Tailwind Template Paths
Tailwind Template Paths - Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. We are actively searching, and. Tailgrids come with free and paid plans. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. In order for tailwind to generate all of the. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more.
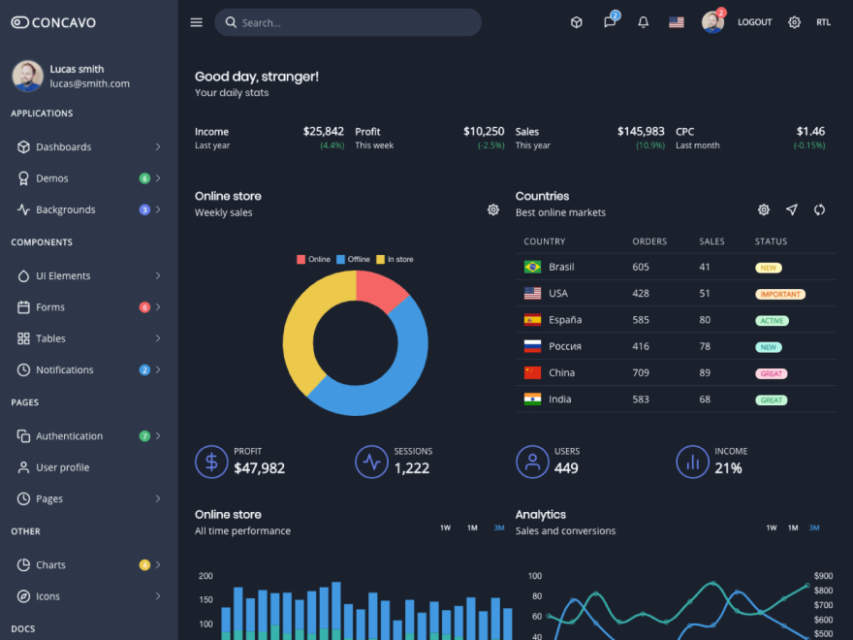
Free Tailwind dashboard template DEV Community
Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Web premium tailwind css templates and components for start your project. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the.
Talking about Tailwind CSS The Joomla Community Magazine
Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Module.exports = { content:[./src/**/*.{js,jsx}], theme: Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailwind templates uideck. Web configure your template paths add the tailwind css directives to the project’s css build.
20+ Free Tailwind CSS Templates And Tools UIdeck
Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web tailgrids provides a variety of 500+.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
/** @type {import('tailwindcss').config} */ module.exports = { content: Web tailwind templates uideck. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Tailgrids come with free and paid plans. All template also optimize by google.
Material Free React Tailwind CSS Admin Dashboard Template
All template also optimize by google. Tailwind.config.js /** @type {import('tailwindcss').config} */. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy.
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web tailwind templates uideck. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Module.exports = {.
Free Tailwind Css Themes And Templates Gambaran
Web premium tailwind css templates and components for start your project. Add the paths to all of your. All template also optimize by google. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web configure your template paths.
10+ Free Tailwind CSS Templates & Resources for 2021
Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailgrids come with free and paid plans. Tailwind.config.js /** @type {import('tailwindcss').config} */. /** @type {import('tailwindcss').config} */ module.exports = { content:
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. All template also optimize by google. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Web configure your template paths add the paths to all of your template files in your.
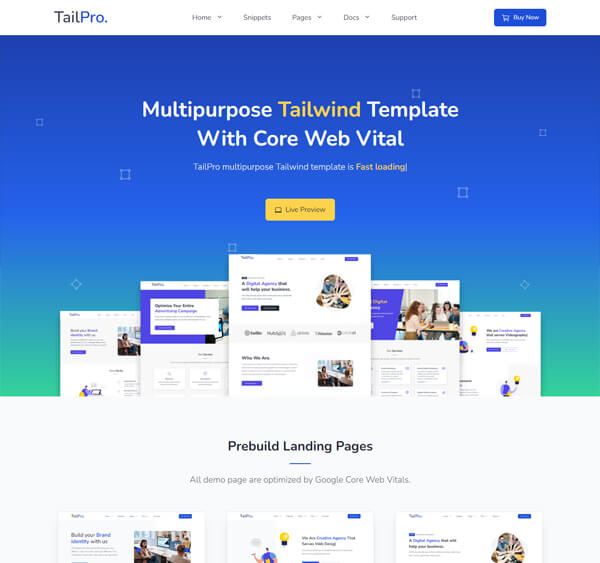
Tailwind Multipurpose Template TailPro
Tailwind.config.js /** @type {import('tailwindcss').config} */. Web discover the best tailwind templates & ui kits. Tailgrids come with free and paid plans. We are actively searching, and. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles.
Web discover the best tailwind templates & ui kits. Add the paths to all of your. Web tailwind templates uideck. Web premium tailwind css templates and components for start your project. Tailgrids come with free and paid plans. Web add the paths to all of your template files in your tailwind.config.js file. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Create a great landing page with our tailwind css template. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! /** @type {import('tailwindcss').config} */ module.exports = { content: Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. In order for tailwind to generate all of the. Feel free to use them for any purpose, even. Tailwind.config.js /** @type {import('tailwindcss').config} */. All template also optimize by google. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file.