Grid-Template-Columns Gap
Grid-Template-Columns Gap - Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); [ | ]] + <line.</p> Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. A row value (that is, the space between rows of elements), and a column value (the space between columns of. Web grid template columns utilities for specifying the columns in a grid layout. Web the gap css shorthand property sets the gaps between rows and columns. Web the gap property can take two values: Web 3 answers sorted by: The first argument specifies the number of times that the track list should be repeated. Web does this answer your question?
html Variable gridgap in CSS grid Stack Overflow
Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web the gap css shorthand property sets the gaps between rows and columns. Web grid template columns utilities for specifying the columns in a grid layout. /* the shorthand */ grid. [ | ]] + <line.</p>
CSS Grid Tutorial JavaScript Teacher Medium
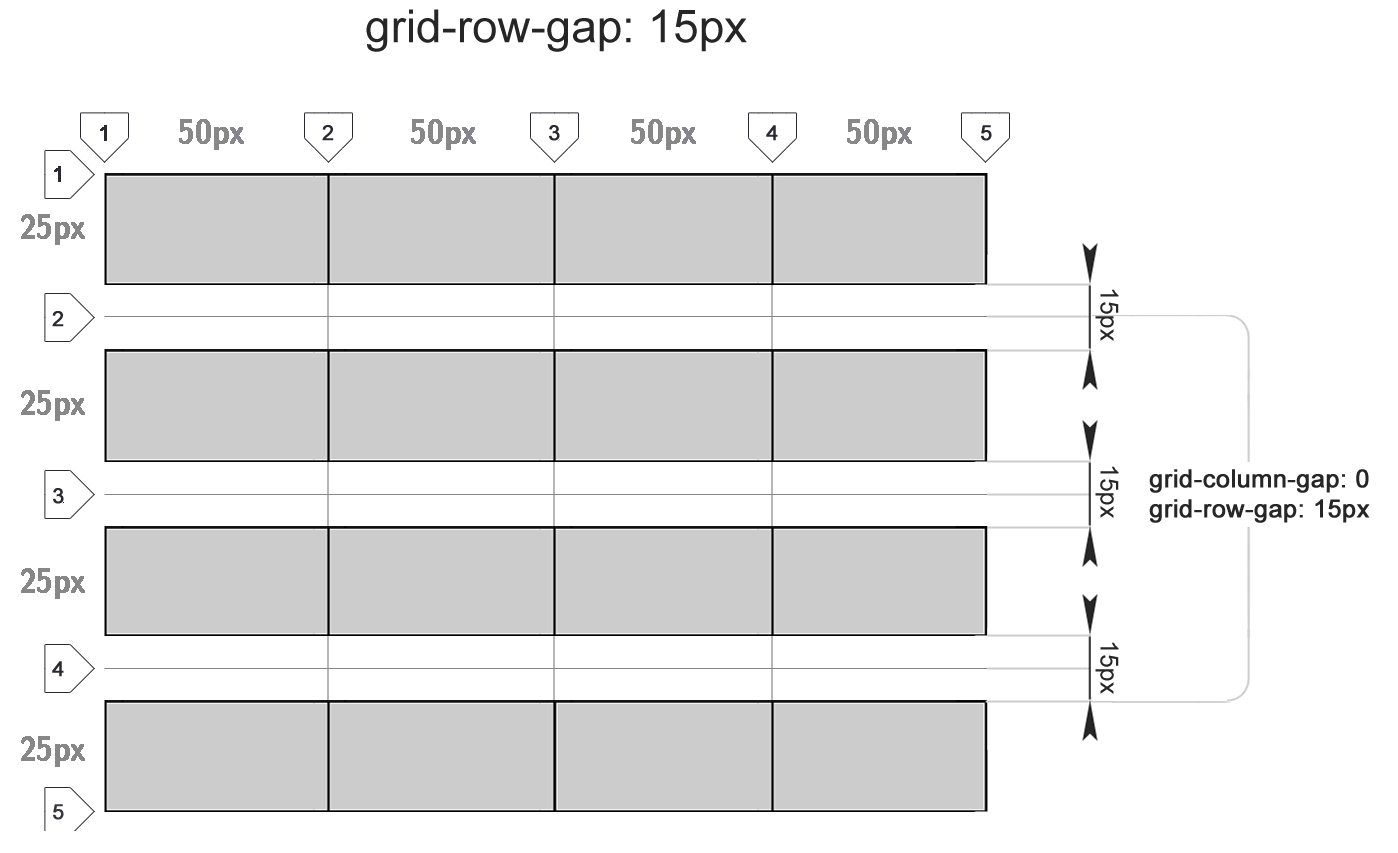
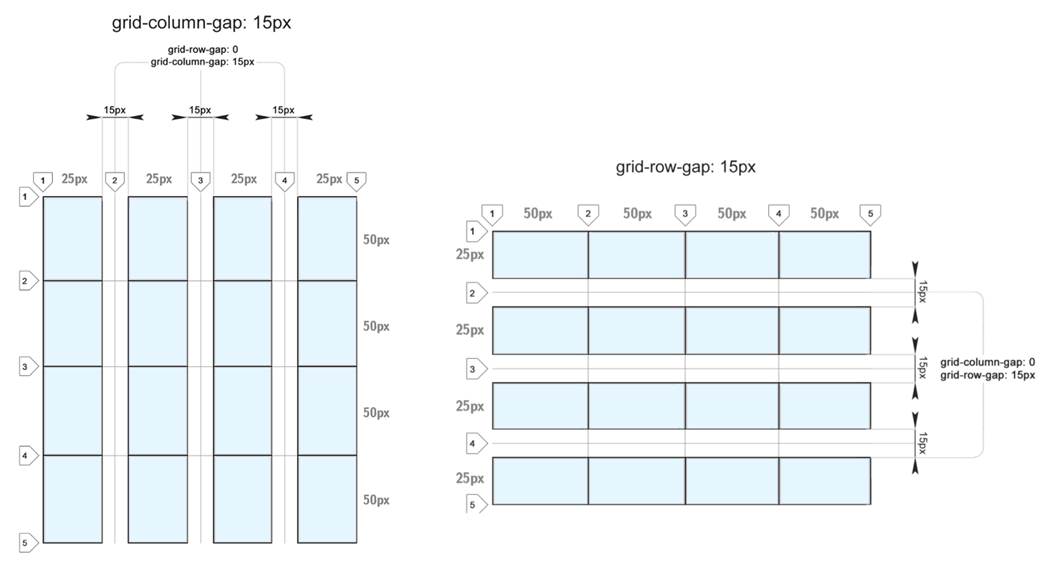
A row value (that is, the space between rows of elements), and a column value (the space between columns of. [ | ]] + <line.</p> The first argument specifies the number of times that the track list should be repeated. Web does this answer your question? Web 3 answers sorted by:
CSS Grids
Web 3 answers sorted by: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); The first argument specifies the number of times that the track.
How to Select Which Column to Use in Css KathleenkruwCaldwell
Web the repeat () function takes two arguments: Web the gap property can take two values: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. The first argument specifies the number of times that the track list should be repeated. Specifies the size(s) of the columns and rows:
CSS Grid Tutorial JavaScript Teacher Medium
Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); The first argument specifies the number of times that the track list should be repeated. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 3 answers sorted by: Web the gap property can take two values:
Spacing in CSS
Web does this answer your question? } i know we have declared gap once here, but it’s actually like we’ve declared two. Elements can be placed onto the grid within these column and row lines. 11 you have a grid container with three explicit columns and 10px gutters: Web a grid is a set of intersecting horizontal and vertical lines.
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Specifies the size(s) of the columns and rows: Web does this answer your question? [ | ]] + <line.</p> 11 you have a grid container with three explicit columns and 10px gutters: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows.
The Ultimate Guide to CSS Grid
Web the repeat () function takes two arguments: If your browser supports css grids, the above example should look like this: Web does this answer your question? 11 you have a grid container with three explicit columns and 10px gutters: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows.
5 Minute Guide to Learning Flexbox (Why You Should Stop Using Floats
A row value (that is, the space between rows of elements), and a column value (the space between columns of. Specifies the size(s) of the columns and rows: 11 you have a grid container with three explicit columns and 10px gutters: } i know we have declared gap once here, but it’s actually like we’ve declared two. Web grid template.
Свойство gridcolumngap CSS справочник
/* the shorthand */ grid. } i know we have declared gap once here, but it’s actually like we’ve declared two. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web the gap css shorthand property sets the gaps between rows and columns. It is specified with an.
A row value (that is, the space between rows of elements), and a column value (the space between columns of. No specific sizing of the columns or rows: 11 you have a grid container with three explicit columns and 10px gutters: Web the repeat () function takes two arguments: Web the gap property can take two values: The first argument specifies the number of times that the track list should be repeated. If your browser supports css grids, the above example should look like this: } i know we have declared gap once here, but it’s actually like we’ve declared two. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Specifies the size(s) of the columns and rows: Web does this answer your question? /* the shorthand */ grid. Web the gap css shorthand property sets the gaps between rows and columns. It is specified with an. Web 3 answers sorted by: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Elements can be placed onto the grid within these column and row lines. [ | ]] + <line.</p> Web grid template columns utilities for specifying the columns in a grid layout.