Navbar Template React
Navbar Template React - Web the top app bar provides content and actions related to the current screen. It's used for branding, screen titles, navigation, and actions. Which you can utilise for your undertaking. Web react bootstrap 5 side navbar component. Web find react responsive navbar examples and templates. A responsive navigation header, including support for branding, navigation, and more. Use optional containers to limit their horizontal width. Web navbar with logo react. Web 18 march 2022. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar.
Next React admin dashboard template by codedthemes
One important skill for react users is to be able to create a navigation bar (navbar). Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. You have multiple options for doing so,. In this section you will find advanced information about the navbar component. Web in this article,.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Web place various form controls and components within a navbar: It's used for branding, screen titles, navigation, and actions. Web navbar s and their contents are fluid by default. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Side navbar is an additional navigation component that provides extensive.
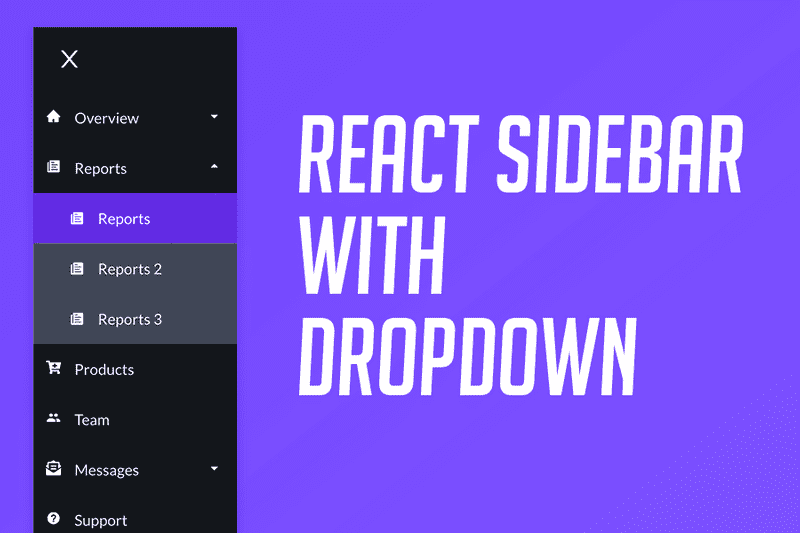
Build a React Sidebar with Dropdown Menu Codavilla
Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. A responsive navigation header, including support for branding, navigation, and more. You can add links, icons, links with icons, search bars, and brand text. Const navbar= () =>{ return ( dogs</link> see more</a></p> Which you can utilise for your undertaking.
React Bootstrap Navbar Template
Here’s an example of all the sub. Use spacing and flex utilities to size and position content. First, we’ll build the navbar itself. Which you can utilise for your undertaking. Web navbar s and their contents are fluid by default.
React Navbar Tutorial 3 Designs Codavilla
Web navbar s and their contents are fluid by default. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. A responsive navigation header, including support for branding, navigation, and more. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. Web navbar with logo react.
4 Best React Navbar Component for Your App
You have multiple options for doing so,. You can add links, icons, links with icons, search bars, and brand text. First, we’ll build the navbar itself. Web find react responsive navbar examples and templates. To address the following issue, create a.
7 Open Source React Navbars + Some Pitfalls and Things to Consider
To address the following issue, create a. Use spacing and flex utilities to size and position content. Web choose from the following as needed: One important skill for react users is to be able to create a navigation bar (navbar). Web use spacing and flex utilities to size and position content.
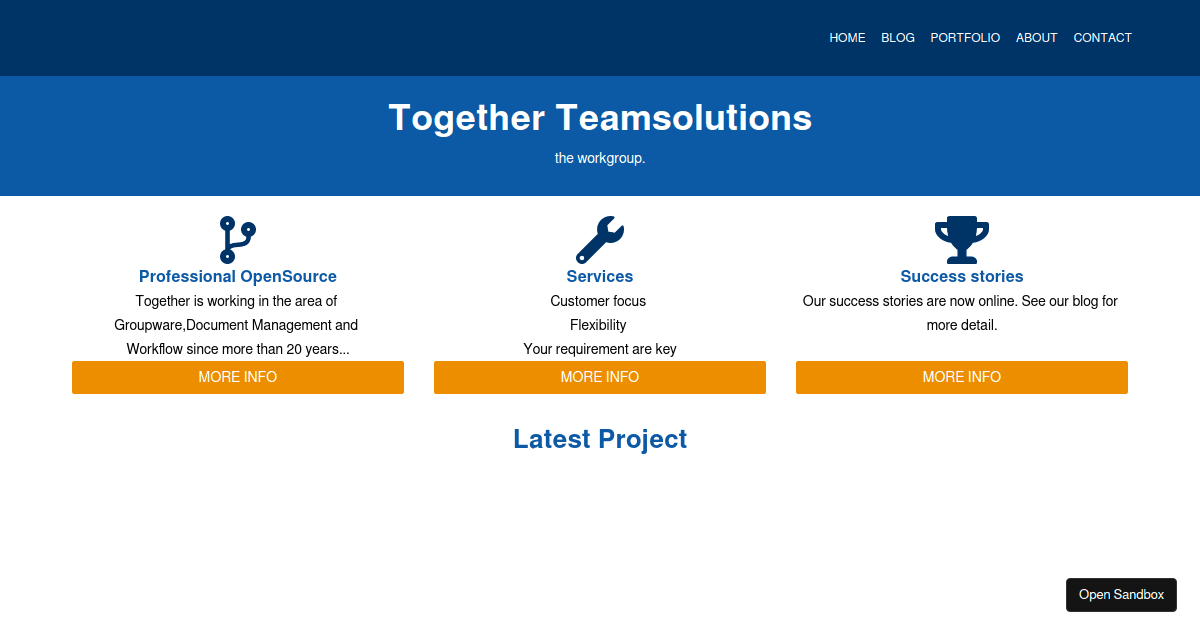
reactbootstrapnavbar examples CodeSandbox
Web the top app bar provides content and actions related to the current screen. We’ll also utilize some react. Web navbar s and their contents are fluid by default. You can add links, icons, links with icons, search bars, and brand text. Includes support for branding, links,.
Simple React Admin Template canvaaaaaaaa
In this section you will find advanced information about the navbar component. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. To address the following issue, create a. Use spacing and flex utilities to size and position content. Web navbar with logo react.
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
You can add links, icons, links with icons, search bars, and brand text. Web navbar with logo react. Web navbar s and their contents are fluid by default. Web use spacing and flex utilities to size and position content. Includes support for branding, links,.
Includes support for branding, links,. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web 18 march 2022. Use spacing and flex utilities to size and position content. Web place various form controls and components within a navbar: In this section you will find advanced information about the navbar component. First, we’ll build the navbar itself. You will find out which modules are required, what are the possibilities of. To do that, we’ll create a file named navbar.js in src/components/navbar: A responsive navigation header, including support for branding, navigation, and more. Web navbar s and their contents are fluid by default. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. One important skill for react users is to be able to create a navigation bar (navbar). Web find react responsive navbar examples and templates. Which you can utilise for your undertaking. It can transform into a contextual action. To address the following issue, create a. Here’s an example of all the sub. Const navbar= () =>{ return ( dogs</link> see more</a></p> Web choose from the following as needed: