Footer Template Html
Footer Template Html - Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web best collection of responsive html footer. It’s going to be very unique and simple to understand. Check out these awesome footer design like:. In this collection, i have listed top 10 responsive footer examples. Footertemplate.innerhtml = ` footer try it yourself. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web that is why mockitt makes it easy for them to design the footer they want. A <<strong>footer</strong>> typically contains information. Web in this program, we are going to learn how to create the footer of the website using html and css.
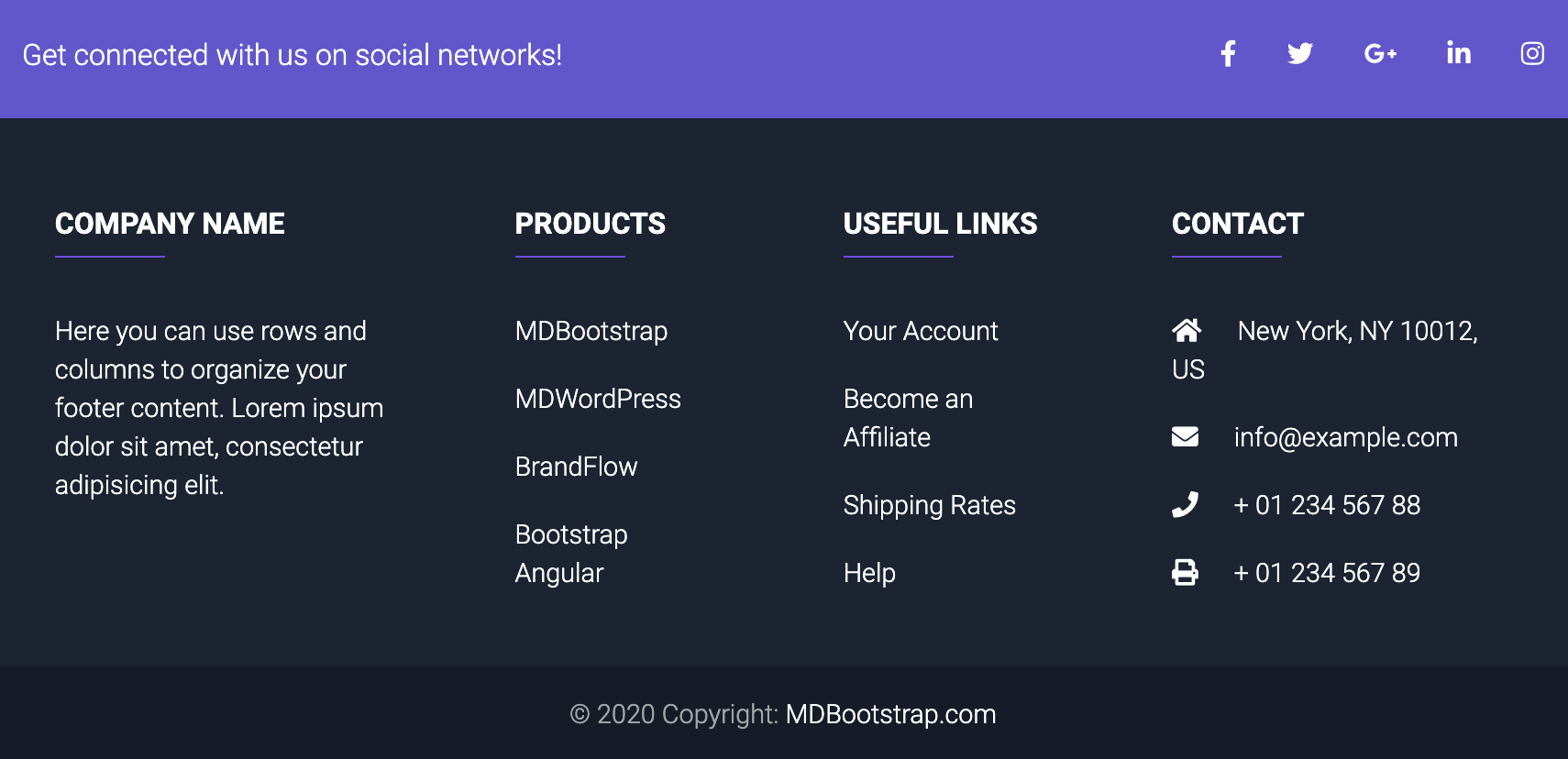
30 Best Bootstrap 4 Footer Templates in 2020
Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web author: Official bootstrap documentation does not contain a footer component, so. First, you need to click the create button and then choose. Web best collection of responsive html footer.
20 Creative Footer CSS HTML Design Examples OnAirCode
It can hold links, buttons, company info,. Web simple footer is a responsive bootstrap template for your website footers. Check out these awesome footer design like:. Footertemplate.innerhtml = ` footer try it yourself. First, you need to click the create button and then choose.
30 Best Bootstrap 4 Footer Templates in 2020
First, you need to click the create button and then choose. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web const footertemplate = document.createelement('template'); It can hold links, buttons, company info,. Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component.
The Best Website Footer Design Examples and Best Practices
Web simple footer is a responsive bootstrap template for your website footers. Web author: Web const footertemplate = document.createelement('template'); Web that is why mockitt makes it easy for them to design the footer they want. It can hold links, buttons, company info,.
30 Best Bootstrap 4 Footer Templates in 2020
Official bootstrap documentation does not contain a footer component, so. Footertemplate.innerhtml = ` footer try it yourself. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web in this program, we are going to learn how to create the footer of the website.
30 Best Bootstrap 4 Footer Templates in 2020
Check out these awesome footer design like:. A <<strong>footer</strong>> typically contains information. In this collection, i have listed top 10 responsive footer examples. Footers are often neglected while designing a website but it is one of the most crucial. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating.
20 Best Bootstrap Footer Templates 2022 (2023)
Web that is why mockitt makes it easy for them to design the footer they want. It can hold links, buttons, company info,. Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Footers are often neglected while designing a website but it is one of the most crucial. Web const footertemplate.
Top 53 Free HTML5 Templates Compilation Free for Usage
Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Web const footertemplate = document.createelement('template'); A <<strong>footer</strong>> typically contains information. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Check out these awesome footer design like:.
20 Best Bootstrap Footer Templates 2022 (2023)
Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Web that is why mockitt makes it easy for them to design the footer they want. First, you need to click the create button and.
30 Best Bootstrap 4 Footer Templates in 2020
Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Web best collection of responsive html footer. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. It can hold links, buttons, company info,. Web in this program, we are going to learn how.
Web that is why mockitt makes it easy for them to design the footer they want. It can hold links, buttons, company info,. Web in this program, we are going to learn how to create the footer of the website using html and css. Official bootstrap documentation does not contain a footer component, so. It’s going to be very unique and simple to understand. Web overview builder examples & customization footer bootstrap 5 footer component a footer is an additional navigation component. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Web author: Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Footertemplate.innerhtml = ` footer try it yourself. Web simple footer is a responsive bootstrap template for your website footers. Web const footertemplate = document.createelement('template'); A <<strong>footer</strong>> typically contains information. In this collection, i have listed top 10 responsive footer examples. Footers are often neglected while designing a website but it is one of the most crucial. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Check out these awesome footer design like:. First, you need to click the create button and then choose. Web best collection of responsive html footer.