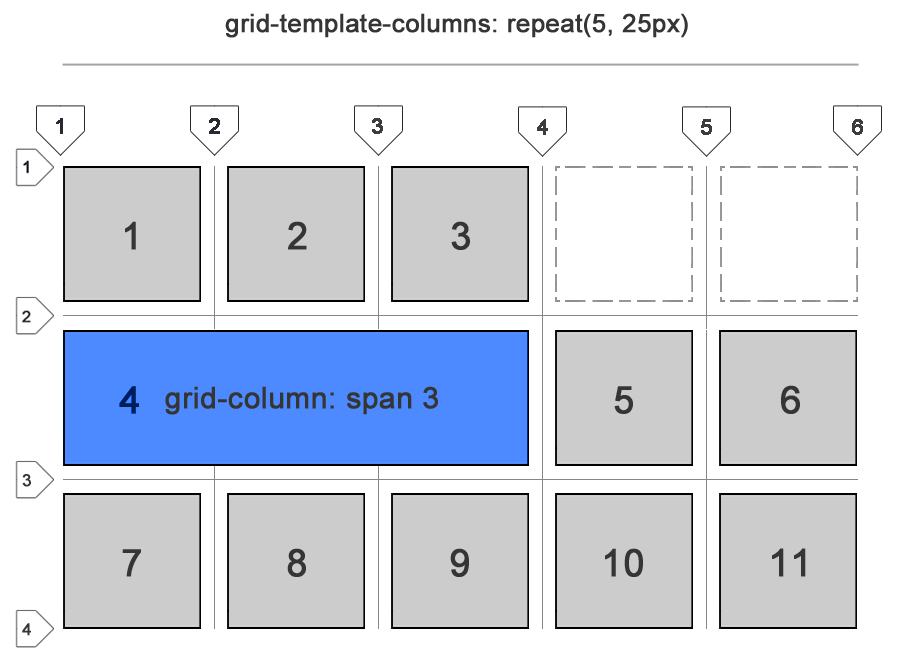
Grid-Template-Columns Span
Grid-Template-Columns Span - Web to get started you have to define a container element as a grid with display: It is a shorthand of 2 properties: Web we can use the span keyword like this instead: Write this code in your. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. [ | ]] + <line.</p> } the end line can be provided and span used as the start line. The number of columns is determined by the number of values defined in the space.
CSS Grid Tutorial JavaScript Teacher Medium
Web to get started you have to define a container element as a grid with display: Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use the span keyword like this instead: } the end line can be.
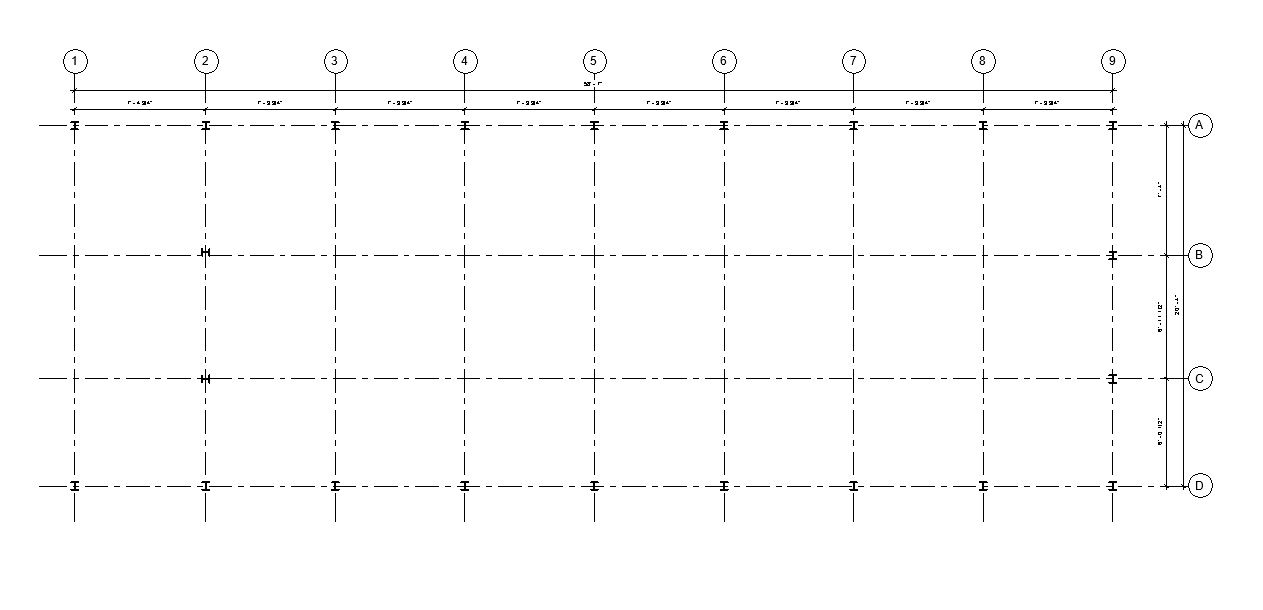
8 Spacing of ongrid columns on the first level of a building design
Write this code in your. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. [ | ]] + <line.</p> Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined.
Bootstrap column span 2 rows Stack Overflow
It is a shorthand of 2 properties: Write this code in your. [ | ]] + <line.</p> } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns.
java Custom Grid View with Row span and Column span Stack Overflow
The number of columns is determined by the number of values defined in the space. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web we can use the span keyword like this instead: Web you use these two properties to join multiple columns together. Web.
Understanding CSS Grid Grid Template Areas — Smashing Magazine
It is a shorthand of 2 properties: Web to get started you have to define a container element as a grid with display: The number of columns is determined by the number of values defined in the space. Web you use these two properties to join multiple columns together. Web you can specify the width of a column by using.
HTML Table Grid
Write this code in your. } the end line can be provided and span used as the start line. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web you use these two.
gridtemplaterows Archives CSSTricks
The number of columns is determined by the number of values defined in the space. [ | ]] + <line.</p> Web you use these two properties to join multiple columns together. Web to get started you have to define a container element as a grid with display: The grid works perfectly, but what if we need to have another grid.
rytebd Blog
Web we can use the span keyword like this instead: [ | ]] + <line.</p> Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web there are 12 template columns available per.
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
It is a shorthand of 2 properties: Write this code in your. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. The number of columns is determined by the number of values defined in the space. Web we can use the span keyword like this instead:
10 Chapter 10. Set grids, levels, dimensions, and building columns
The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web you use these two properties to join multiple columns together. } the end line can be.
It is a shorthand of 2 properties: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + <line.</p> } the end line can be provided and span used as the start line. Web we can use the span keyword like this instead: Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. The number of columns is determined by the number of values defined in the space. Web to get started you have to define a container element as a grid with display: Web you use these two properties to join multiple columns together.