This.template.queryselector
This.template.queryselector - To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Export default class example extends lightningelement {renderedcallback {this. Web what i'm trying to avoid: From there, you can create a blank questionnaire. To return all matches (not only the first), use the queryselectorall () instead. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Web you can add the child component to the markup of the parent and write your code like the following one: Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': Syntax js queryselector(selectors) parameters selectors Web the error message itself basically says that this.template.queryselector returns undefined.
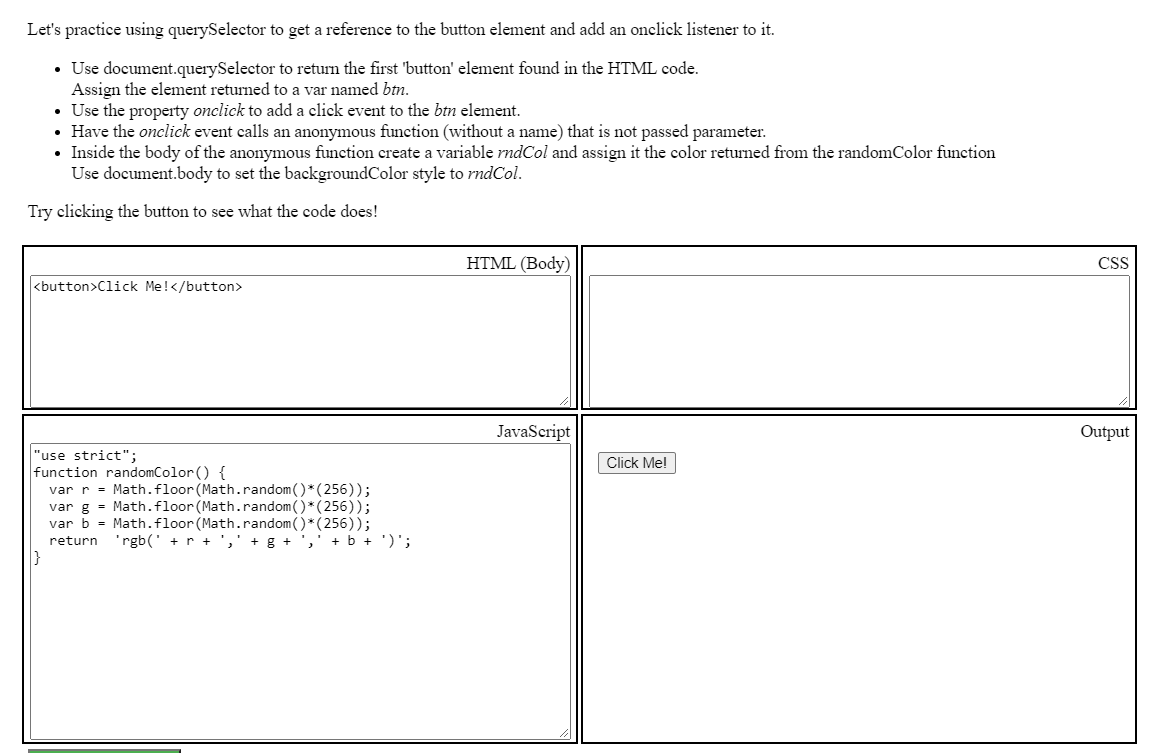
Solved Let's practice using querySelector to get a reference
Then, click new template > questionnaire. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Web 1 answer sorted by: The queryselectorall () method returns a nodelist.
The Web Dev DOM Crash Course for Beginners 1
Syntax js queryselector(selectors) parameters selectors Web what i'm trying to avoid: To return all matches (not only the first), use the queryselectorall () instead. If no matches are found, null is returned. } you didn't return a promise or use async, so then isn't a function of the return value.
queryselector completion Visual Studio Marketplace
The queryselector () method only returns the first element that matches the specified selectors. Web the queryselector () method returns the first element that matches a css selector. Web you can add the child component to the markup of the parent and write your code like the following one: The document method queryselector () returns the first element within the.
document.getElementById & document.querySelector xgqfrms 博客园
To return all matches (not only the first), use the queryselectorall () instead. } you didn't return a promise or use async, so then isn't a function of the return value. If no matches are found, null is returned. Web you can add the child component to the markup of the parent and write your code like the following one:.
Named export with a default export LightningElement makes template
If no matches are found, null is returned. Web what i'm trying to avoid: To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. This can be because you run the code too early (dom.
Document Queryselector By Class Free Documents
The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The queryselectorall () method returns a nodelist. Web to access elements rendered by a component with standard dom apis, use Web 1 answer sorted by: To do this, click into the specific questionnaire from your questionnaires page.
javascript document.querySelector returns null, but element exists
Export default class example extends lightningelement {renderedcallback {this. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. The document method queryselectorall () returns a.
salesforce lightning this.template.querySelector not working Stack
Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. The matching is done using. Web // example.js import {lightningelement } from 'lwc'; Web creating a questionnaire template from the templates page. 3 @api handleupdatecase () { return { ticketid:
Document Queryselector By Class Free Documents
Web 1 answer sorted by: Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. To return all matches (not only the first), use the queryselectorall () instead. Web 1 basically, i want to queryselect a <<strong>template</strong>> from.
[SalesForce] Parent > Child > grand child communication using
The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Web the error message itself basically says that this.template.queryselector returns undefined. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't.
Web to access elements rendered by a component with standard dom apis, use To return all matches (not only the first), use the queryselectorall () instead. Then, click new template > questionnaire. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! The queryselectorall () method returns all elements that matches a css selector (s). To do this, click into the specific questionnaire from your questionnaires page. Web you can add the child component to the markup of the parent and write your code like the following one: The queryselector () method only returns the first element that matches the specified selectors. Web the queryselector () method returns the first element that matches a css selector. From there, you can create a blank questionnaire. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web // example.js import {lightningelement } from 'lwc'; 3 @api handleupdatecase () { return { ticketid: Web the error message itself basically says that this.template.queryselector returns undefined. Web 1 answer sorted by: To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Web creating a questionnaire template from the templates page. Syntax js queryselector(selectors) parameters selectors } you didn't return a promise or use async, so then isn't a function of the return value.









![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)