Ng-Template Let-Data
Ng-Template Let-Data - Here we are defining two tab buttons of a tab component (more on this later): Web the let keyword in angular declares a template input variable that is referenced within the template. <<strong> div</strong> *ngfor = let movie of movies; If you declare the variable on a component, the variable refers to the. A template that will be used to represent each element of the list. Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. </strong> { {user.id}} { {user.username}} {.</p>reviews: [ngtemplateoutletcontext] should be an object, the object's. Those directives can add and remove copies of the template.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
A template that will be used to represent each element of the list. Those directives can add and remove copies of the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. To access the component data source inside. [ngtemplateoutletcontext] should be an object, the object's.
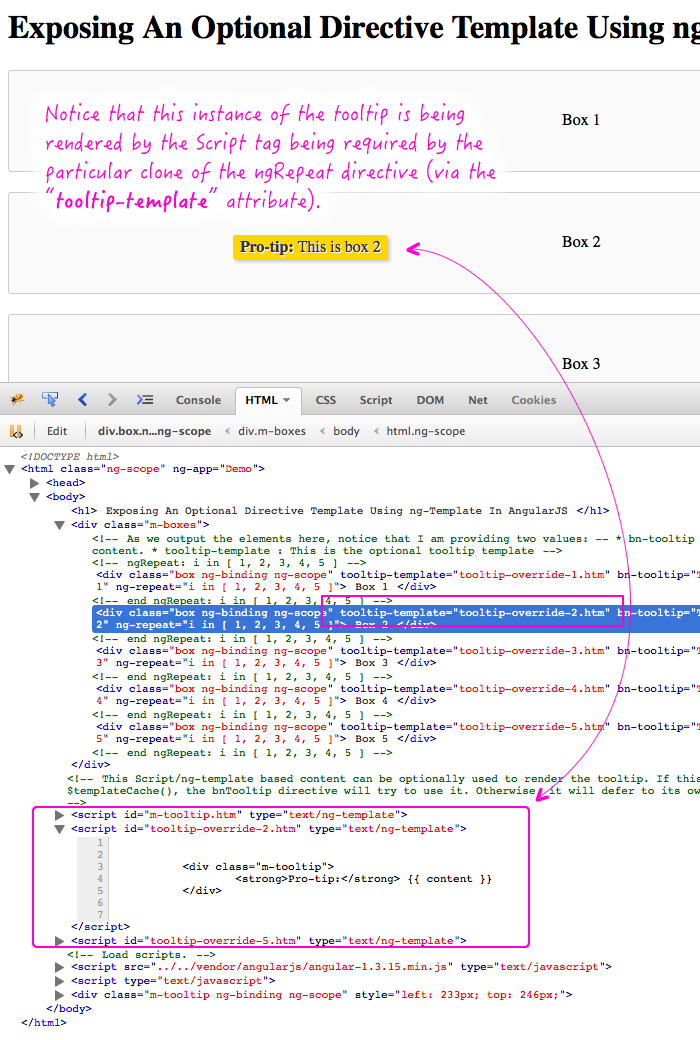
Exposing An Optional Directive Template Using ngTemplate And The
Web the let keyword in angular declares a template input variable that is referenced within the template. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. To access the component data source inside.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
[ngtemplateoutletcontext] should be an object, the object's. The value of the iterable expression, which can be used as a template input variable. Web the let keyword in angular declares a template input variable that is referenced within the template. <<strong> div</strong> *ngfor = let movie of movies; It's great for creating more versatile components that can adapt.
Know about and its Usage StackAvenue Medium
Web angular assigns a template variable a value based on where you declare the variable: <<strong> div</strong> *ngfor = let movie of movies; Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. A template that will be used to represent each element of the list. </strong> { {user.id}} { {user.username}} {.</p>reviews:
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Those directives can add and remove copies of the template. To access the component data source inside. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web angular assigns a template variable a value based on where you declare the variable: Here we are defining two tab buttons of a tab.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Those directives can add and remove copies of the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the let keyword in angular declares a template input variable that is referenced within the template..
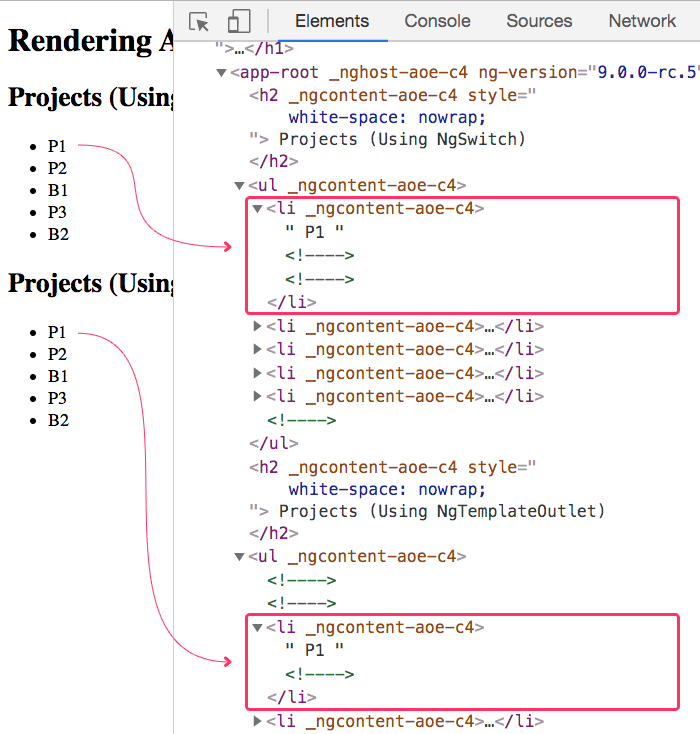
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Those directives can add and remove copies of the template. Here we are defining two tab buttons of a tab component (more on this later): [ngtemplateoutletcontext] should be an object, the object's. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. The value of the iterable expression, which can be used as a template.
angular ng content projection example
Web angular assigns a template variable a value based on where you declare the variable: Those directives can add and remove copies of the template. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. Here we are defining two tab buttons.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
In angular, the micro syntax is used to configure a. Web the let keyword in angular declares a template input variable that is referenced within the template. Web angular assigns a template variable a value based on where you declare the variable: </strong> { {user.id}} { {user.username}} {.</p>reviews: Here we are defining two tab buttons of a tab component (more.
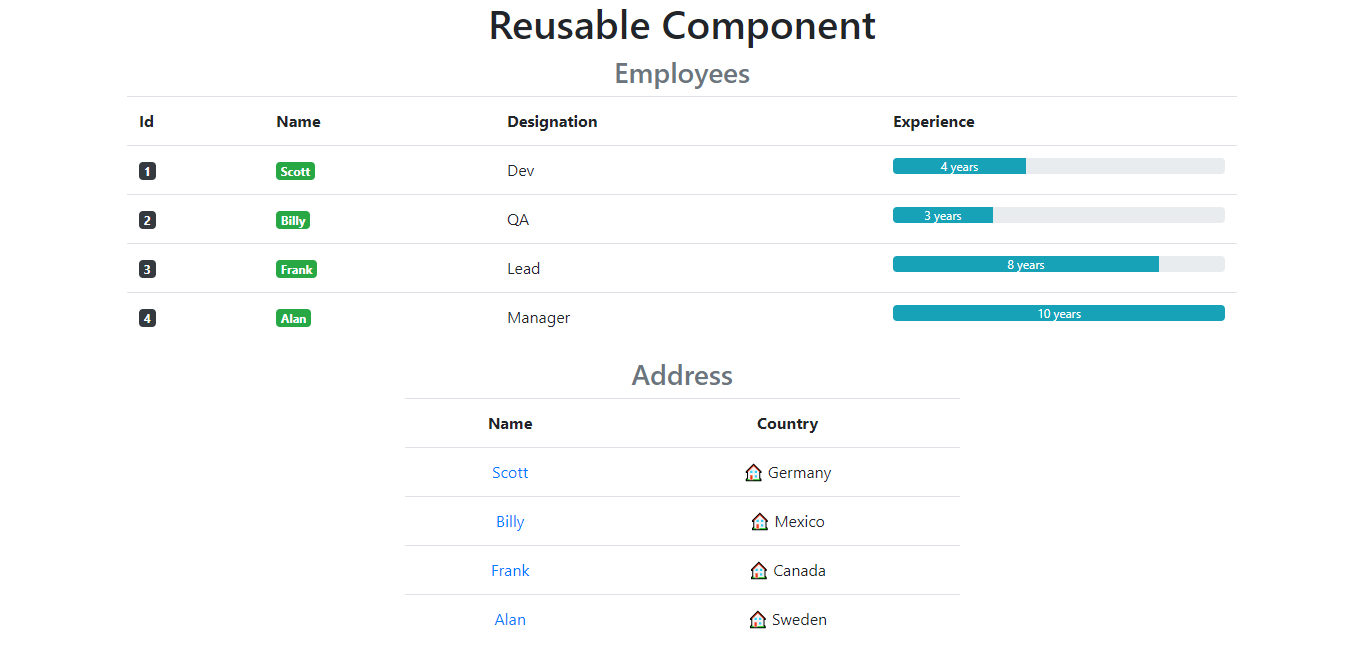
Building Angular Reusable Components using ngtemplate
Web angular assigns a template variable a value based on where you declare the variable: Web the let keyword in angular declares a template input variable that is referenced within the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Here we are defining two tab buttons of a tab component (more on.
Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} { {user.username}} {.</p>reviews: Web the let keyword in angular declares a template input variable that is referenced within the template. In angular, the micro syntax is used to configure a. It's great for creating more versatile components that can adapt. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies; To access the component data source inside. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. A template that will be used to represent each element of the list. Web property description @input() ngforof: Those directives can add and remove copies of the template. The value of the iterable expression, which can be used as a template input variable. If you declare the variable on a component, the variable refers to the. Web angular assigns a template variable a value based on where you declare the variable: [ngtemplateoutletcontext] should be an object, the object's.