This.template.queryselectorall
This.template.queryselectorall - This string must be a valid css selector string; It is wrapped with a <<strong>template</strong> if:true=. This must be valid css syntax, or a syntaxerror. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web description the queryselectorall () method returns all elements that matches a css selector (s). Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. I would select them with a queryselectorall and loop over them. Web queryselector on inner template element. Export default class example extends lightningelement {renderedcallback {this.
Pin on Let's Revisit JS
Web also, i just noticed something: Web description the queryselectorall () method returns all elements that matches a css selector (s). The queryselector () method returns the first element that matches a css selector. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Web 1 this works with document.queryselectorall, not positive about this.template.queryselectorall.
Salesforce this.template.querySelectorAll(...).addEventListener is not
To return all matches (not only the first), use the queryselectorall () instead. Template elements aren't standard elements. Web // example.js import {lightningelement } from 'lwc'; Web to access elements rendered by a component with standard dom apis, use Web description the queryselectorall () method returns all elements that matches a css selector (s).
Document Queryselectorall Multiple Selectors Free Documents
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. The queryselector () method returns the first element that matches.
Can access elements with template.querySelectorAll() in Local Dev
Web description the queryselectorall () method returns all elements that matches a css selector (s). Template strings are not necessary, they're just convenient. Web 1 this works with document.queryselectorall, not positive about this.template.queryselectorall. The template string here helps making the code clearer instead of using concatenation. The queryselector () method returns the first element that matches a css selector.
Queryselectorall Jquery? 5 Most Correct Answers
A group of selectors to match the descendant elements of the element baseelement against; Web queryselector on inner template element. Web 1 this works with document.queryselectorall, not positive about this.template.queryselectorall. This string must be a valid css selector string; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match.
Javascript document.querySelectorAll Textarea Placeholder Tutorial
I would select them with a queryselectorall and loop over them. I am assuming that the input fields are always in the. Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. A group of selectors to match the descendant elements of the element baseelement.
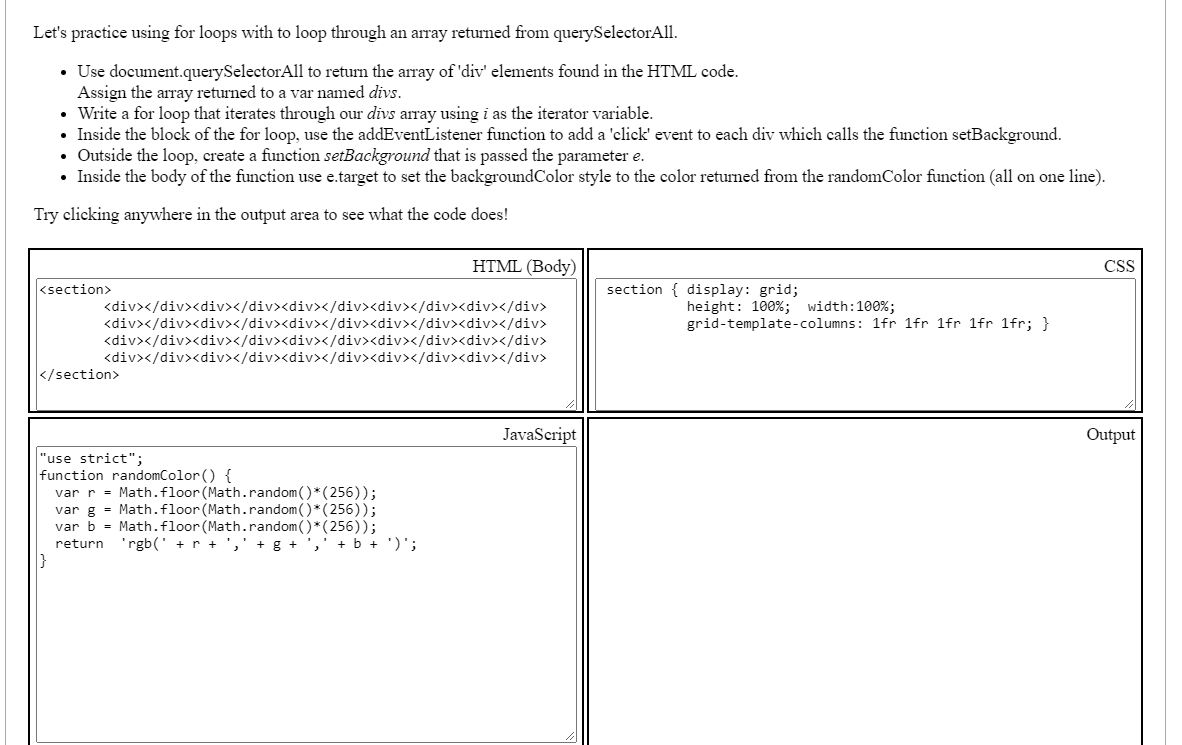
Solved Let's Practice Using QuerySelector To Get A Refere...
Web also, i just noticed something: Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. This must be valid css syntax, or a syntaxerror. Web // example.js import {lightningelement } from 'lwc'; This string must be a valid css selector string;
[Solved] QuerySelectorAll in React Testing Library? 9to5Answer
I am assuming that the input fields are always in the. Web queryselector on inner template element. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. This string must be a valid css selector string; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml.
Uncaught TypeError:this.get(...)。querySelectorAll不是函数 VoidCC
Export default class example extends lightningelement {renderedcallback {this. Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. Web to access elements rendered by a component with standard dom apis, use I am assuming that the input fields are always in the. The queryselectorall ().
javascript Inconsistent results from document.querySelectorAll
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web to access elements rendered by a component with standard dom apis, use I'm trying to reach a lightning icon in my component and it is not working. Web // example.js import {lightningelement } from.
I would select them with a queryselectorall and loop over them. Template strings are not necessary, they're just convenient. I am assuming that the input fields are always in the. I'm trying to reach a lightning icon in my component and it is not working. Web syntax js queryselector(selectors) parameters selectors a string containing one or more selectors to match. Web queryselector on inner template element. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web // example.js import {lightningelement } from 'lwc'; This string must be a valid css selector string; Web @simonferndriger depending on what your use of template entails, you may be able to alternately get away with using a custom tag name (e.g. It is wrapped with a <<strong>template</strong> if:true=. The queryselector () method returns the first element that matches a css selector. Web to access elements rendered by a component with standard dom apis, use To return all matches (not only the first), use the queryselectorall () instead. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Another use of array.from since queryselector provides item. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. The queryselectorall () method returns a nodelist. Template elements aren't standard elements.