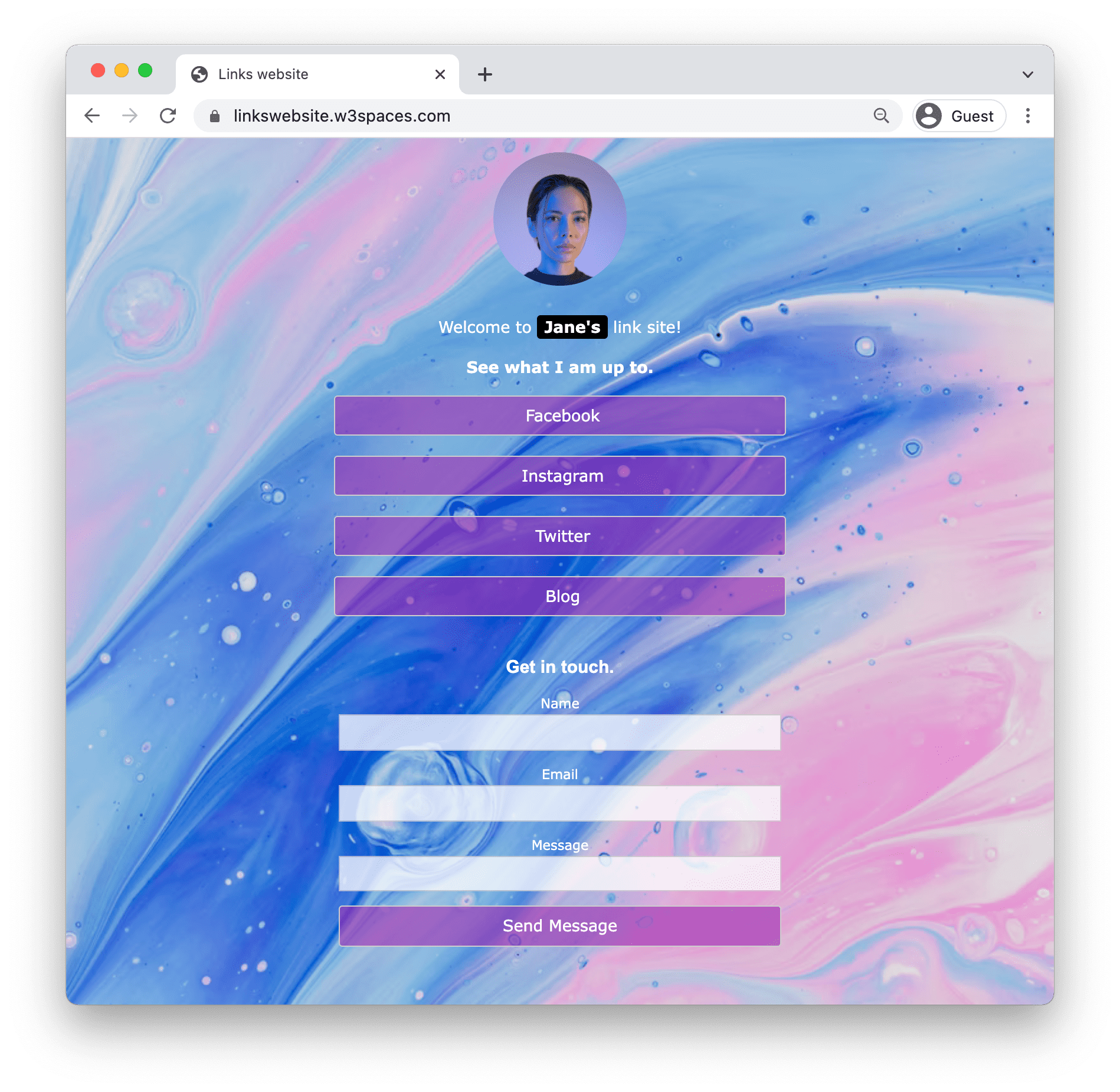
Linktree Html Template
Linktree Html Template - Showcase all your important links. Web 1 let’s create a linktree from scratch! Style with css.the next step is to learn css, to set the layout of. Different link apps, integrations and visual styles can help you create a linktree that looks and feels like you and your brand. It’s simple, and can be coded with html5 and css. Html, css, and javascript are the basic languages to create a website. Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. Web a substitute for linktree created using html, css and js using custom admin dashboard. Web how to build a custom linktree website (html/css) example: Web a linktree template to suit every brand and creator.
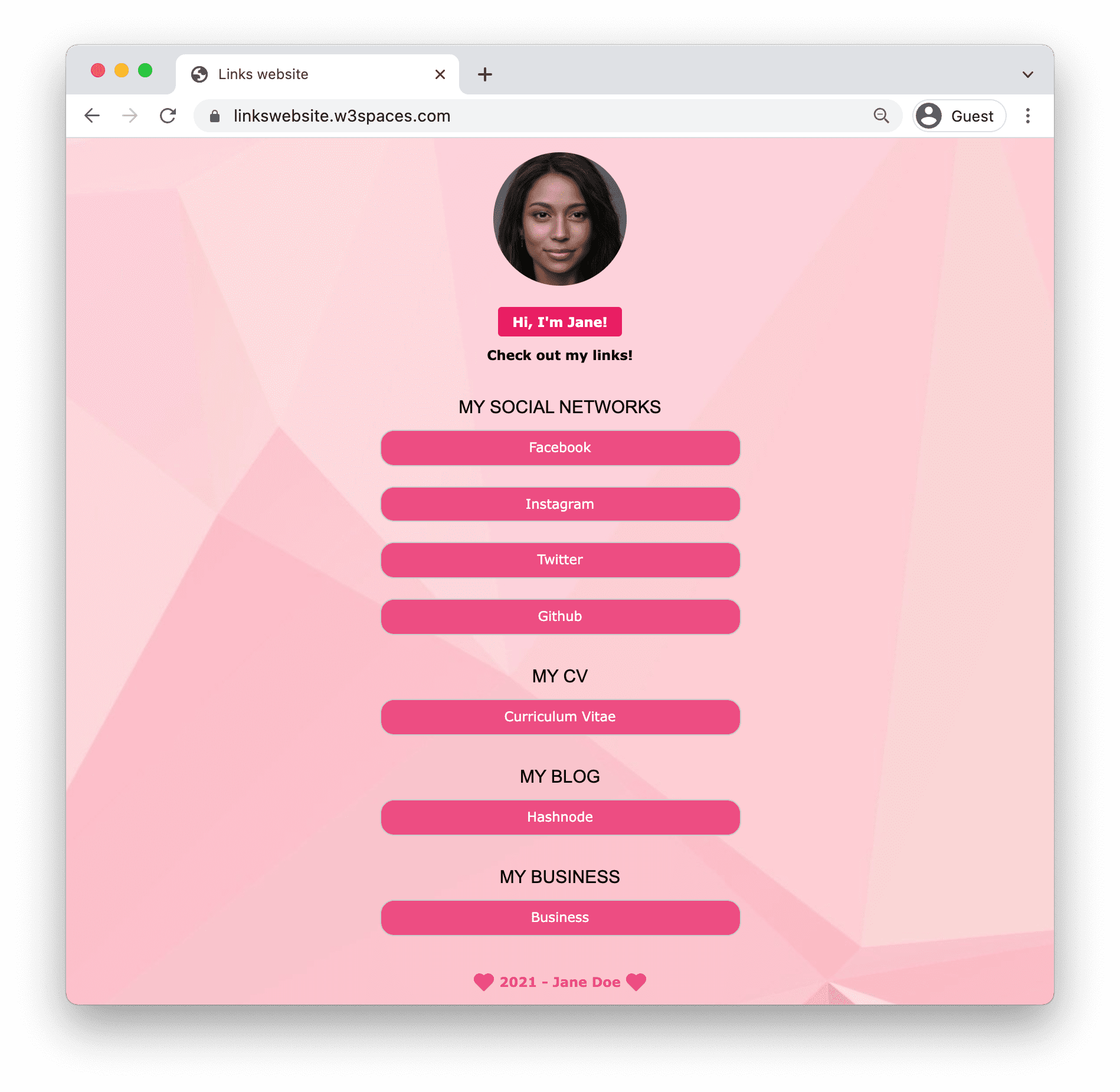
How to Make a Link Tree Website
Web 1 let’s create a linktree from scratch! Different link apps, integrations and visual styles can help you create a linktree that looks and feels like you and your brand. Style with css.the next step is to learn css, to set the layout of. Web a linktree template to suit every brand and creator. Html, css, and javascript are the.
linktree · GitHub Topics · GitHub
It is all you need to make your links site. Showcase all your important links. Style with css.the next step is to learn css, to set the layout of. Web 1 let’s create a linktree from scratch! Web a substitute for linktree created using html, css and js using custom admin dashboard.
🌲 cloudflare worker link tree
Web how to build a custom linktree website (html/css) example: Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. Html, css, and javascript are the basic languages to create a website. Web a substitute for linktree created using html, css and js using custom admin dashboard. It’s simple,.
Linktree Landing Page Template in 2022 Page template, Landing page
Html, css, and javascript are the basic languages to create a website. Web a substitute for linktree created using html, css and js using custom admin dashboard. Style with css.the next step is to learn css, to set the layout of. It’s simple, and can be coded with html5 and css. Different link apps, integrations and visual styles can help.
linktree · GitHub Topics · GitHub
It’s simple, and can be coded with html5 and css. It is all you need to make your links site. Showcase all your important links. Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. Web 1 let’s create a linktree from scratch!
Linktree page SaaS Landing Page
Style with css.the next step is to learn css, to set the layout of. It’s simple, and can be coded with html5 and css. Showcase all your important links. Web a linktree template to suit every brand and creator. Web 1 let’s create a linktree from scratch!
How to Make a Link Tree Website
Web a substitute for linktree created using html, css and js using custom admin dashboard. It’s simple, and can be coded with html5 and css. Html, css, and javascript are the basic languages to create a website. Web 1 let’s create a linktree from scratch! It is all you need to make your links site.
linktreecustom · GitHub Topics · GitHub
Web a substitute for linktree created using html, css and js using custom admin dashboard. It’s simple, and can be coded with html5 and css. Web 1 let’s create a linktree from scratch! Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. It is all you need to.
Linktree Fistbump Media, LLC
Style with css.the next step is to learn css, to set the layout of. Different link apps, integrations and visual styles can help you create a linktree that looks and feels like you and your brand. Web 1 let’s create a linktree from scratch! Create the structure with html.the first thing you have to learn, is html, the standard markup.
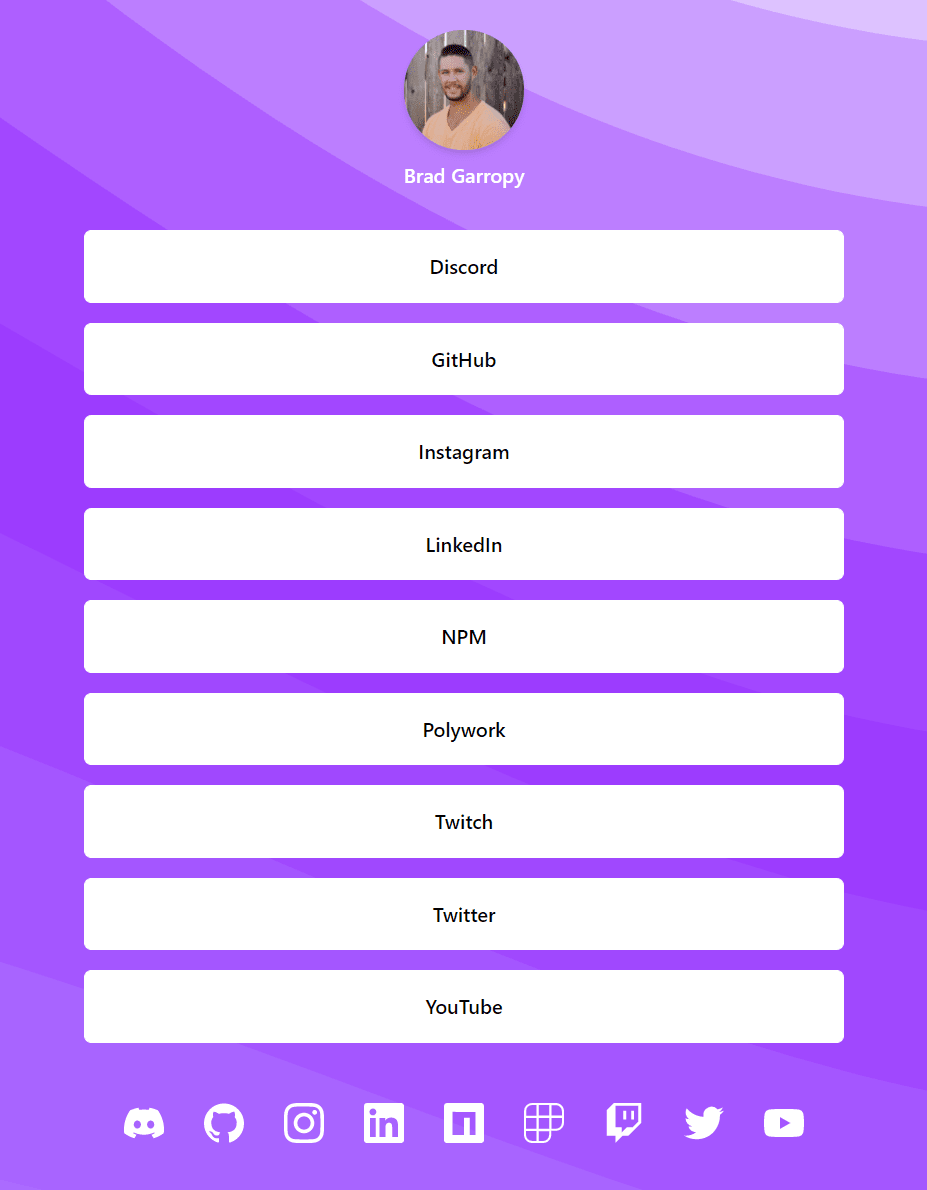
How to Build a Custom Linktree Website (HTML/CSS) YouTube
Different link apps, integrations and visual styles can help you create a linktree that looks and feels like you and your brand. Style with css.the next step is to learn css, to set the layout of. Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. It is all.
It’s simple, and can be coded with html5 and css. Showcase all your important links. Web 1 let’s create a linktree from scratch! Create the structure with html.the first thing you have to learn, is html, the standard markup language for creating web pages. Style with css.the next step is to learn css, to set the layout of. Different link apps, integrations and visual styles can help you create a linktree that looks and feels like you and your brand. Web a linktree template to suit every brand and creator. Web a substitute for linktree created using html, css and js using custom admin dashboard. It is all you need to make your links site. Web how to build a custom linktree website (html/css) example: Html, css, and javascript are the basic languages to create a website.