Mailchimp Change Width Of Template
Mailchimp Change Width Of Template - The first method uses the same column structure covered in the html section’s column layouts page. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. To create a template for the new. If you don’t see this option, you may first need to click outside the margins of your design. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Web how do i change the width of a mailchimp template? Web on the settings tab, change how the image appears in the content block. Web click the footer block you want to work with. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Image requirements vary based on the template you're using.
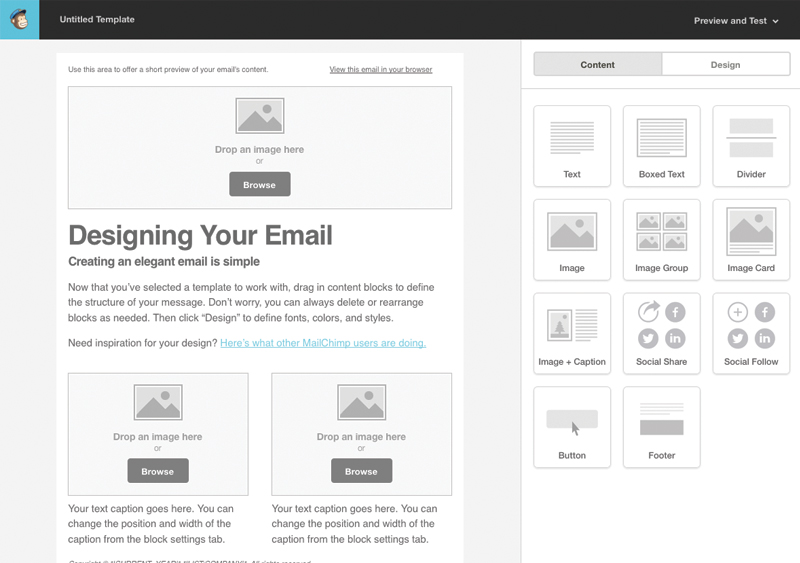
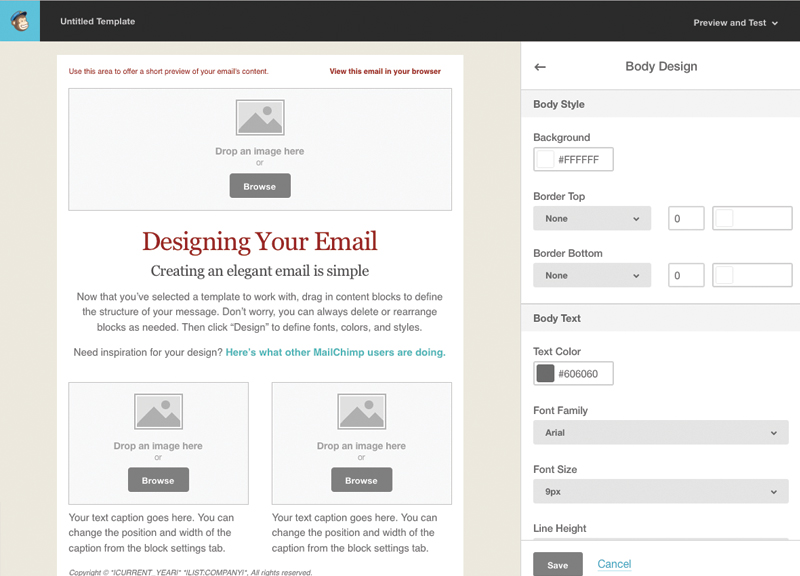
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web full width templates extend the email background of each section across the entire width of the client.
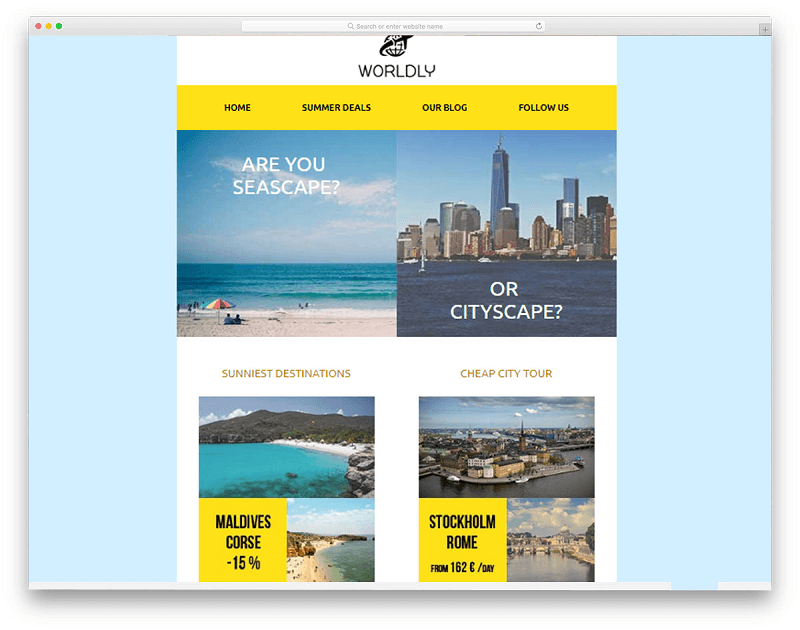
Improve the Look of Your Mailchimp Email Templates Branding Compass
Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web on the settings tab, change how the image appears in the content block. The first method uses the same column structure covered in the html section’s column layouts page. Margins check the edge to. Learn how to create.
30 Best Free MailChimp Email Templates 2020 19 Coders
Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Themes we.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
To create a template for the new. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Automate emails & convert more customers with mailchimp's customer journey builder Web up to 30% cash back we recommend a font size of at least 16px for main copy. Image requirements.
Mailchimp Email Template Dimensions williamsonga.us
Choose auto to display the image at its actual size. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Ad grow your business with the #1 email marketing & automation platform. Web full width templates extend the email background of each section across.
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
Web click the footer block you want to work with. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Margins check the edge to. Themes we teamed up with some of the most talented. To create a template for the new.
Understanding Email Layout and HTML Structure of modern emails
Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. If you don’t see this option, you may first need to click outside the margins of your design. No matter which.
Improve the Look of Your Mailchimp Email Templates Branding Compass
Choose auto to display the image at its actual size. Automate emails & convert more customers with mailchimp's customer journey builder Themes we teamed up with some of the most talented. An email with a fixed width of 320px (the width of a phone screen in portrait. Hover over the template you want to switch to and click apply.
Accentuate Your Message with this Clean and Simple MailChimp Template
Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Ad grow your business with the #1 email marketing & automation.
email How to add more row at the mail designer in mailchimp? Stack
Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Automate emails & convert more customers with mailchimp's customer journey builder Web how do i change the width of a mailchimp template? Note the underlying code for the template width cannot be altered automatically through any setting in.
Hover over the template you want to switch to and click apply. These changes will override any. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Web click the footer block you want to work with. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Choose cover to fill the width of the entire. Web to adjust the width of the columns, choose an option under column split. If you don’t see this option, you may first need to click outside the margins of your design. Themes we teamed up with some of the most talented. Choose auto to display the image at its actual size. Margins check the edge to. The first method uses the same column structure covered in the html section’s column layouts page. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. To create a template for the new. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Most emails floating around out there aren’t single. Available sections and design options vary. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Web use mailchimp's template language to create your own email template.