Grid-Template-Columns Height
Grid-Template-Columns Height - Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Try it if a grid item is. Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. The number of columns is determined by the number of values defined in the space. Specifies the size (s) of the columns and rows. Web to get started you have to define a container element as a grid with display: [ | ]] * ? Do one or both of the following: Web change the table column width or row height.
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
Do one or both of the following: Web to cause all created rows to be 100 pixels tall for example you would use: Click the table that contains the column or row that you want to resize. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number.
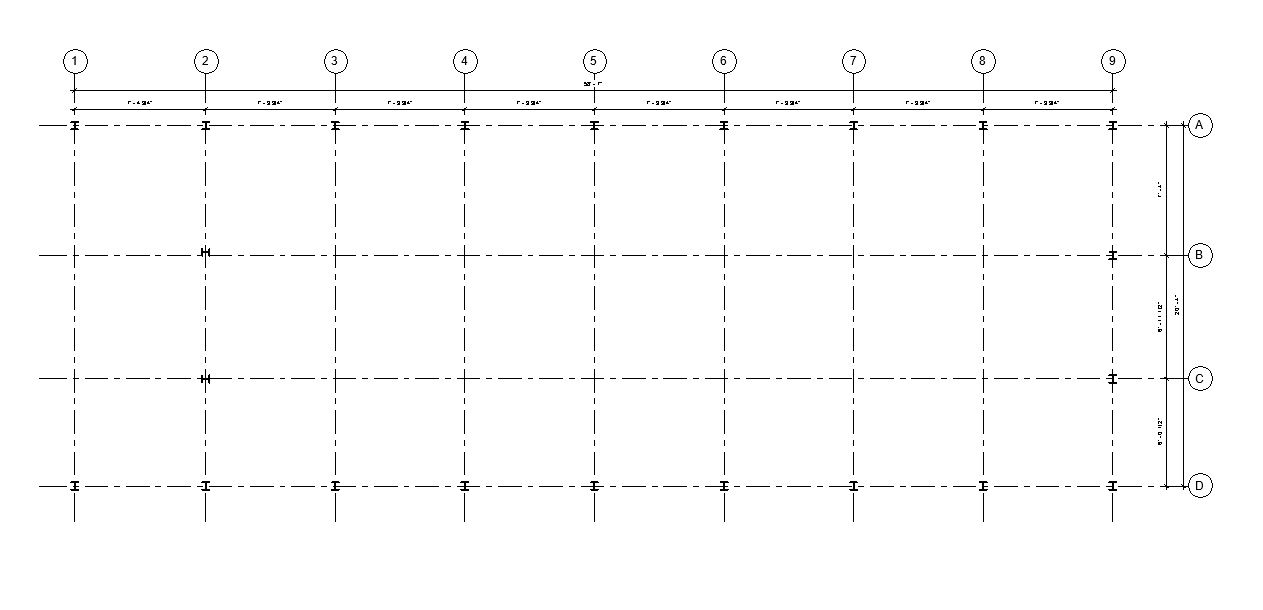
10 Chapter 10. Set grids, levels, dimensions, and building columns
To change the width of a. Click the table that contains the column or row that you want to resize. Html one two three. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. You can customize these values.
css Dynamic grid add more columns when screen size grows Stack
Click the table that contains the column or row that you want to resize. Property values more examples example make a 4 columns grid. Web to get started you have to define a container element as a grid with display: Do one or both of the following: Html one two three.
rytebd Blog
Try it if a grid item is. Web to get started you have to define a container element as a grid with display: [ | ]] * ? Html one two three. Web change the table column width or row height.
html CSS Grid auto column height Stack Overflow
[ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to get started you have to define a container element as a grid with display: Do one or both of the following: Try it if a grid item is.
css Is a large number of grid columns/rows a performance concern
Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Try it if a grid item is. To change the width of a. Do one or both of the following: Web to get started you have to define a container element as a grid with display:
CTK 303 Advanced Web Design and Development Responsive Design
Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to get started you have to define a container element as a grid with display: To change the width of a. [ | ]] + ? Specifies the size (s) of the columns and rows.
Use CSS Grid to build modern layouts
To change the width of a. [ | ]] + ? [ | ]] * ? Do one or both of the following: Web to cause all created rows to be 100 pixels tall for example you would use:
How to get alternating height in css grid? Stack Overflow
Web no specific sizing of the columns or rows. Specifies the size (s) of the columns and rows. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. [ | ]] + ?
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
Click the table that contains the column or row that you want to resize. Try it if a grid item is. [ | ]] + ? Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web to get started you have to define a container element.
Web no specific sizing of the columns or rows. Web change the table column width or row height. Click the table that contains the column or row that you want to resize. The number of columns is determined by the number of values defined in the space. [ | ]] * ? Try it if a grid item is. To change the width of a. Web to cause all created rows to be 100 pixels tall for example you would use: Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). You can customize these values. Html one two three. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Specifies the size (s) of the columns and rows. Property values more examples example make a 4 columns grid. [ | ]] + ? Do one or both of the following: