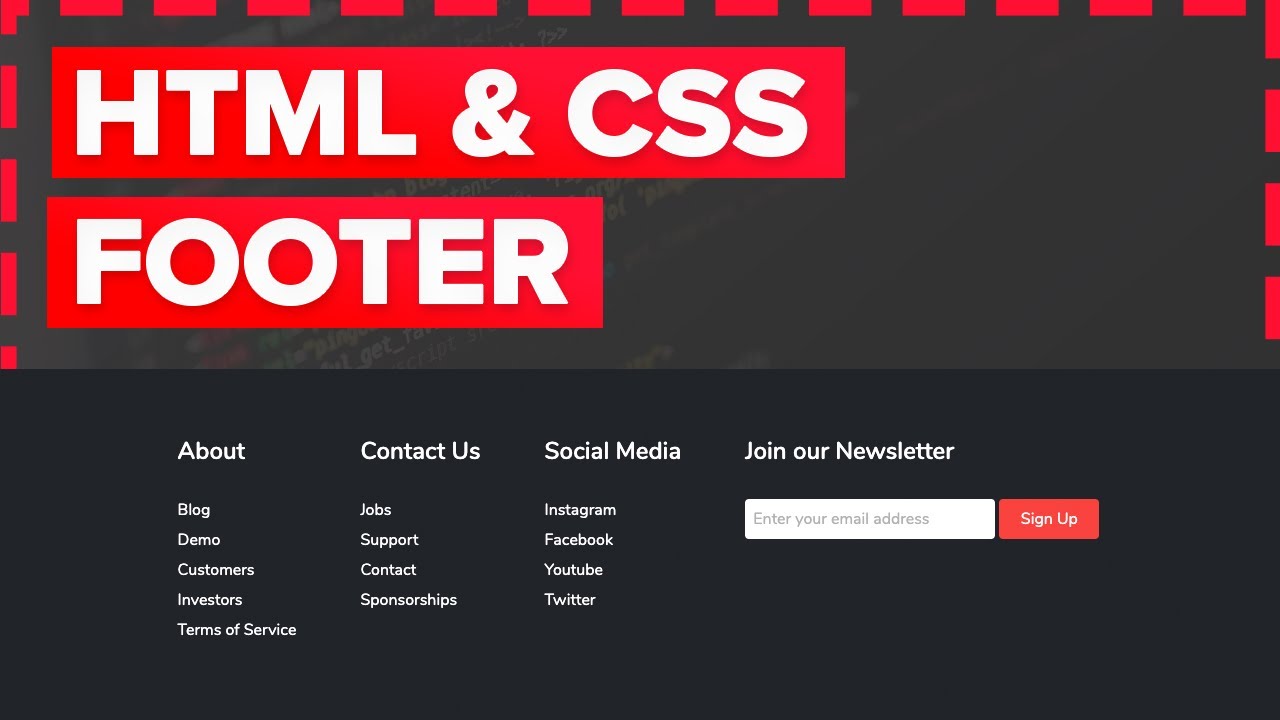
How to Make a Footer in HTML and CSS for Beginners Tutorial Fully
Latest collection of free html css footer design examples. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. A <<strong>footer</strong>> typically contains information. Use responsive footer component template with mutliple examples. First, you need to click the create button and then choose.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Sometimes, websites have footers that are visible as soon as a page is loaded. These footers are kept visible at the. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Write better code with ai. First, you need to click the create button and then choose.
30 Best Bootstrap 4 Footer Templates in 2020
You should know that there are. Web basic example a basic example of the simple footer with text, links and copyright section. Use responsive footer component template with mutliple examples. Monthly digest of whats new and exciting from us. Web host and manage packages.
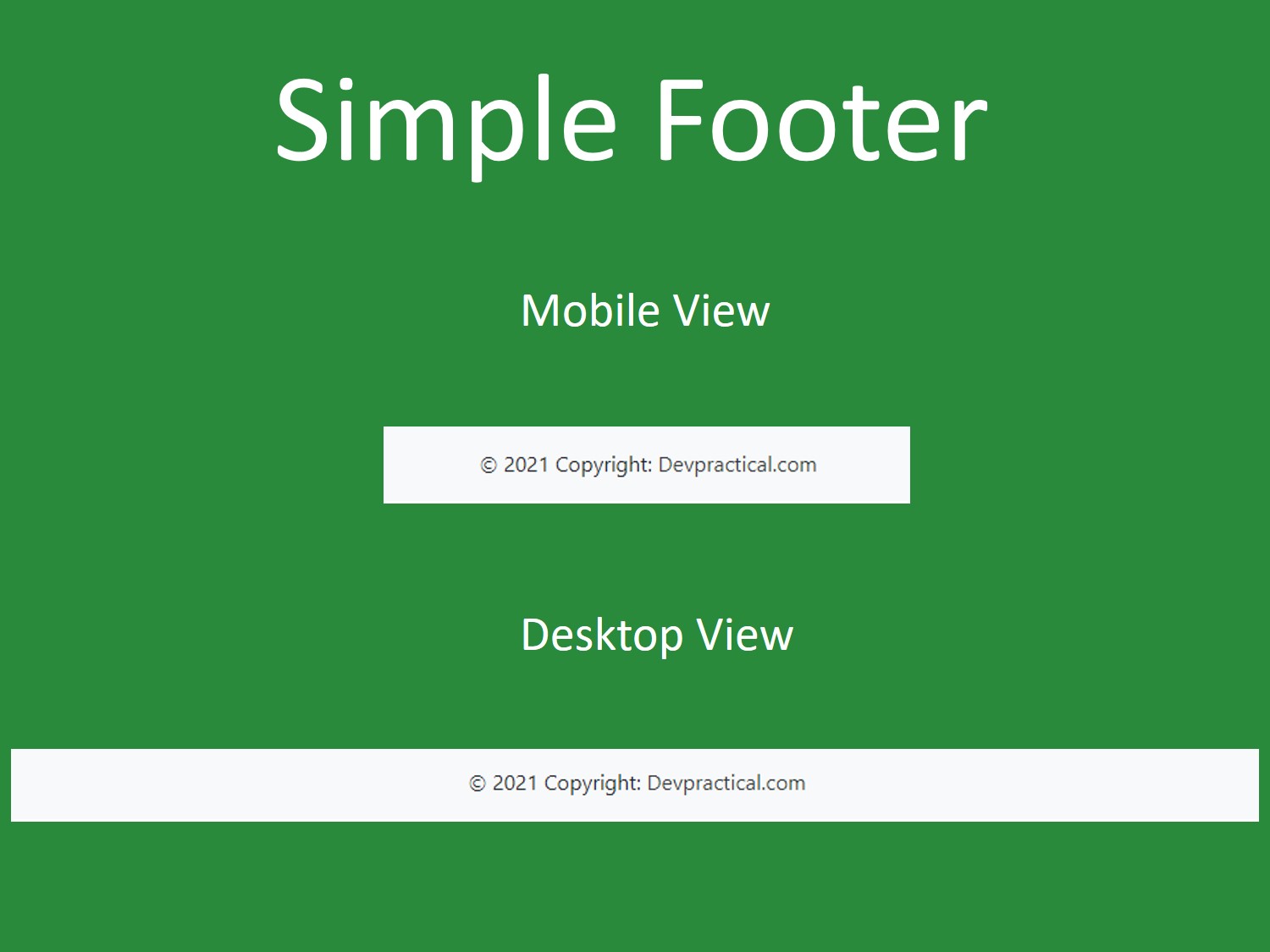
Create a Simple Footer in HTML and CSS · Dev Practical
Web host and manage packages. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Write better code with ai. Web a footer section in a document: A <<strong>footer</strong>> typically contains information.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Web subscribe to our newsletter. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Official bootstrap documentation does not contain a footer component, so. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. A <<strong>footer</strong>> typically contains information.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Make it fixed or sticky to keep it always at the bottom. These footers are called sticky footers. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web basic example a basic example of the simple footer with text, links and copyright section. First, you need to.
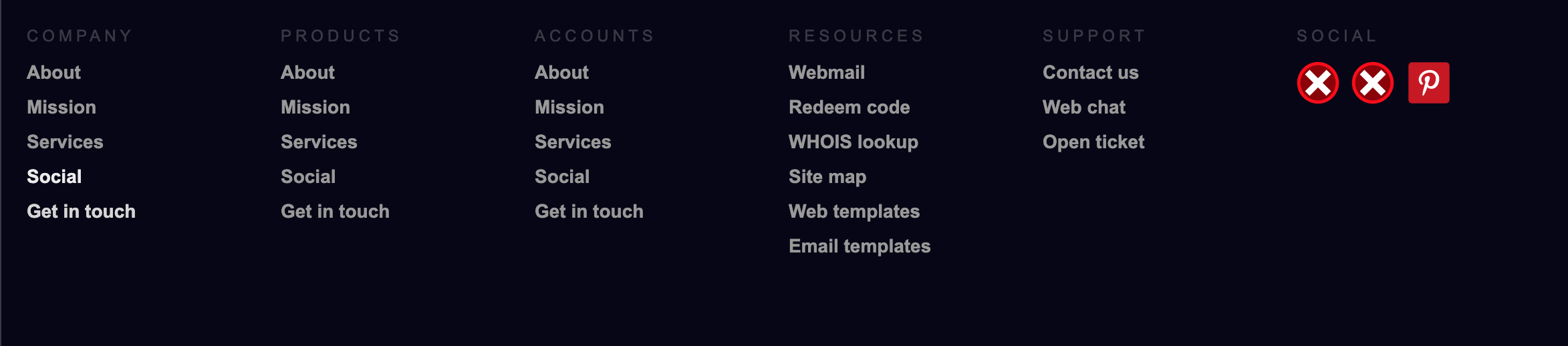
20 Creative Footer CSS HTML Design Examples OnAirCode
Styles.css /* footer */.footer { position : These footers are kept visible at the. Latest collection of free html css footer design examples. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. First, you need to click the create button and then choose.
Footer Template Html Css Free Download PRINTABLE TEMPLATES
A <<strong>footer</strong>> typically contains information. You can set your own color. Latest collection of free html css footer design examples. Ad get css templates at the best price. #1 source for css templates!
Footer Html Css website footer design footer web สวยๆ เคล็ดลับ
Ad get css templates at the best price. Latest collection of free html css footer design examples. How to create a fixed footer. Official bootstrap documentation does not contain a footer component, so. Monthly digest of whats new and exciting from us.
Website Footer Template CSS Example CSS CodeLab
} </style> footer try it yourself. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Styles.css /* footer */.footer { position : Write better code with ai. A <<strong>footer</strong>> typically contains information.
Power up your website today with css templates! Write better code with ai. You can set your own color. Styles.css /* footer */.footer { position : Web 18+ creative html css footer design examples. Web host and manage packages. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. #1 source for css templates! Web subscribe to our newsletter. These footers are kept visible at the. First, you need to click the create button and then choose. } </style> footer try it yourself. Web basic example a basic example of the simple footer with text, links and copyright section. A <<strong>footer</strong>> typically contains information. You should know that there are. Ad get css templates at the best price. Official bootstrap documentation does not contain a footer component, so. These footers are called sticky footers. Web a footer section in a document: Sometimes, websites have footers that are visible as soon as a page is loaded.