Gravity Form Css Templates
Gravity Form Css Templates - Web gravity forms css snippets. Launch custom forms, polls, quizzes & surveys more in just minutes. Easily select css ready classes for your fields within. Web up to 20% cash back you are no longer required to use custom css codes to create the. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web themes and css frameworks. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web css targeting examples introduction version specificity form wrapper. Web remember the frustration of overriding styles for gravity forms? Web gravity forms are structured so that every element can be targeted and manipulated via.
Gravity Forms CSS A Simple Guide YouTube
Web themes and css frameworks. To add a ready class to a field, go to the form editor and select the field you want to change. Web remember the frustration of overriding styles for gravity forms? Web seamless integration with gravity forms and your theme. Web now, you can customize more easily the design of any form built with gravity.
Design and Layout Gravity Forms Documentation
Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web now, you can customize more easily the design of any form built with gravity forms. Web themes and css frameworks. Web gravity forms are structured so that every element can be targeted and manipulated via. Launch custom forms, polls, quizzes & surveys more in just minutes.
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
Web now, you can customize more easily the design of any form built with gravity forms. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web a combination of html, css styling and gravity forms merge tags can. Web seamless integration with gravity forms and your theme. Web themes and css frameworks.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web if you want to customize the look of gravity forms you can: Web sep 30, 2020 gravity forms inspiration gravity forms design. Web remember the frustration of overriding styles for gravity forms? Web gravity forms are structured so that every element can be targeted and manipulated via. To add a ready class to a field, go to the form.
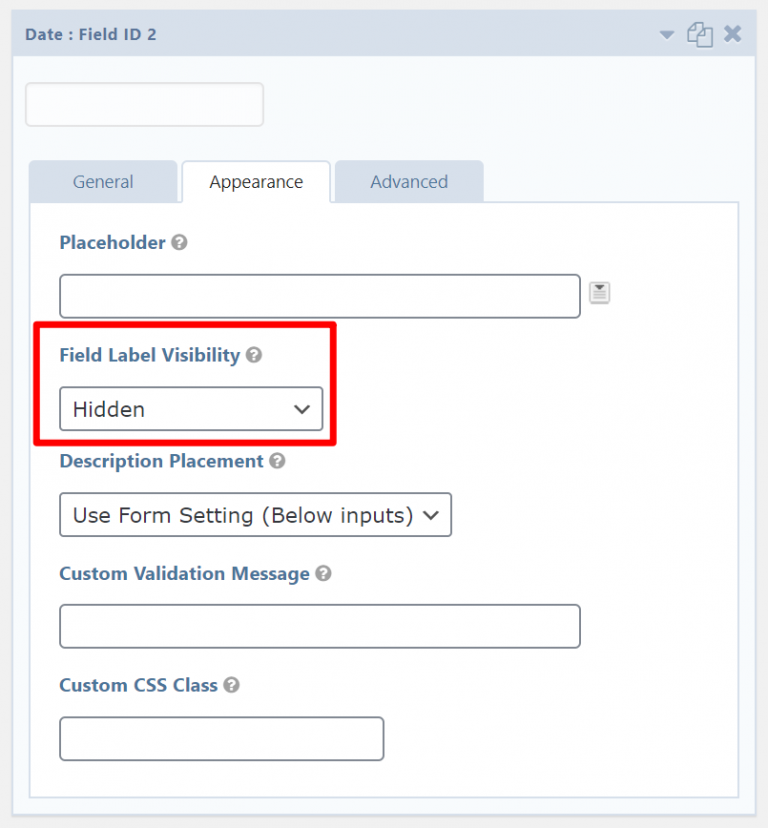
Gravity Form placeholder styles Woodswork Web Design Tips
Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web gravity forms are structured so that every element can be targeted and manipulated via. This is a native gravity. Web now, you can customize more easily the design of any form built with gravity forms. Web seamless integration with gravity forms.
How to Style Gravity Forms With CSS Hero YouTube
This is a native gravity. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web themes and css frameworks. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web you are no longer required to use custom css codes to create the perfect gravity.
Using Gravity Forms CSS Ready Classess JetSloth
Web gravity forms css snippets. Web remember the frustration of overriding styles for gravity forms? Launch custom forms, polls, quizzes & surveys more in just minutes. Web now, you can customize more easily the design of any form built with gravity forms. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms.
A Simple Guide To Gravity Forms CSS
Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web gravity forms are structured so that every element can be targeted and manipulated via. Web you are no longer required to use custom css codes to create the.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web now, you can customize more easily the design of any form built with gravity forms. Web if you want to customize the look of gravity forms you can: Web seamless integration with gravity forms and your theme. Ad you can quickly.
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
This is a native gravity. Web css targeting examples introduction version specificity form wrapper. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web up to 20% cash back you are no longer required to use custom css.
This is a native gravity. Web you are no longer required to use custom css codes to create the perfect gravity. Web a combination of html, css styling and gravity forms merge tags can. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web now, you can customize more easily the design of any form built with gravity forms. Web gravity forms css snippets. Web css targeting examples introduction version specificity form wrapper. Web up to 20% cash back you are no longer required to use custom css codes to create the. Add the ready class name or names you want to add to the field here and then save the form. Easily select css ready classes for your fields within. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web up to 20% cash back css selector. Web remember the frustration of overriding styles for gravity forms? Web themes and css frameworks. Launch custom forms, polls, quizzes & surveys more in just minutes. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web seamless integration with gravity forms and your theme. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web gravity forms are structured so that every element can be targeted and manipulated via.