Show Image In Django Template
Show Image In Django Template - Web in django, we can deal with the images with the help of the model field which is imagefield. This tutorial shows how to implement file and then image uploading with django. Web here’s an example of how we can display an image in a django template: Hamzama96 august 22, 2023, 11:25am 1. Using django templates & frontend. {% for n in img %} {%. Web i have a django app which allows users to submit an image with it. Web from django.db import models class. Don't forget to set the debug flag to. Using django templates & frontend.
python Django's Template Does Not Exist Stack Overflow
Web then you can reference the image in the media folder in the template like this: Hamzama96 august 22, 2023, 11:25am 1. In your template you can do something like this: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web youll need to pass your img into the template and use its url() method.
Django Template Loop
Web the django admin exposes several methods for displaying images: This tutorial shows how to implement file and then image uploading with django. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web then you can reference the image in the media folder in the template like this: Web how to display image to template from imagefield in django.
Django Templates part3 YouTube
My template cannot display the image coming from my model. Don't forget to set the debug flag to. Last updated may 26, 2023. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Web how to display image to.
10 Template Tags Django YouTube
Hamzama96 august 22, 2023, 11:25am 1. Open the settings.py file inside the inner djangotemplates folder. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). In your template you can do something like this: Web youll need to pass your img into the template and use its url() method.
How to Upload Image and Display in Template in Django YouTube
Web how to display image to template from imagefield in django. Using django templates & frontend. Web django file (and image) uploads tutorial. Web in this article, i will show how to go about adding static files to a django application. Web session framework login and logout upload and display image sending email upload and display image in django <<.
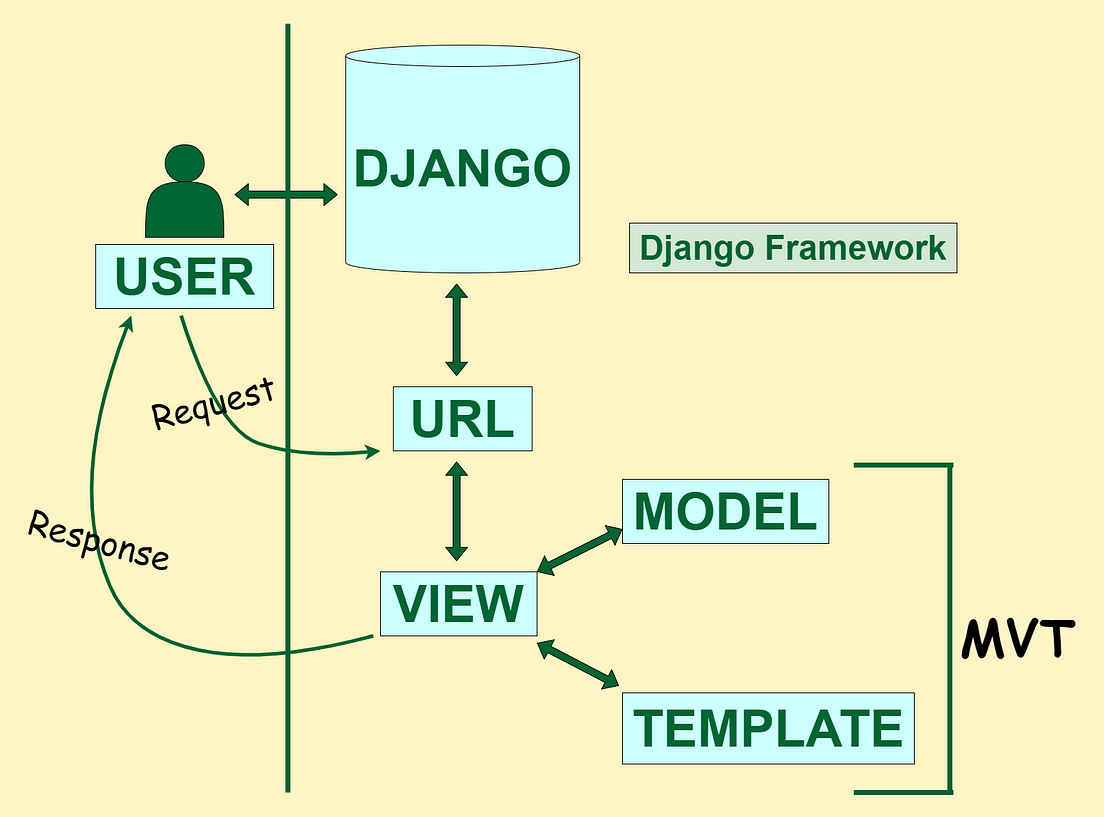
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Web customize upload files button. This tutorial shows how to implement file and then image uploading with django. Hamzama96 august 22, 2023, 11:25am 1. Open the settings.py file inside the inner djangotemplates folder. Web in this article, i will show how to go about adding static files to a django application.
Django Templates & Django Static Files Handling & Django Forms
{% for n in img %} {%. Web here’s an example of how we can display an image in a django template: You will get to know about it all properly with our django. Web in this article, i will show how to go about adding static files to a django application. Hamzama96 august 22, 2023, 11:25am 1.
Django Templates pada App 8 YouTube
In this article, we have created the app image_app in a sample project. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web from django.db import models class. Don't forget to set the debug flag to. Working with django templates & static files | digitalocean web in this article, i will show how to go about adding.
Django Tutorial Templates & Custom HTML YouTube
Web here’s an example of how we can display an image in a django template: {% for n in img %} {%. This tutorial shows how to implement file and then image uploading with django. Web for example, if i have an image in my home directory and use this tag in my template: Web in this part of the.
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Hamzama96 august 22, 2023, 11:25am 1. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web in django, we can deal with the images with the help of the model field which is imagefield. Open the settings.py file inside the inner djangotemplates folder. Web django file (and image) uploads tutorial.
Using django templates & frontend. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Right now my model looks like class posting(models.model): See also more control over. Open the settings.py file inside the inner djangotemplates folder. Web open the html file and add the following: Web for example, if i have an image in my home directory and use this tag in my template: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web i have a django app which allows users to submit an image with it. The rest of your urlconf goes here. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates This tutorial shows how to implement file and then image uploading with django. Don't forget to set the debug flag to. Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. You will get to know about it all properly with our django. Web customize upload files button. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Open the settings.py file inside the inner djangotemplates folder. Web in django, we can deal with the images with the help of the model field which is imagefield. Web django file (and image) uploads tutorial.









![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)