This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Export default class example extends lightningelement {renderedcallback {this. Web to access dom elements passed. Web // example.js import {lightningelement } from 'lwc'; Web 2 answers sorted by: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web import { lightningelement, track } from 'lwc'; Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); The ids that you define in html templates may be transformed into globally unique values when the template is. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
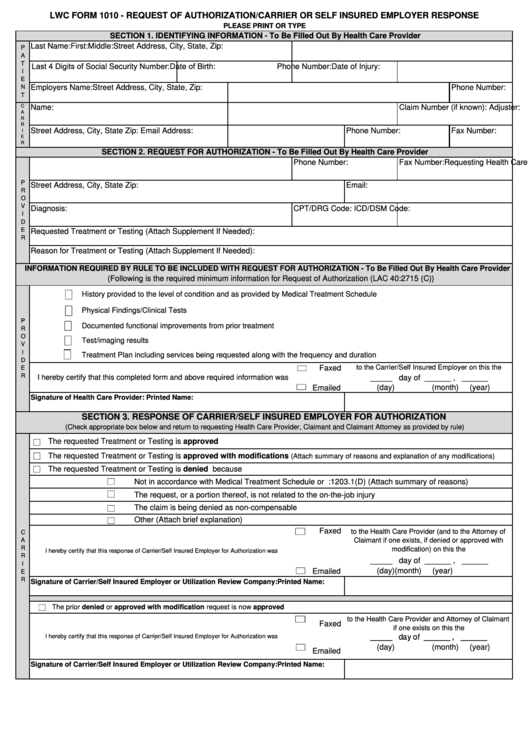
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
The formal recommendation is to use a lifecycle hook, such as: Web viewed 4k times. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Let element = this.template.queryselector ('article [data. Web // example.js import {lightningelement } from 'lwc';
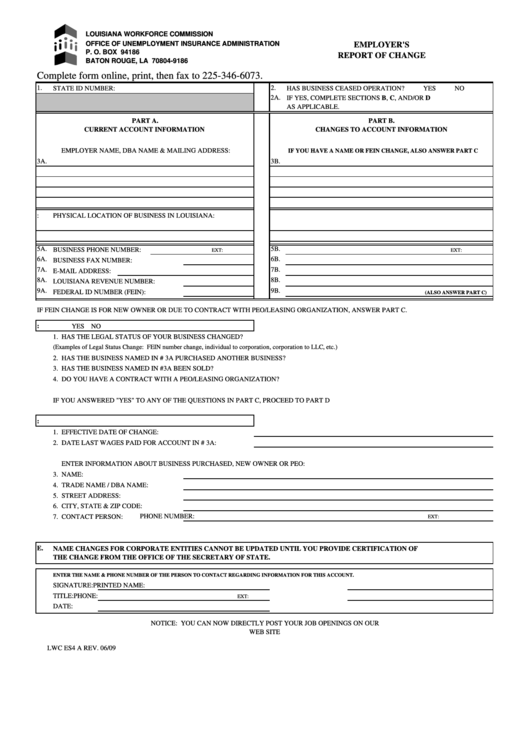
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Web // example.js import {lightningelement } from 'lwc'; Another use of array.from since queryselector provides item. Web to access dom elements passed. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web to access elements rendered by a component with standard dom apis, use
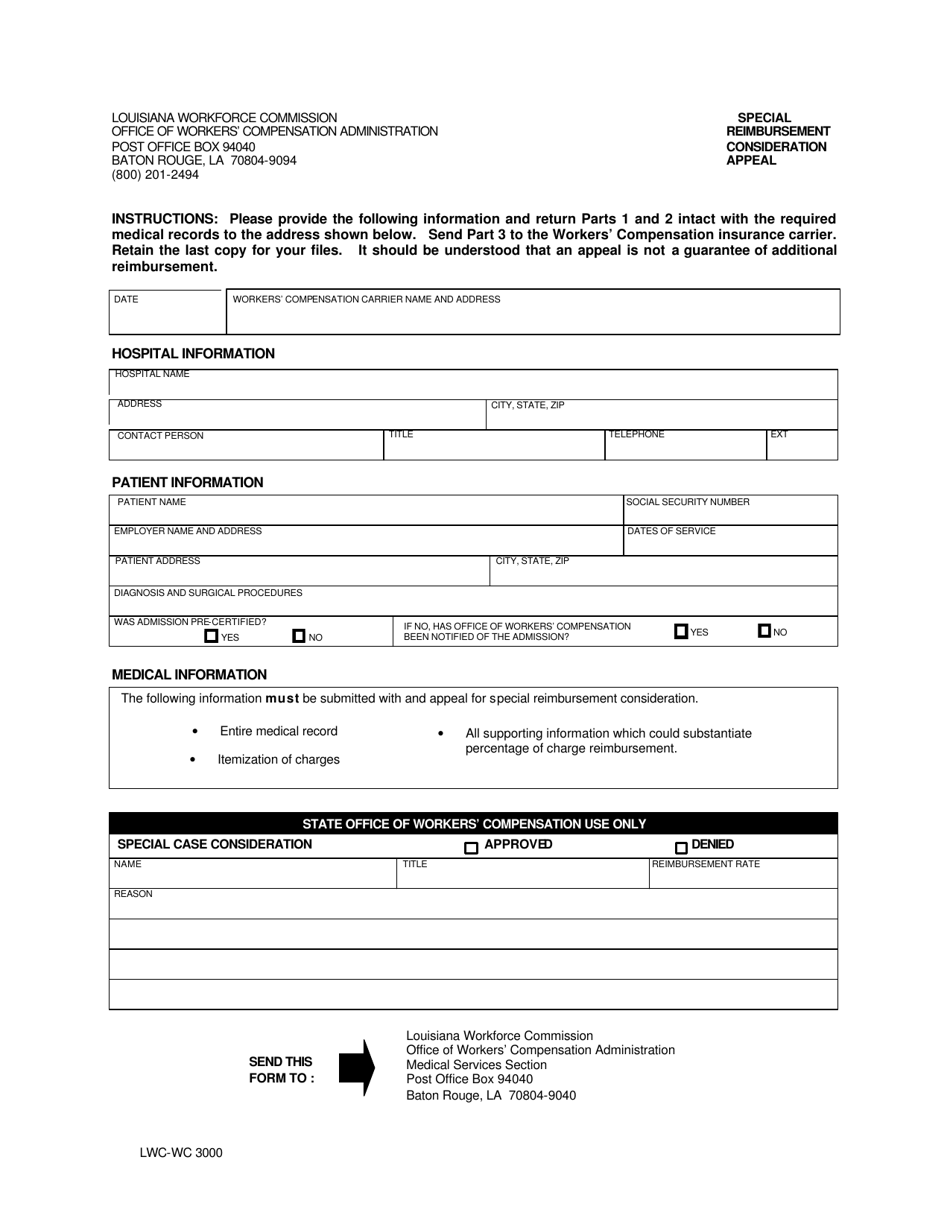
Form LWCWC3000 Download Fillable PDF or Fill Online Special
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. The formal recommendation is to use a lifecycle hook, such as: If you use an id selector in javascript, it. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web this.template.queryselectorall(.userinput) queries all elements.
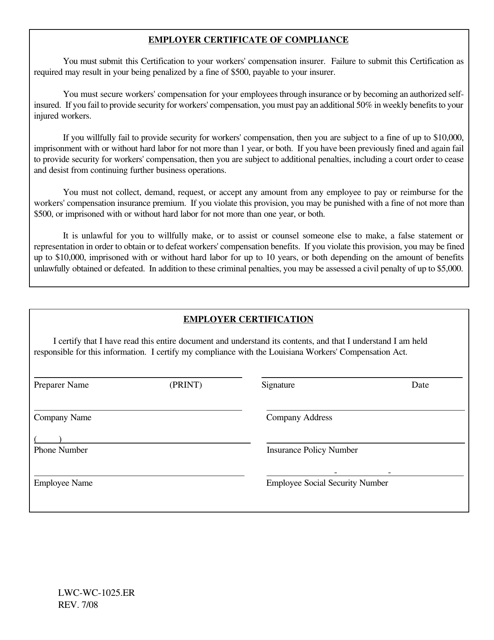
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
Another use of array.from since queryselector provides item. Web viewed 4k times. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Let element = this.template.queryselector ('article [data. Web to access elements rendered by a component with standard dom apis, use
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Web don’t use id selectors with queryselector. Another use of array.from since queryselector provides item. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: But you should probably have: Export default class app extends lightningelement { loggedin = false;
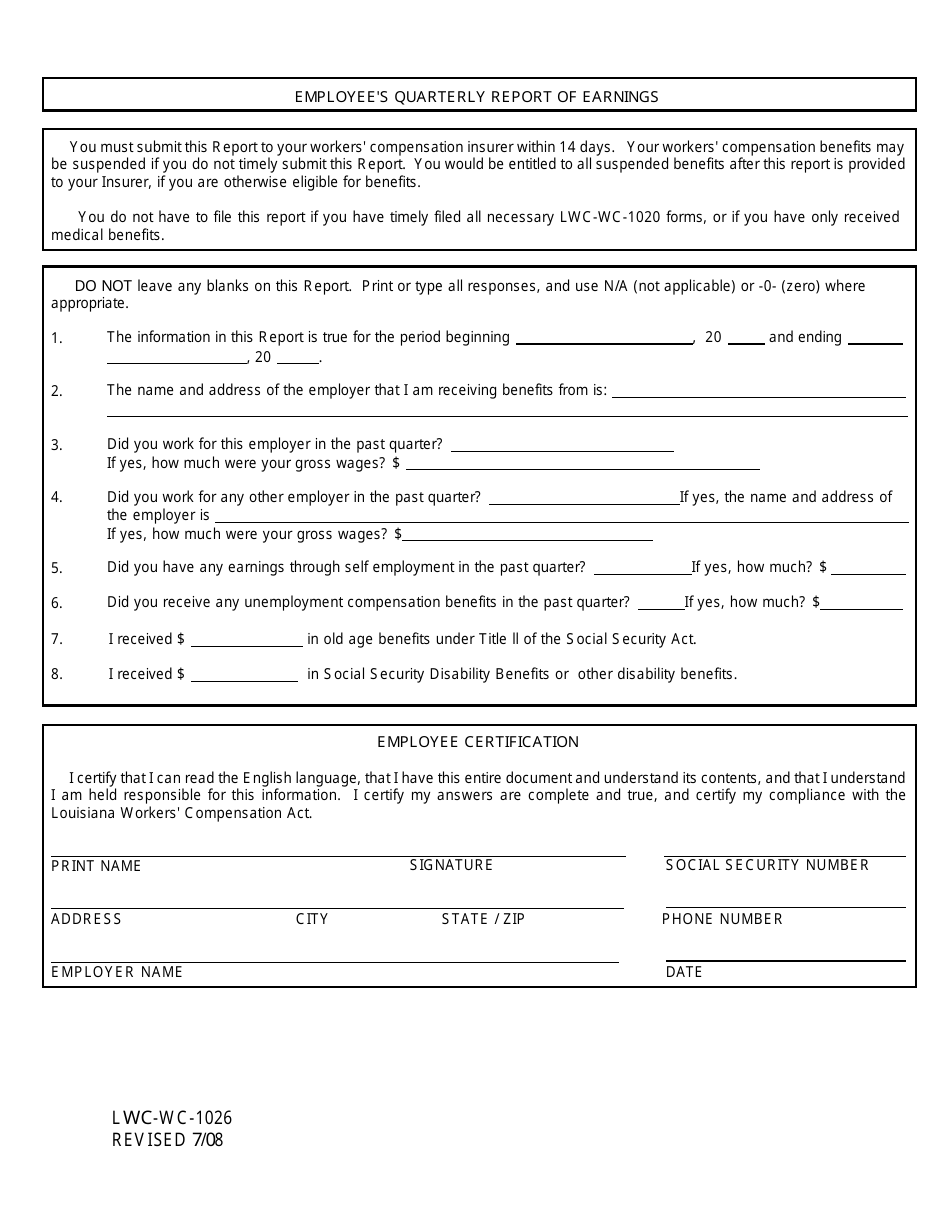
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Export default class app extends lightningelement { loggedin = false; Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput..
queryselector completion Visual Studio Marketplace
Web // example.js import {lightningelement } from 'lwc'; Web viewed 4k times. Web don’t use id selectors with queryselector. Web to access elements rendered by a component with standard dom apis, use Web 2 answers sorted by:
Assert Violation Invalid template iteration for value Error in LWC
Web // example.js import {lightningelement } from 'lwc'; Web to access dom elements passed. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Another use of array.from since queryselector provides item. Web viewed 4k times.
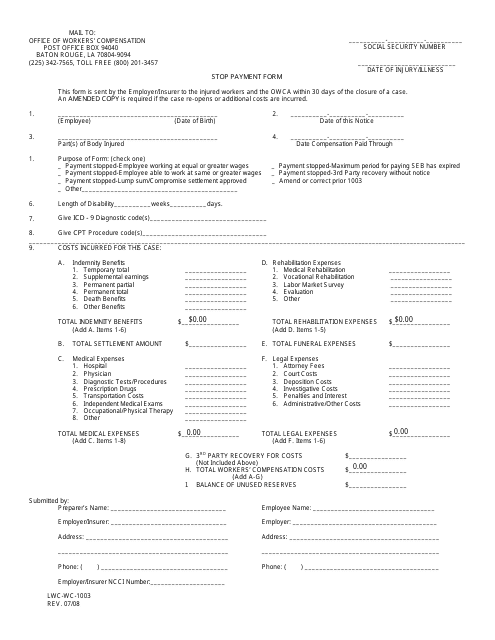
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
If you use an id selector in javascript, it. The ids that you define in html templates may be transformed into globally unique values when the template is. Export default class app extends lightningelement { loggedin = false; But you should probably have: Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
Can access elements with template.querySelectorAll() in Local Dev
If you use an id selector in javascript, it. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following.
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web // example.js import {lightningelement } from 'lwc'; Let element = this.template.queryselector ('article [data. Export default class example extends lightningelement {renderedcallback {this. Another use of array.from since queryselector provides item. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web viewed 4k times. The ids that you define in html templates may be transformed into globally unique values when the template is. Export default class app extends lightningelement { loggedin = false; Web to access elements rendered by a component with standard dom apis, use Web to access dom elements passed. But you should probably have: 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: If you use an id selector in javascript, it. The formal recommendation is to use a lifecycle hook, such as: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web 2 answers sorted by: Web don’t use id selectors with queryselector. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered.