Html Card Template
Html Card Template - Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Folded card by andrea hansson. Update of november 2021 collection. Web collection of free html and css blog cards code examples from codepen, github and other resources. Web collection of free html and css product card code examples from codepen, github and other resources. The card component can contain a variety of content, including a heading, image, content and a footer. Web collection of 95+ css cards. These cards share the same. Chrome, edge, firefox, opera, safari. Card grid, profile, card slider, product, card list, etc.
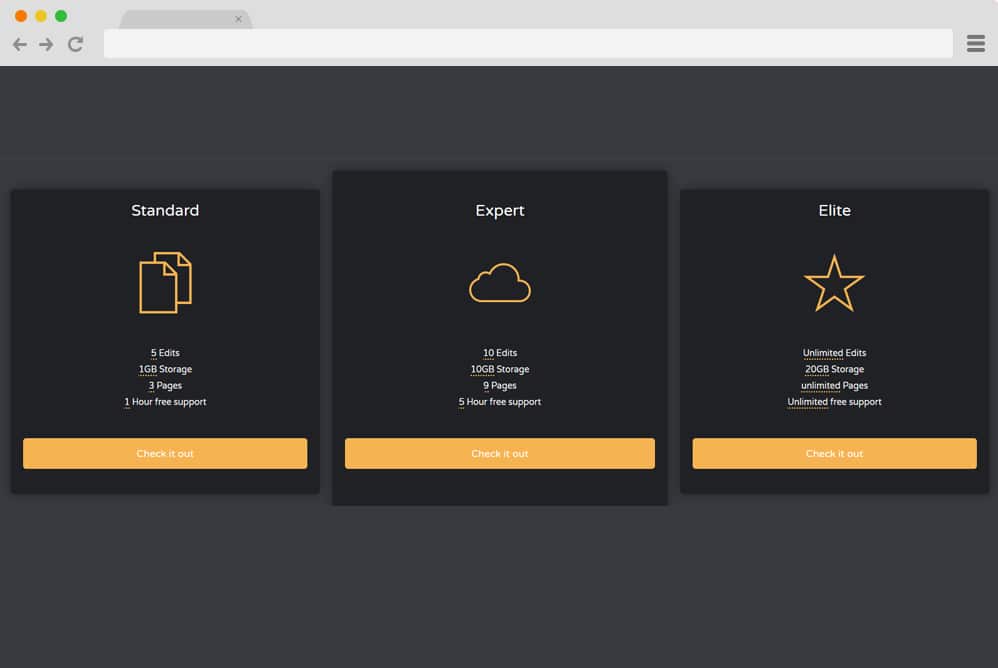
Pricing Card Template Using HTML & CSS YouTube
The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Web collection of free html and css blog cards code examples from codepen, github and other resources. It includes options for headers, footers, content, colors, etc. Folded card by andrea hansson. It includes.
Border Card Html` Card Template 2
The card component can contain a variety of content, including a heading, image, content and a footer. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Each card should be the same height,.people also ask how to create a card in html?.
23+ CSS Card Layout Examples with Code Snippets OnAirCode
Web here is a new trending collection of 103+ css card design with source code. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Web collection of 95+ css cards. Create a blank folded card.
21 Best CSS Card Examples Dunebook
Each card should be the same height,. Folded card by andrea hansson. Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. When added to a collection of cards, the cards should line up in two dimensions. The card component can contain a variety of content, including a heading, image, content and a footer.
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. Update of march 2019 collection. The first impression you may have about this card design is it looks very attractive and well organized. 3d effect on card hover. The card component can contain a variety of content, including a heading, image, content and a footer.
20+ CSS Business Card UI Design Examples OnAirCode
Web **responsive card layout** is a premade card template designed by the author megan. Source code / demo created on: Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Web collection of free html and css product card code examples from codepen, github and other resources. Web collection of free html and css blog cards.
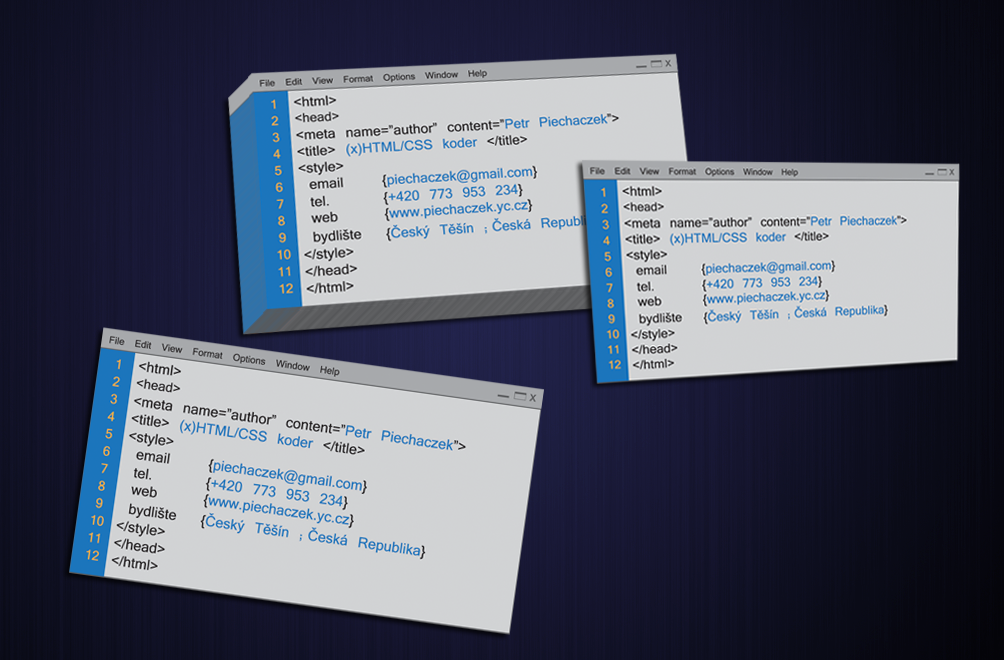
30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
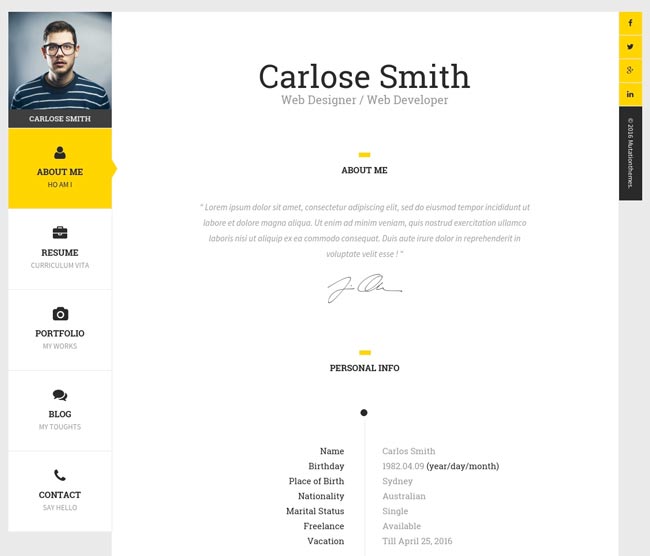
Card grid, profile, card slider, product, card list, etc. Each card should be the same height,. Web how to create a card step 1) add html: Example #html#cascading style sheets#profile card examples#profile card css Chrome, edge, firefox, opera, safari.
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
Create a blank folded card. Source code / demo created on: Card grid, profile, card slider, product, card list, etc. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Web here is a new trending collection of 103+ css card design with source code.
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
Card grid, profile, card slider, product, card list, etc. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Example john doe architect & engineer step 2) add css: Web create different kinds of cards online in minutes. Update of november 2021 collection.
Html Css business card by Vigi42 on DeviantArt
White modern foldable brthday card. Add these various types of css card design effects to your code from. Each card should be the same height, and footers should stick to the bottom of the card. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: The first impression you may have about this card design is.
Update of november 2021 collection. The card component can contain a variety of content, including a heading, image, content and a footer. Web create different kinds of cards online in minutes. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. Web here is a new trending collection of 103+ css card design with source code. Web here is a new trending collection of 103+ css card design with source code. Update of november 2021 collection. Web collection of free html and css product card code examples from codepen, github and other resources. How to create a card step 1) add html: Update of march 2019 collection. It includes options for headers, footers, content, colors, etc. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Source code / demo created on: Web **responsive card layout** is a premade card template designed by the author megan. Each card should be the same height,. Each card should be the same height, and footers should stick to the bottom of the card. The card is laid out using css grid layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Card grid, profile, card slider, product, card list, etc.