Responsive Navbar Template Html Css
Responsive Navbar Template Html Css - Web in this article, we will be creating a navigation bar that is completely responsive on desktop as well as on mobile devices. For extra advanced usage, please go. Web in this today blog, we learn how to create a responsive navbar template using html, css, and javascript. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Web responsive side navigation bar do you want to learn html to javascript? Web in this post, we’ll see how you can create a custom sticky navbar that is responsive to all screen sizes with great functionality, using only css to create it. Style the css navbar for mobile devices using css media queries, as shown below. Web in this post, you will learn how to create a responsive navbar with css and react hooks. Web /* style the navigation bar */.navbar { width: We’ll also utilize some react.
Responsive Navigation Bar HTML, CSS & JS Coding Artist
For extra advanced usage, please go. Before starting let’s see the folder. Style the css navbar for mobile devices using css media queries, as shown below. You can fiddle with the source code and view the live project here. If yes, then here is our master frontend:
Simple navigation bar in html and css Responsive Navigation Menu CSS
So, today we are going to build a responsive navigation bar using html css and. We have the hamburger menu in this. None;} /* hamburger menu */.hamburger { display:. You can fiddle with the source code and view the live project here. If yes, then here is our master frontend:
Responsive Nav Bar HTML & CSS FollowAndrew
Navbar youtube, facebook, amazon styles, navbar with image, carousel, navbar light, dark,. Web in this post, you will learn how to create a responsive navbar with css and react hooks. For extra advanced usage, please go. Style the css navbar for mobile devices using css media queries, as shown below. Web in this post, we’ll see how you can create.
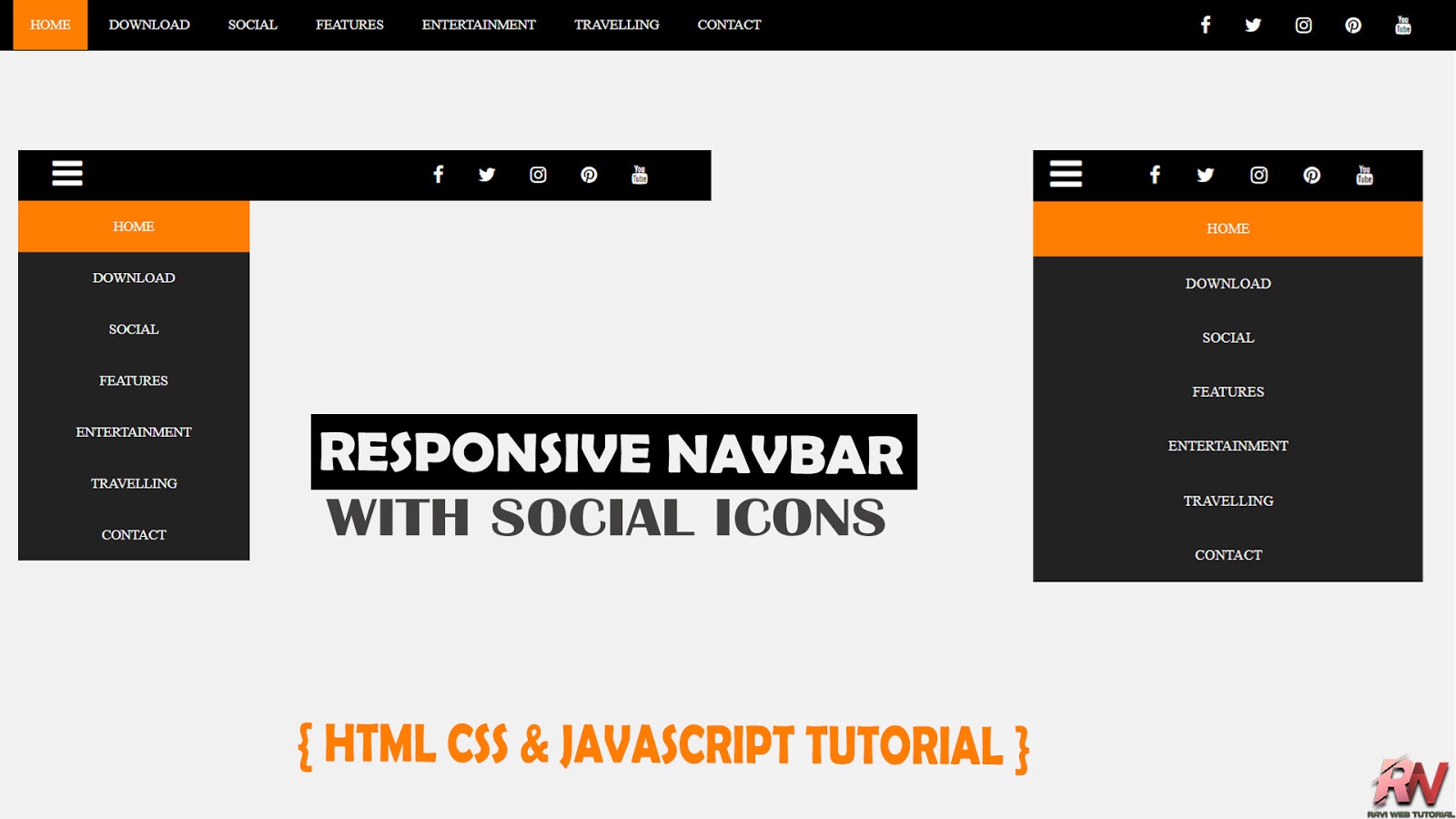
Responsive Navbar with Social Media share icons in HTML CSS & JavaScript
So, today we are going to build a responsive navigation bar using html css and. Web step 1) add html: Click here this superior jquery/javascript plugin is developed by shadeed. Web /* style the navigation bar */.navbar { width: Web 20 free bootstrap navbar examples & templates 2023 january 8, 2023 aigars silkalns snippets 3 comments create the best, most.
Topnotch Responsive Navbar collection of 2021
/* responsive navbar menu starts */ /* checkbox hack */ input [type=checkbox] { display: Before starting let’s see the folder. Auto;} /* navbar links */.navbar a { float: Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Web in this today blog, we learn how.
17+ Responsive Accessible Header Navbar Templates CSS Script
Includes support for branding, navigation, and more, including. Web step 1) add html: None;} /* hamburger menu */.hamburger { display:. Web a stunning collection of navbar templates built with the newest bootstrap 5. Auto;} /* navbar links */.navbar a { float:
Responsive Navbar in HTML CSS DEV Community 👩💻👨💻
Before starting let’s see the folder. Web in this post, we’ll see how you can create a custom sticky navbar that is responsive to all screen sizes with great functionality, using only css to create it. Web /* style the navigation bar */.navbar { width: Documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. We’ll also utilize some.
Responsive Navigation Bar using HTML CSS and Javascript YouTube
For extra advanced usage, please go. Html/css/js download navbar with social icon & dropdown is a bootstrap template with facebook, twitter, and instagram icons on the right side. Before starting let’s see the folder. Auto;} /* navbar links */.navbar a { float: Web responsive side navigation bar do you want to learn html to javascript?
19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Web in this post, you will learn how to create a responsive navbar with css and react hooks. Web download official website( shadeed ): /* responsive navbar menu starts */ /* checkbox hack */ input [type=checkbox] { display: For extra advanced usage, please go. Style the css navbar for mobile devices using css media queries, as shown below.
Responsive Top Navigation Menu Bar Using HTML & CSS
Html/css/js download navbar with social icon & dropdown is a bootstrap template with facebook, twitter, and instagram icons on the right side. In this ebook, you’ll learn. None;} /* hamburger menu */.hamburger { display:. Before starting let’s see the folder. Web responsive side navigation bar do you want to learn html to javascript?
Html/css/js download navbar with social icon & dropdown is a bootstrap template with facebook, twitter, and instagram icons on the right side. In this ebook, you’ll learn. If yes, then here is our master frontend: Click here this superior jquery/javascript plugin is developed by shadeed. Documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web responsive side navigation bar do you want to learn html to javascript? /* responsive navbar menu starts */ /* checkbox hack */ input [type=checkbox] { display: You can fiddle with the source code and view the live project here. In this case, you can also use css grid and js for the mobile menu. Web in this post, we’ll see how you can create a custom sticky navbar that is responsive to all screen sizes with great functionality, using only css to create it. Documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. So, today we are going to build a responsive navigation bar using html css and. For extra advanced usage, please go. Web 20 free bootstrap navbar examples & templates 2023 january 8, 2023 aigars silkalns snippets 3 comments create the best, most practical, and most. Navbar youtube, facebook, amazon styles, navbar with image, carousel, navbar light, dark,. Web download official website( shadeed ): Includes support for branding, navigation, and more, including. Web step 1) add html: Includes support for branding, navigation, and more, including. We’ll also utilize some react.