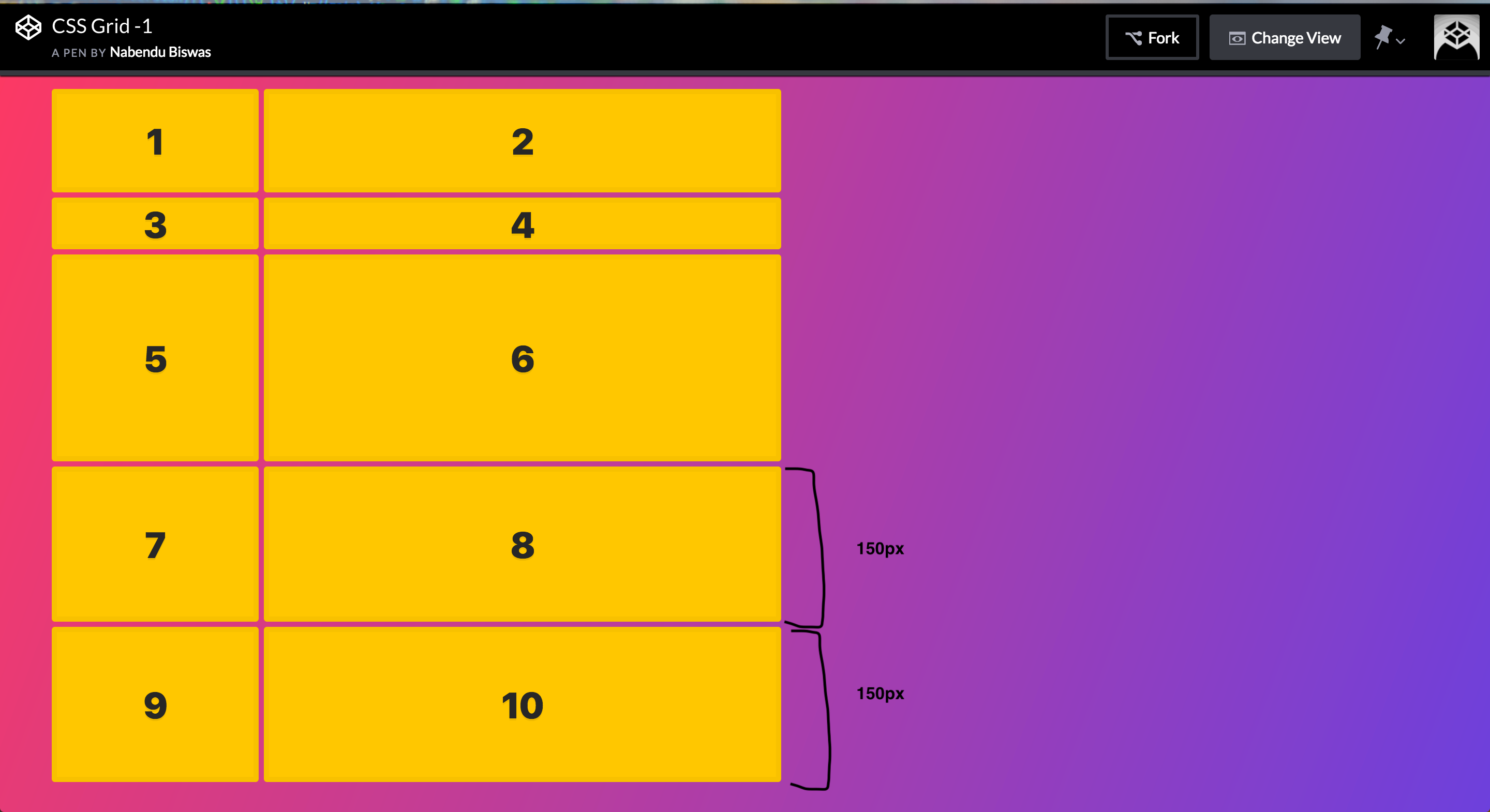
Grid-Template-Rows Auto-Fit
Grid-Template-Rows Auto-Fit - We want our rows to have a pattern of 150px. It repeats the fragment according to your screen size. You can customize these values by editing theme.gridautorows or. Grid classes are sized to fit columns while margins are more useful for quick. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: Try it if a grid item is. The container will be filled with as many. Below is an example and an in. [ | ]] + <line.</p>applies to: Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content.
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
It’s built with flexbox and is fully responsive. Default placement if you give the items no placement information. Web grid columns can be offset in two ways: Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. It repeats the fragment according to your screen size.
CSS Grid Tutorial vegibit
If the content is larger than. It’s built with flexbox and is fully responsive. We want our rows to have a pattern of 150px. Try it if a grid item is. You can customize these values by editing theme.gridautorows or.
grid(4) auto columns, auto rows
We want our rows to have a pattern of 150px. If the content is larger than. Below is an example and an in. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog.
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
You can customize these values by editing theme.gridautorows or. It repeats the fragment according to your screen size. Web grid columns can be offset in two ways: The container will be filled with as many. Default placement if you give the items no placement information.
How To Make An Image Fit In A Div Using Css
It repeats the fragment according to your screen size. How can i make the row adjust height automatically? [ | ]] + <line.</p>applies to: Default placement if you give the items no placement information. Below is an example and an in.
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
It’s built with flexbox and is fully responsive. [ | ]] + <line.</p>applies to: We want our rows to have a pattern of 150px. It repeats the fragment according to your screen size. You can customize these values by editing theme.gridautorows or.
The Web Dev Basics of CSS Grid — 2
The container will be filled with as many. Web i need to auto resize a row but it isn't resizing. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. If the content is smaller than the minimum height, the minimum height will be applied. If.
Grid Layout FaiChou's Blog
If the content is smaller than the minimum height, the minimum height will be applied. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. Below is an example and an in. It’s built with flexbox and is fully responsive. Web i need to auto resize.
Grid布局中的gridautocolumns,gridautorows,gridautoflow秋天爱美丽专业的技术网站
Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. It repeats the fragment according to your screen size. Below is an example and an in. [ | ]] + <line.</p>applies to: Web grid columns can be offset in two ways:
grid(4) auto columns, auto rows
You can customize these values by editing theme.gridautorows or. The container will be filled with as many. If the content is smaller than the minimum height, the minimum height will be applied. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. If the content is.
These keywords tell the browser to handle the column sizing and element wrapping for us so. [ | ]] + <line.</p>applies to: Below is an example and an in. We want our rows to have a pattern of 150px. Try it if a grid item is. Default placement if you give the items no placement information. How can i make the row adjust height automatically? It repeats the fragment according to your screen size. Web 108k 13 140 160 asked aug 18, 2020 at 18:02 user13884402 add a comment 4 answers sorted by: If the content is larger than. Grid classes are sized to fit columns while margins are more useful for quick. Web bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Web autofit provides high quality replacement auto body parts (hoods, fenders, front bumpers, rear bumpers, headlights, tail lamps, grilles, fog lamps, mirrors, and many. You can customize these values by editing theme.gridautorows or. The container will be filled with as many. Web i need to auto resize a row but it isn't resizing. It’s built with flexbox and is fully responsive. If the content is smaller than the minimum height, the minimum height will be applied. Web grid columns can be offset in two ways:
![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)