How To Code Your Own Mailchimp Template
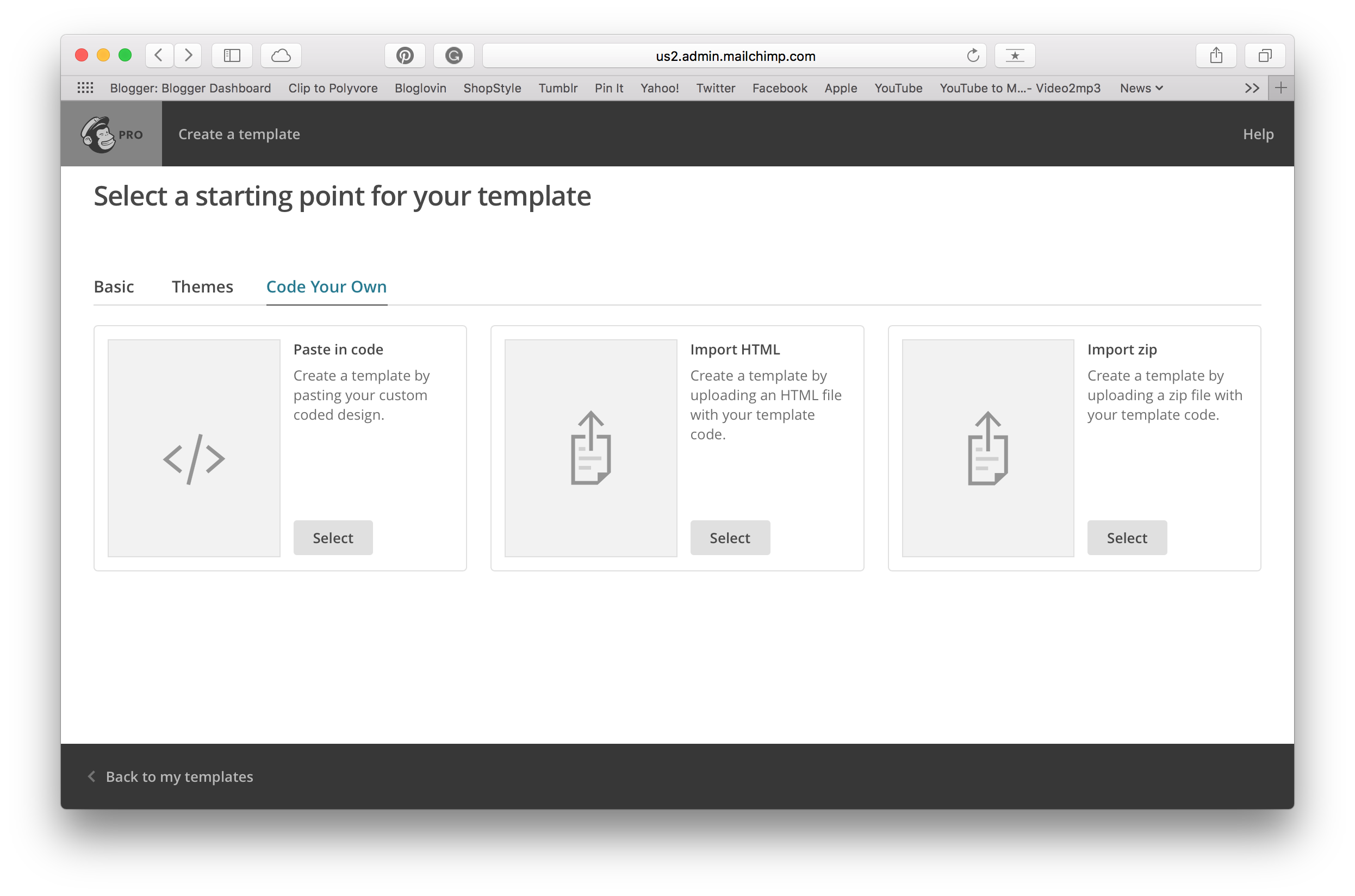
How To Code Your Own Mailchimp Template - Getting started with mailchimp's email template language. Web in this tutorial series we will be coding a mailchimp template using the libraries: Integrate eloqua quickly to any application, across hr, it, finance & revops. Web paste in code click content, then click email templates. You can switch your template in. Web to access them, navigate to the templates page and click create template. This is part three where we finish up coding our email template. Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Mc:edit=header used to name the header of your email. Upgrade anytime & get 24/7 chat & email support.
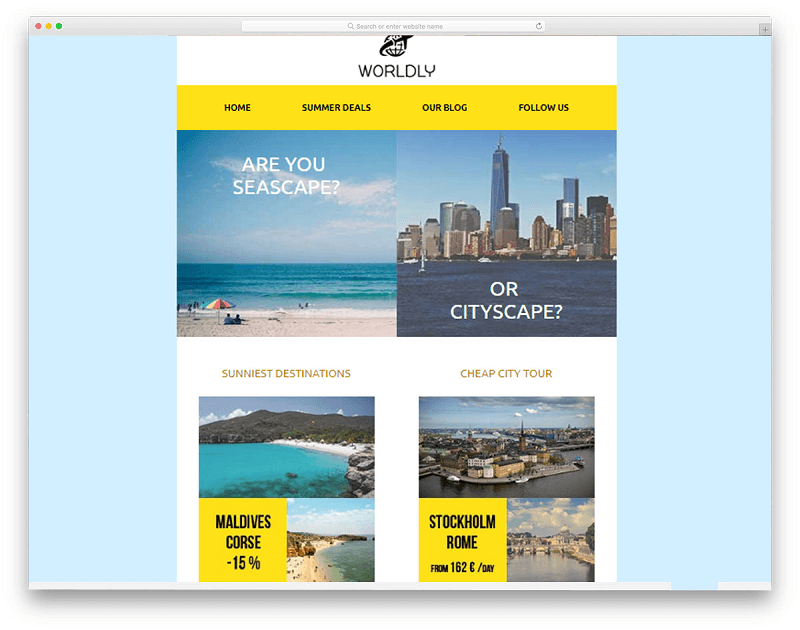
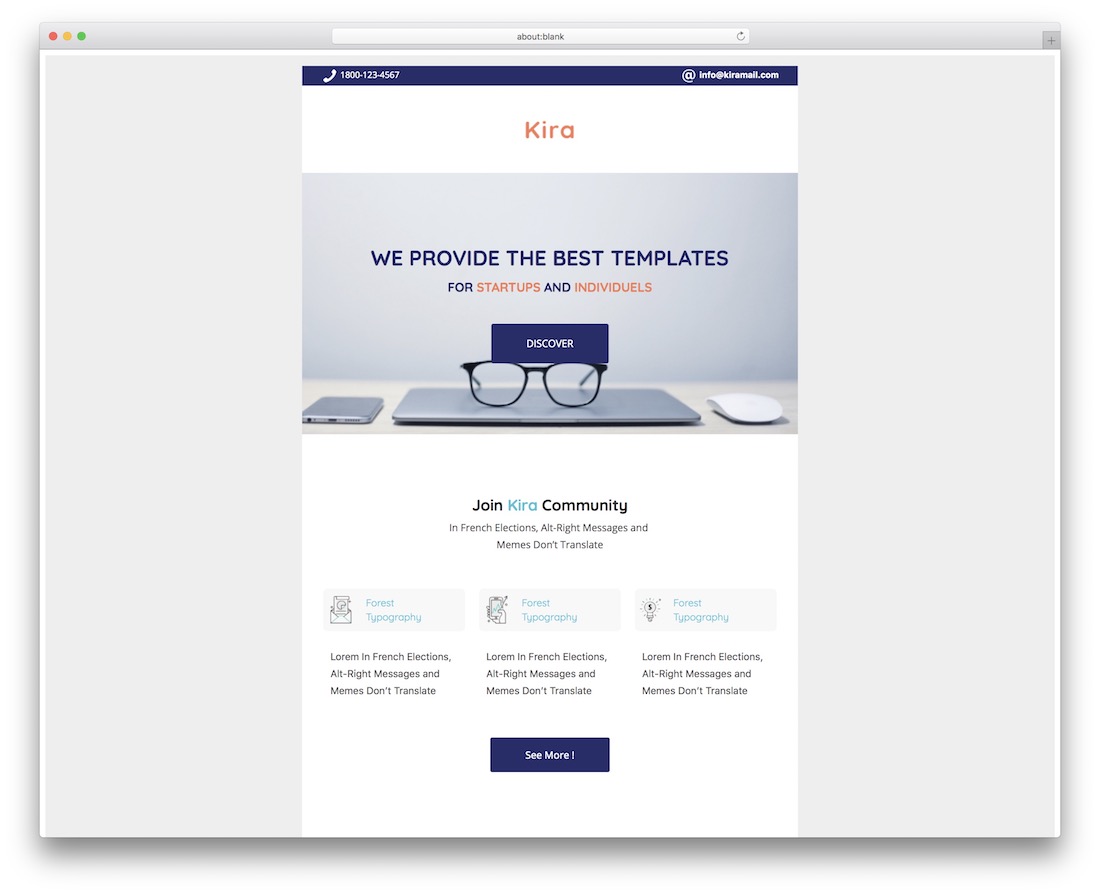
Accentuate Your Message with this Clean and Simple MailChimp Template
Web use mailchimp's template language to create your own email template. This is part one where we. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign. Web up to.
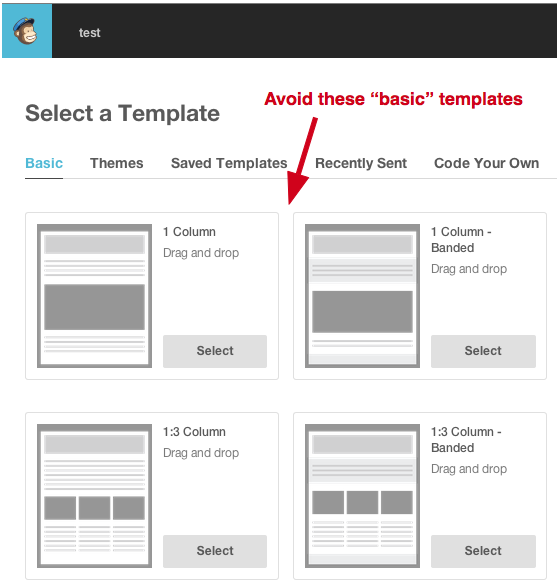
MailChimp Pick a Template Learn to code, Email templates, Templates
Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign. Web to access them, navigate to the templates page and click create template. 18k views 2 years ago. Some were created using the base option in the web interface and some were created using the..
MailChimp templates by 99designs 3 Mail chimp templates, Email
Mc:edit=header used to name the header of your email. Upgrade anytime & get 24/7 chat & email support. In this tutorial series we will be coding a mailchimp template using the libraries: The creator of this template has shared the code he used to create this smart looking email template. Web paste in code click content, then click email templates.
30 Best Free MailChimp Email Templates 2020 19 Coders
Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. 18k views 2 years ago. Web to access them, navigate to the templates page and click create template. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web this.
How To Use Mailchimp In 2023 The Ultimate Guide
From there, you can preview, test, and customize the template further within. Learn how to create sections, use merge tags, test your template, and more. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Send 12,000 emails/month for free. This is part two where.
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
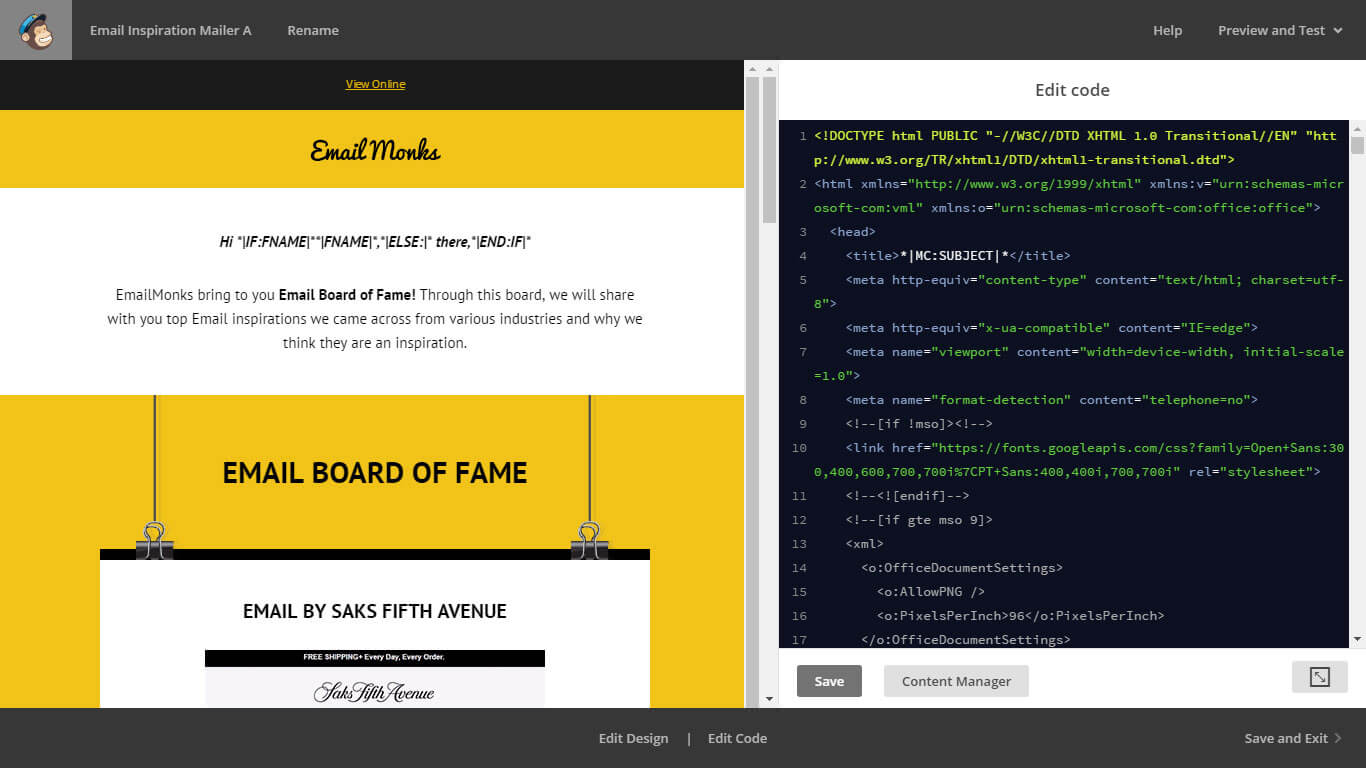
On the edit code tab, replace or edit the example code, and click save in the editing pane. Ad reach new customers and take your business to the next level—sign up for free today. Integrate eloqua quickly to any application, across hr, it, finance & revops. Web 1 i have a mailchimp account with 4+ different templates. You can switch.
Design And Code Responsive Mailchimp Email Template Email template
Send 12,000 emails/month for free. The creator of this template has shared the code he used to create this smart looking email template. In this tutorial series we will be coding a mailchimp template using the libraries: 18k views 2 years ago. Web this section contains code names for some common content areas that you can include in your template.
Mailchimp 4 Column Template
On the edit code tab, replace or edit the example code, and click save in the editing pane. Ad reach new customers and take your business to the next level—sign up for free today. The creator of this template has shared the code he used to create this smart looking email template. See pinned comment for update on where to.
Email Marketing MailChimp and Free Templates LevelTen Dallas, TX
Ad reach new customers and take your business to the next level—sign up for free today. Web in this tutorial series we will be coding a mailchimp template using the libraries: This is part three where we finish up coding our email template. Access your saved email templates. Web create a new template, switch to the “code your own” mode,.
Guide to Mailchimp’s DIY Email Template Editor
Upgrade anytime & get 24/7 chat & email support. Web use mailchimp's template language to create your own email template. 18k views 2 years ago. On the edit code tab, replace or edit the example code, and click save in the editing pane. Web create a new template, switch to the “code your own” mode, and paste your html and.
18k views 2 years ago. You can switch your template in. This is part two where we create the header and. Web code your own. Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign. On the edit code tab, replace or edit the example code, and click save in the editing pane. The creator of this template has shared the code he used to create this smart looking email template. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Web in this tutorial series we will be coding a mailchimp template using the libraries: This is part one where we. This is part three where we finish up coding our email template. See pinned comment for update on where to find. Learn how to create sections, use merge tags, test your template, and more. From there, you can preview, test, and customize the template further within. Web use mailchimp's template language to create your own email template. Getting started with mailchimp's email template language. In this tutorial series we will be coding a mailchimp template using the libraries: Access your saved email templates. Some were created using the base option in the web interface and some were created using the.