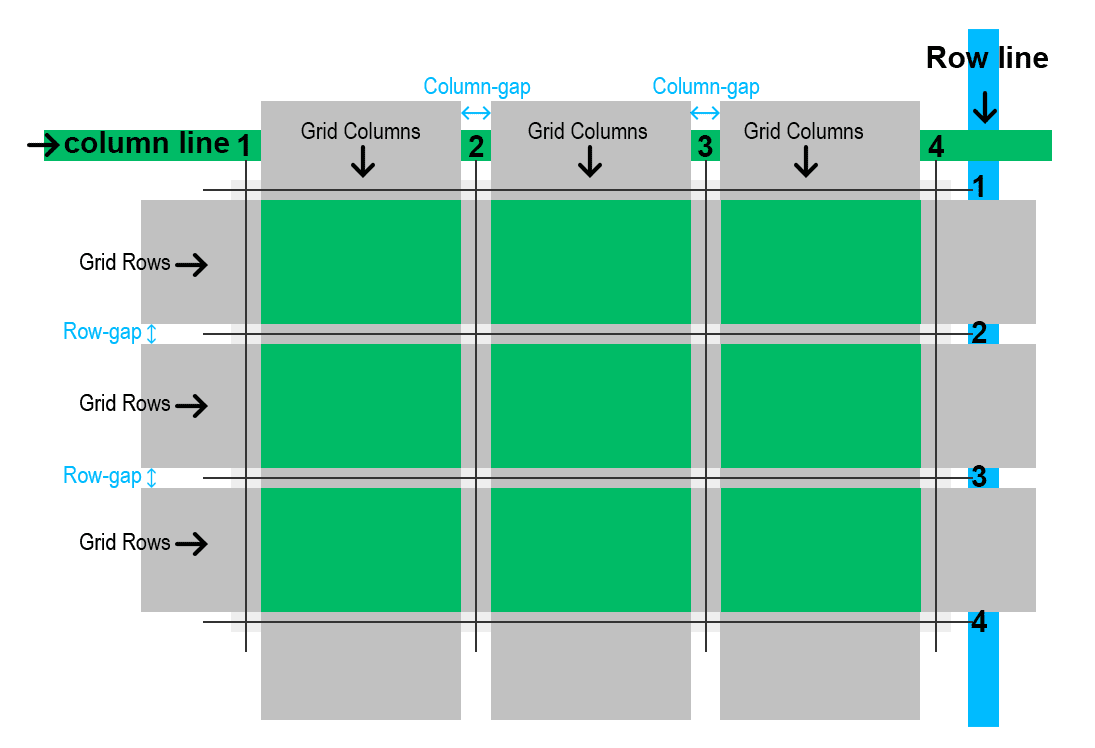
Grid Template Gap
Grid Template Gap - This article introduces the css grid layout and the new terminology that is. } here, we have declared a grid with three columns. } so, that example above? The first column is a fixed width of 100px. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. That is how we convert a container into grid. The overflow is generated once i. Web the gap property can take two values: A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Web the gap css shorthand property sets the gaps between rows and columns.
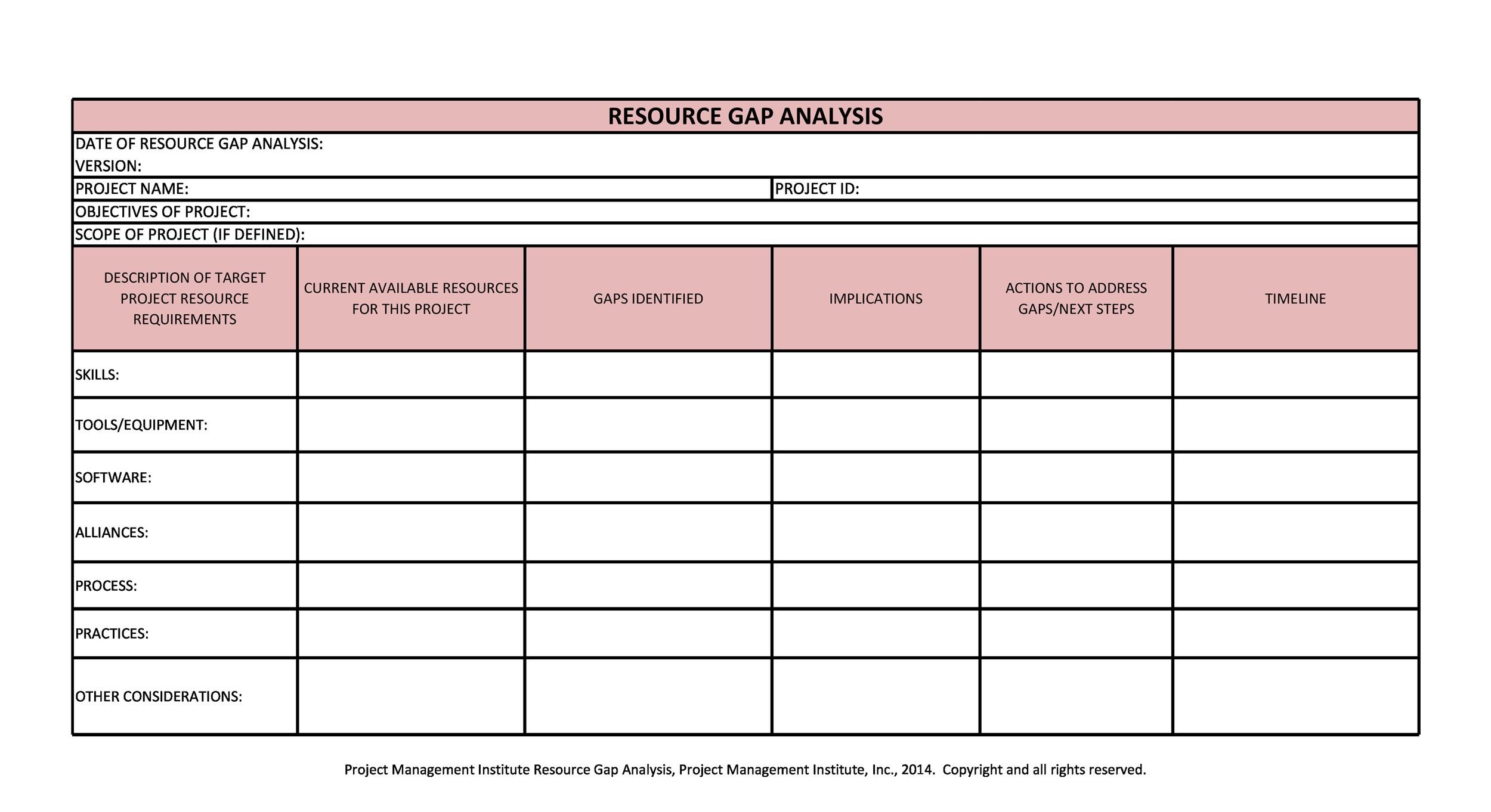
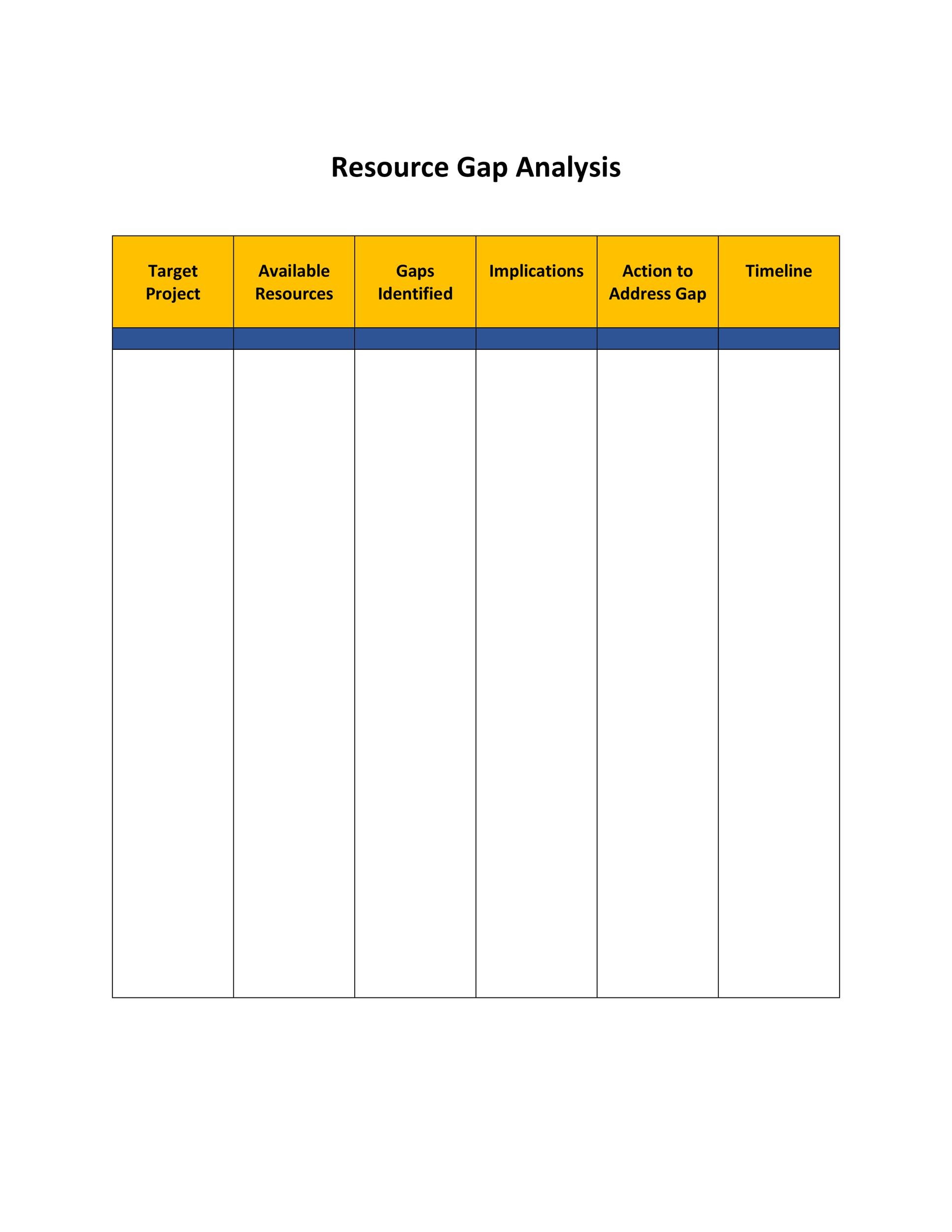
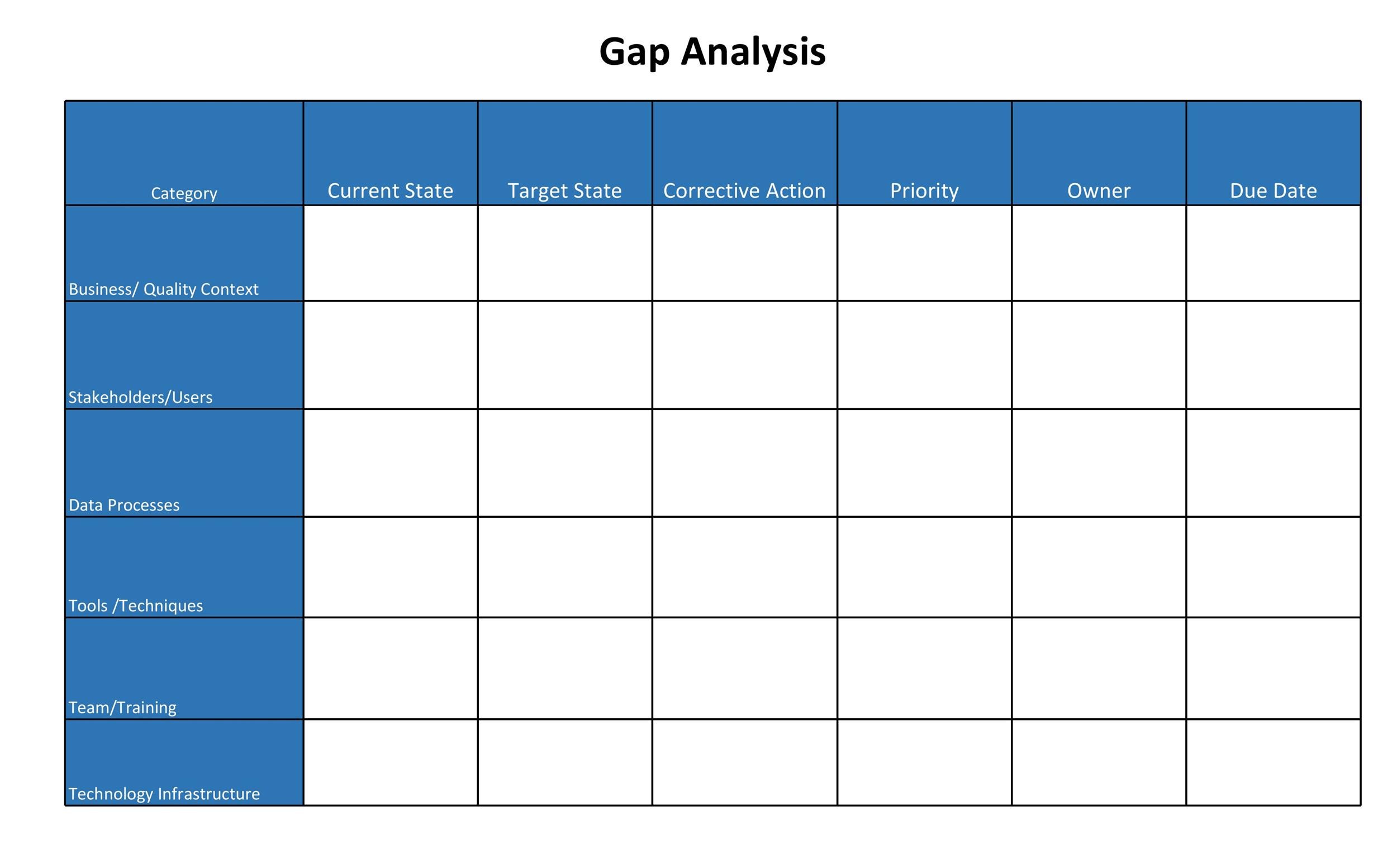
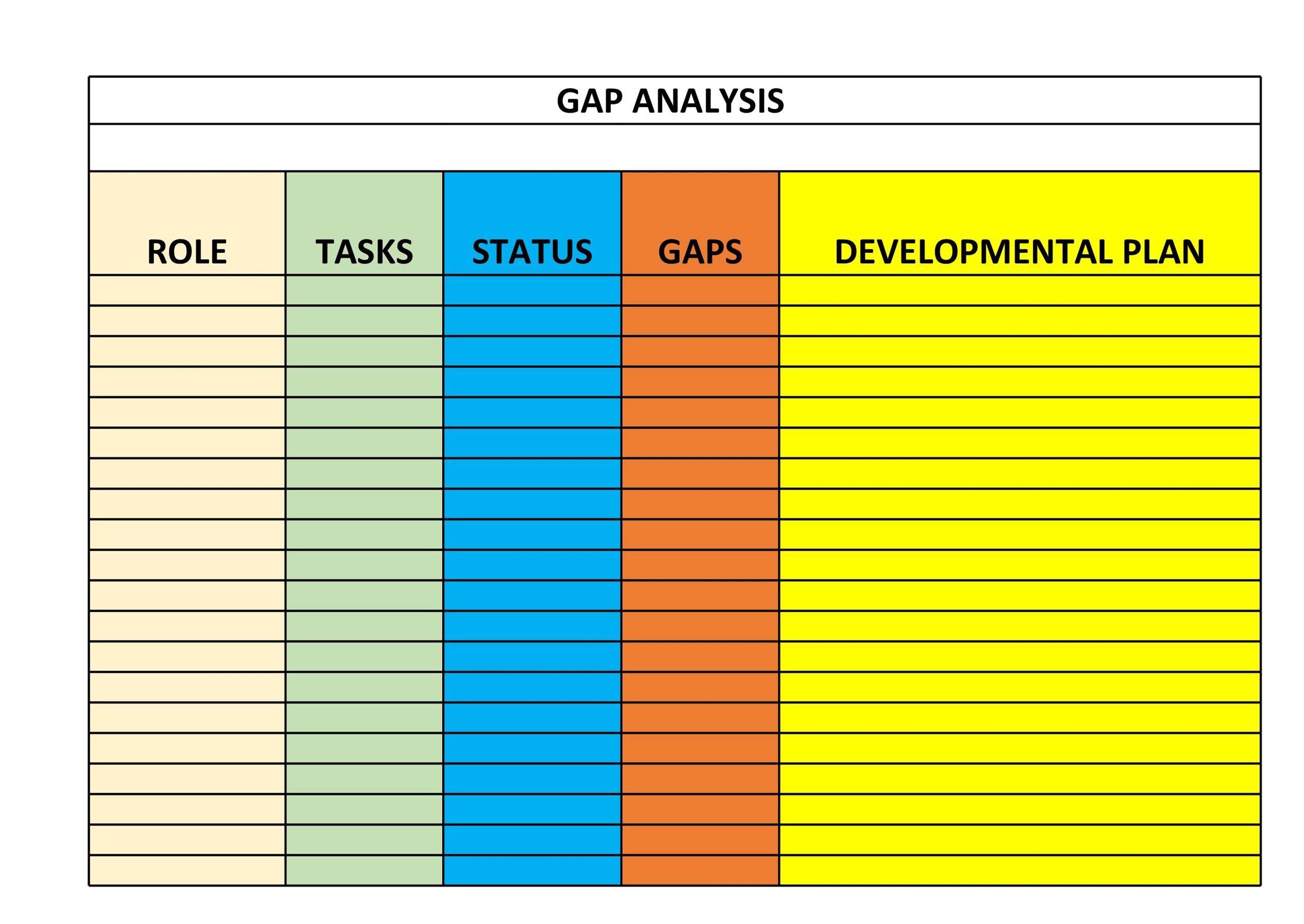
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? } here, we have declared a grid with three columns. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and.
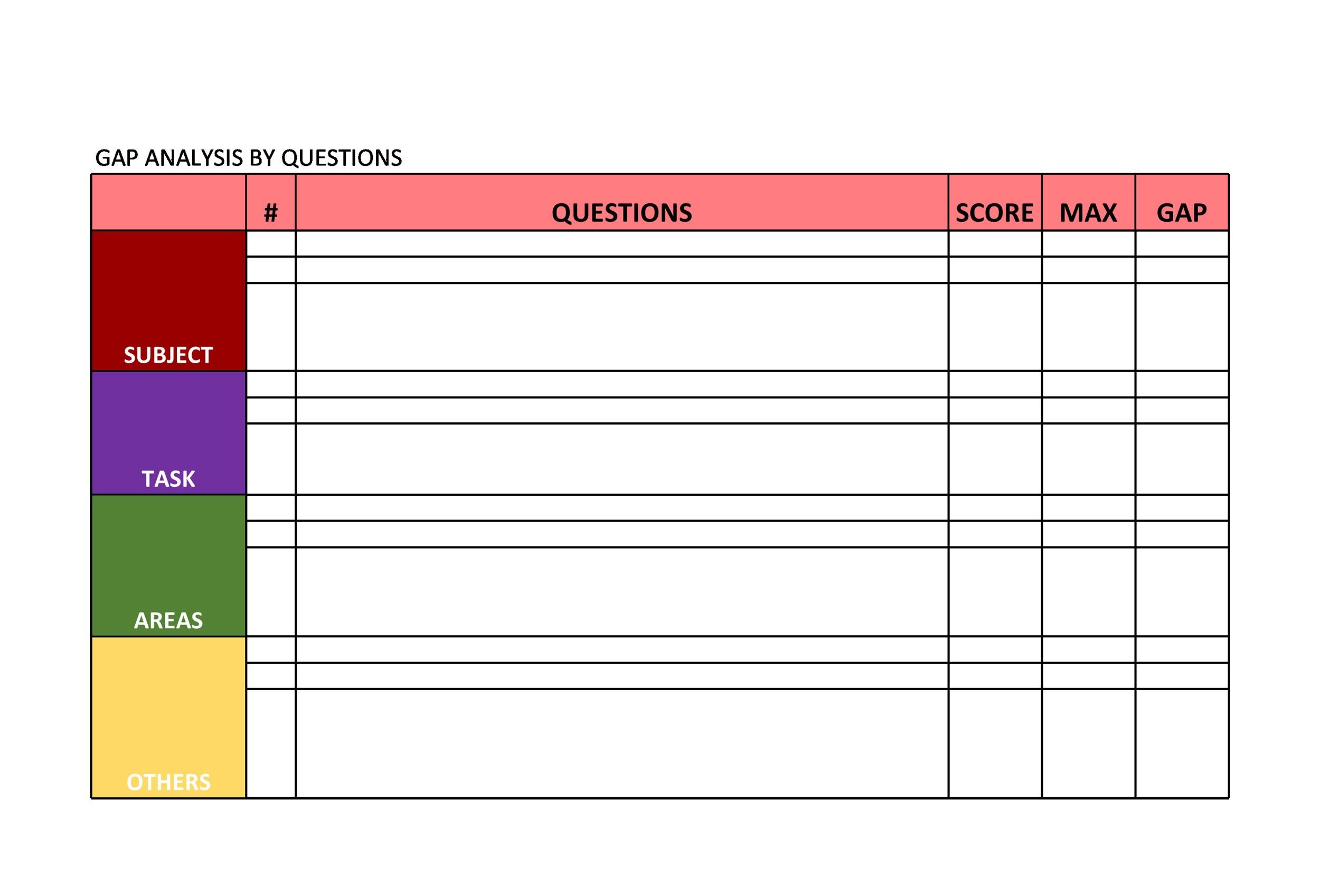
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
] + [ / ]? Web click the kutools > format > adjust cell size. This article introduces the css grid layout and the new terminology that is. The overflow is generated once i. Next we set the columns and rows.
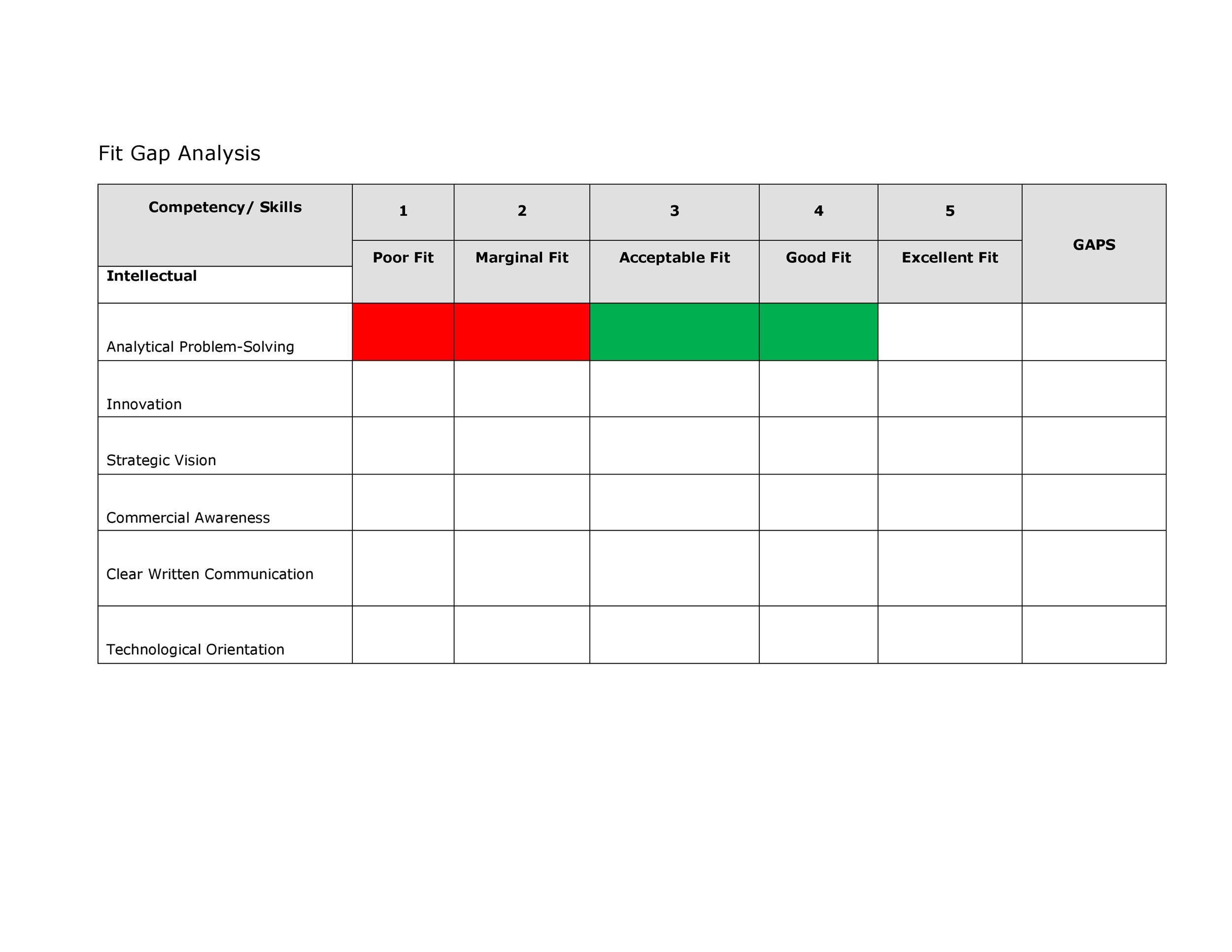
Fit gap template excel 365308Sap fit gap analysis template excel
This property was renamed to gap in css3. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? } i.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
} here, we have declared a grid with three columns. Web the gap property can take two values: Grids can be used to lay out major page areas or small user interface elements. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Web the gap css shorthand property sets the gaps between rows and columns. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. This article introduces the css grid layout and the new terminology that is. Grids can be used to lay out major page areas or small user.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Grids can be used to lay out major page areas or small user interface elements. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3)..
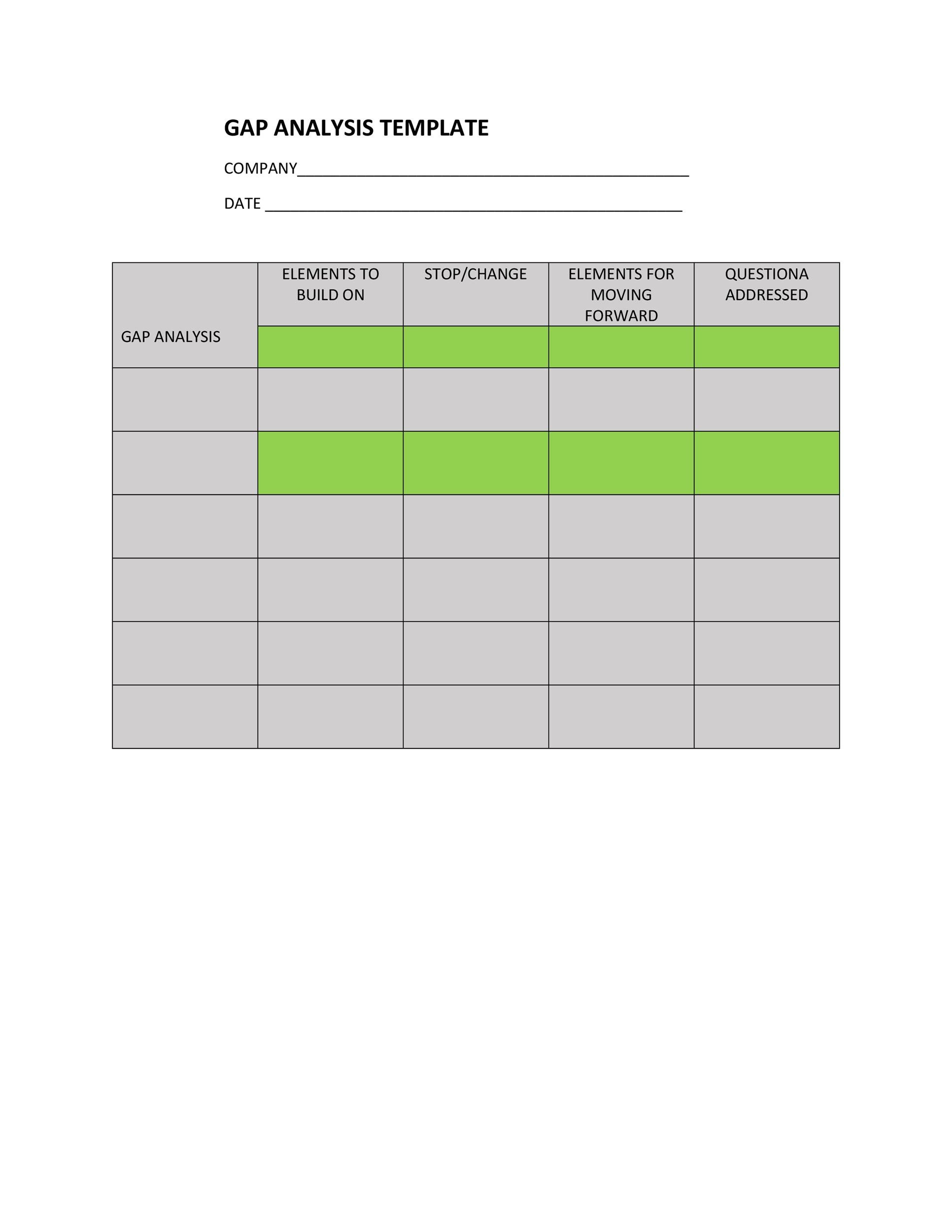
Free Gap Analysis Template
} here, we have declared a grid with three columns. Web click the kutools > format > adjust cell size. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. This property was renamed to gap in css3. Web the best way to understand is with an example:
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
This article introduces the css grid layout and the new terminology that is. Web the gap css shorthand property sets the gaps between rows and columns. } so, that example above? Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
This property was renamed to gap in css3. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Grids.
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). Next we set the columns and rows. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): } so, that example above? ] + [.
We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. Next we set the columns and rows. } so, that example above? That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). The overflow is generated once i. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. The first column is a fixed width of 100px. Web the gap css shorthand property sets the gaps between rows and columns. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. This property was renamed to gap in css3. Web the gap property can take two values: Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. That is how we convert a container into grid. Web click the kutools > format > adjust cell size. This article introduces the css grid layout and the new terminology that is. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Grids can be used to lay out major page areas or small user interface elements.