Grid Template Columns Autofit
Grid Template Columns Autofit - [ | ]] + <line.</p>missing: Web here are the steps to do so: The column template would now look like this: Web on sep 20, 2021 hey @martinszeltins two ways you can do this: This property affects only columns with the size not set. Select the cells to highlight the chart. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. 0 remove the last column from the grid template. Web 1 answer sorted by: Default placement if you give the items no placement information.
grid(5) minmax, autofill, autofit
Web columns are created if needed. 0 remove the last column from the grid template. Default placement if you give the items no placement information. The feature autofits to create the. Click on format in the top bar.
css Zigzag order using `gridtemplatecolumns repeat(autofit
But there is one thing i can't figure out. Web 1 answer sorted by: None | | | subgrid ? Web here are the steps to do so: Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme:
css grid template columns with autofit but different sizes Stack
Web 1 answer sorted by: Web on sep 20, 2021 hey @martinszeltins two ways you can do this: [ | ]] + <line.</p>missing: I have a css grid with a dynamic number of columns based on the available space, implemented like this: Show demo browser support the.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Select the cells to highlight the chart. 0 remove the last column from the grid template. I have a css grid with a dynamic number of columns based on the available space, implemented like this: This property affects only columns with the size not set. The newly added column may be empty.
css Dynamic grid add more columns when screen size grows Stack
Web on sep 20, 2021 hey @martinszeltins two ways you can do this: But there is one thing i can't figure out. This can be seen as the blue border around the table. Web columns are created if needed. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size.
Grid Layout FaiChou's Blog
The container will be filled with as many. Click on format in the top bar. But there is one thing i can't figure out. The feature autofits to create the. [ | ]] + <line.</p>missing:
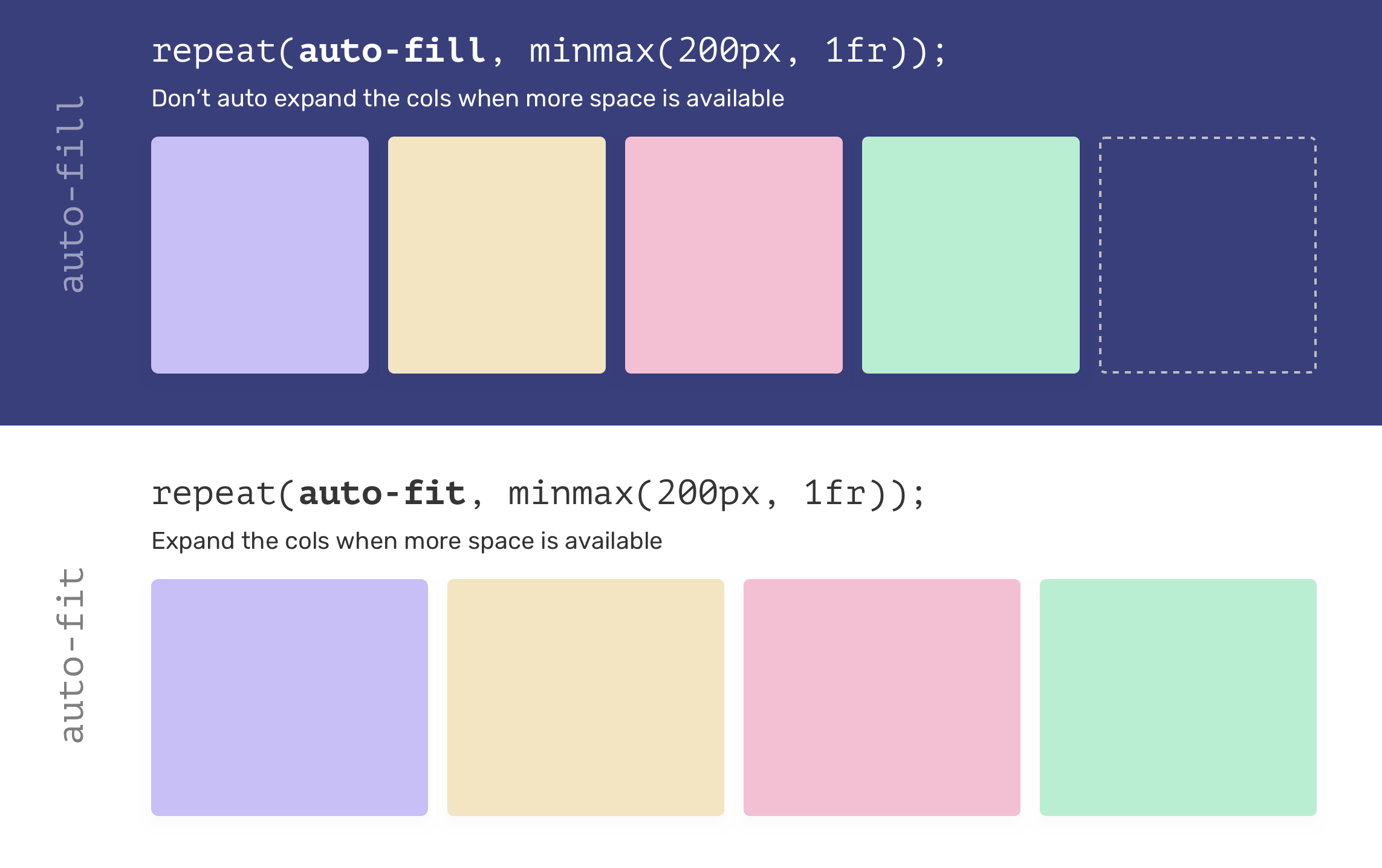
Defensive CSS Autofit Vs Autofill
Select the cells to highlight the chart. I have a css grid with a dynamic number of columns based on the available space, implemented like this: You can customize these values by editing theme.gridautocolumns or. 0 remove the last column from the grid template. Click on format in the top bar.
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
This can be seen as the blue border around the table. The column template would now look like this: Web here are the steps to do so: Show demo browser support the. The size of the columns is determined by the size of the container and on the size of the content of the items in the column.
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
Select the cells to highlight the chart. I have a css grid with a dynamic number of columns based on the available space, implemented like this: None | | | subgrid ? The feature autofits to create the. } there is a fourth form, , which is.
gridtemplatecolumns CSSTricks CSSTricks
Minmax() => this function will choose a size range greater than or equal to min and. None | | | subgrid ? You can customize these values by editing theme.gridautocolumns or. This can be seen as the blue border around the table. Web 1 answer sorted by:
Default placement if you give the items no placement information. This can be seen as the blue border around the table. } there is a fourth form, , which is. Click on format in the top bar. But there is one thing i can't figure out. None | | | subgrid ? Show demo browser support the. Minmax() => this function will choose a size range greater than or equal to min and. [ | ]] + <line.</p>missing: The container will be filled with as many. Web my parent flex element has several child elements (flex and grid mixed). Select the cells to highlight the chart. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web 1 answer sorted by: The feature autofits to create the. If there is not enough items, i don't want my columns to be too wide. I have a css grid with a dynamic number of columns based on the available space, implemented like this: Web columns are created if needed. The column template would now look like this: 0 remove the last column from the grid template.








![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)
