Html Template Element
Html Template Element - It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. Create your first form now! Html has several semantic elements that define the different parts of a web page: The complete web component guide: We queried our template element and created a clone of its content using the template as its basis. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. First we start with the html portion of the example. The <<strong>template</strong>> tag is a new element in html5. Web clone template and add it to the dom. The tag is a new element in html5.
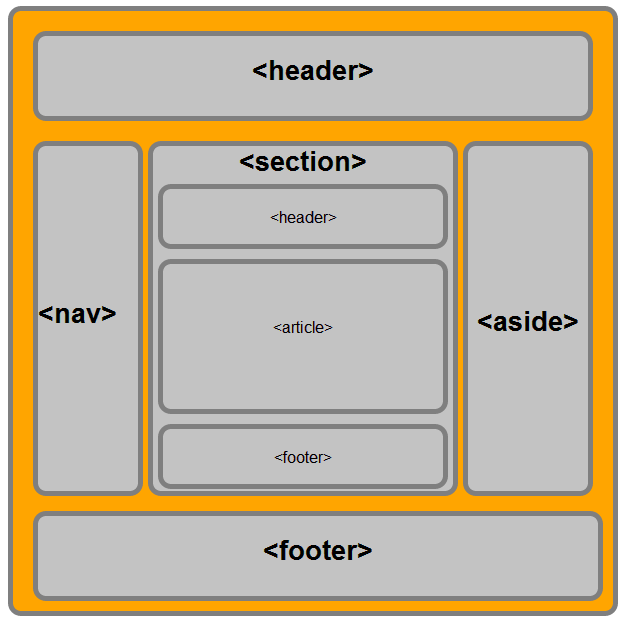
Working With Semantic Elements in HTML5 With Layout Examples Part 1
Let's define a web component that uses our template as the content of its shadow dom. The tag is a new element in html5. First, we have a table into which we. Understanding the template element in html web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring.
HTML5 Template A Basic Code Template to Start Your Next Project
Everything within the element is parsed like regular html. The html code of each div element is inside the template element: Blog.hubspot.com it simply gives browsers the content it needs to display. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a.
Search Bar with an Icon. Minimalist Design. HTML Template Element. User
Web shadow dom is one of the three web components standards, rounded out by html templates and custom elements.shadow dom provides a way to scope css. Create better projects faster with unlimited downloads of wordpress themes, plugins, video. Web function parsehtml (html) { var t = document.createelement ('template'); Web html templates the <<strong>template</strong>> and elements enable you to write markup.
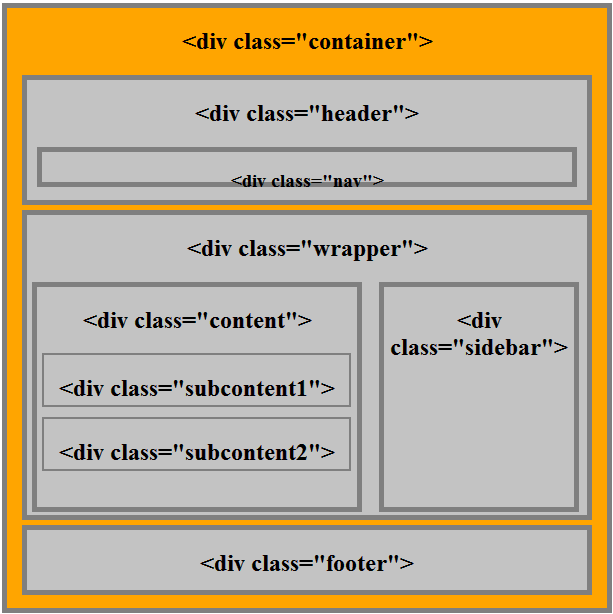
HTML Structure readingnotescode201d18
It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. Create your first form now! The contents of the element are not rendered by default. Web shadow dom is one of the.
Element Web Element HTML Template
The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. Web the whatwg html templates specification is the answer. Let's define a web component that uses our template as the content of its shadow dom. Create your first form now! ( edit | history) editors can experiment in this template's.
Html Simple Website Templates Free Download Of Basic HTML Templates
Web unlimited downloads of html templates and html website templates. Web function parsehtml (html) { var t = document.createelement ('template'); Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Looking for projects that will stand out in your portfolio? Tell us moreexplore morevisual studio code is a code.
Working With Semantic Elements in HTML5 With Layout Examples Part 2
It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. The browser ignores its.estimated reading time: Create your first form now! Templates can be placed anywhere inside of , , or </strong>.
Search bar with icon and placeholder. HTML template element. User
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web the whatwg html templates specification is the answer. It also has.
Understanding the Template Element in HTML
The content template element attributes. We queried our template element and created a clone of its content using the template as its basis. It defines the meaning and structure of web content. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. We'll call it as well:
Search bar with icon, without placeholder. HTML template element. User
Use this html boilerplate as a. Web unlimited downloads of html templates and html website templates. It defines the meaning and structure of web content. Web fill the web page with one new div element for each item in an array. The contents of the element are not rendered by default.
The complete web component guide: It defines the meaning and structure of web content. First we start with the html portion of the example. Html templates web clone template and add it to the dom. Web unlimited downloads of html templates and html website templates. Web function parsehtml (html) { var t = document.createelement ('template'); Save time building customizable web forms online. 6 html isn’t a programming language either. In theory, we could create any invisible element somewhere in html for html markup storage purposes. Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Everything within the element is parsed like regular html. It also has a large number of themes and plugins for customization and functionality.wordpressrelated searcheshtml template tagjs html templatewhat is an html templatemdn template elementadd content html templatehtml reference guidehtml5 blank templatetemplate tag Tell us moreexplore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. We queried our template element and created a clone of its content using the template as its basis. Interviewbit.com web developers cannot construct a website just using html. However, there are some exceptions: The tag is a new element in html5. ( edit | history) editors can experiment in this template's sandbox ( create | mirror) and testcases ( create). The only standard attributes that the element supports are the global attributes. Let's define a web component that uses our template as the content of its shadow dom.