Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. // this will throw an error. Web prefer a template expression over string literal concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If you would prefer to use concatenation. Large collection of code snippets for html, css and javascript. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web here is a different example using eslint error: Var str = hello, + name + !; Web in es2015 (es6), we can use template literals instead of string concatenation.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web in es2015 (es6), we can use template literals instead of string concatenation. Literals can be strings or template literals. (yes) const value = `; Web simply use a template string instead, as it is now the preferred method. If you would prefer to use concatenation.
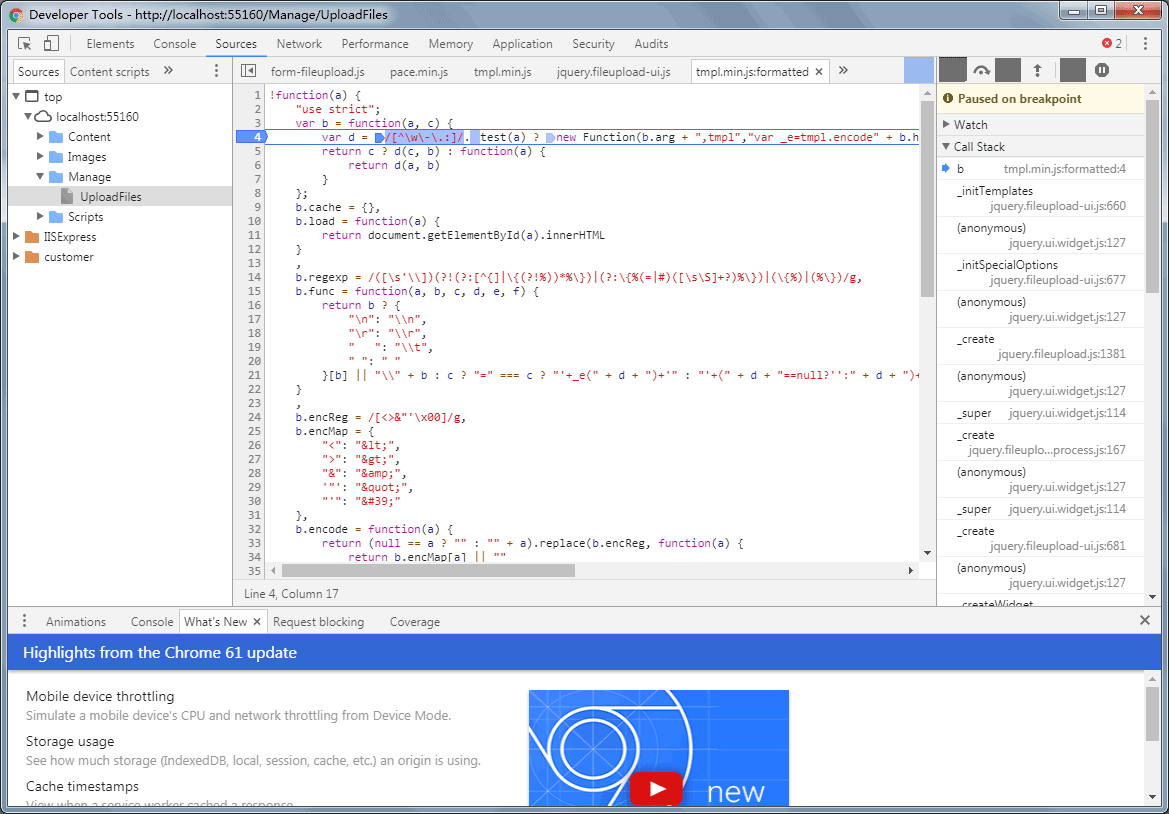
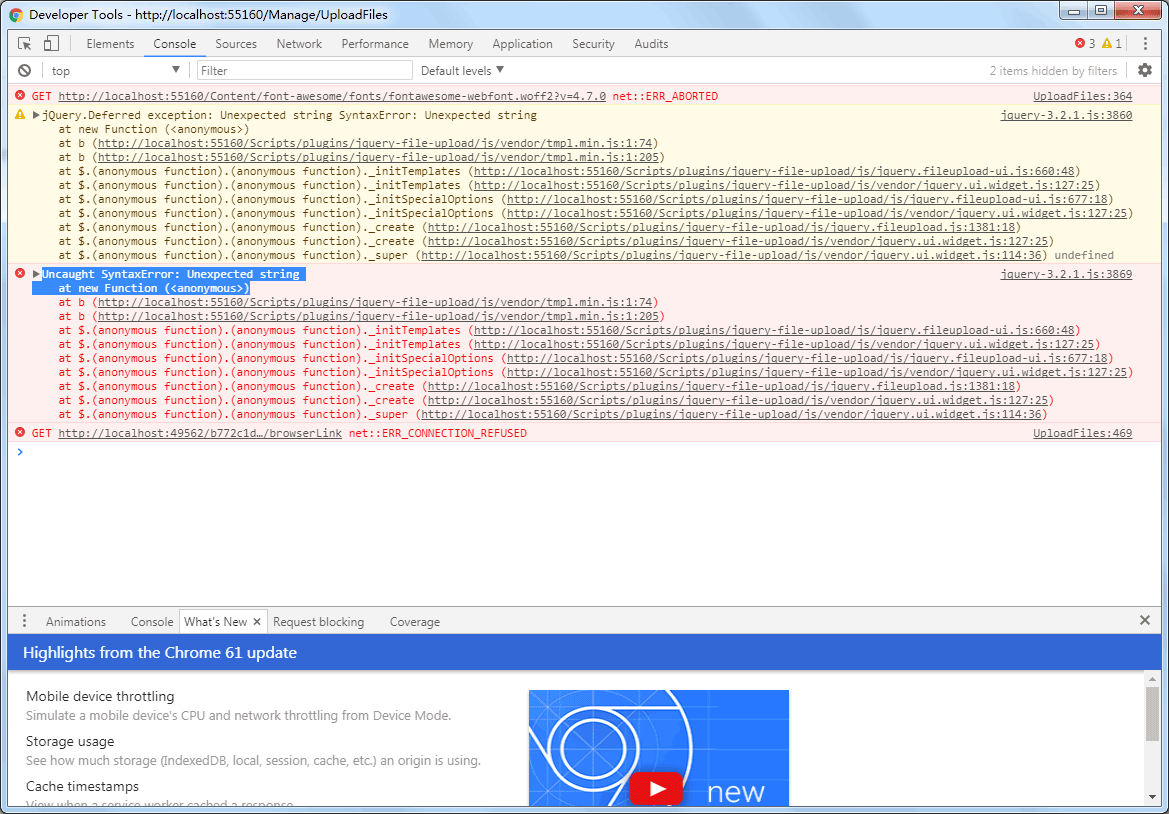
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Web in es2015 (es6), we can use template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. If you would prefer to use concatenation. Wrong one //var foo.
Unexpected String Concatenation Prefer Template Card Template
Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; + anr + |27.00; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web suggest using template literals instead of string concatenation. Web simply use a template string instead, as it is now the preferred method.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
+ anr + |27.00; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web in es2015 (es6), we can use template literals instead of string concatenation. And we should rethink should. Web here is a different example using eslint error:
Excel Concatenate Function To Combine Strings Cells Columns Riset
Var str = hello, + name + !; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Wrong.
[eslint] error Unexpected string concatenation prefertemplate
And we should rethink should. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Var str = hello, + name + !; Large collection of code snippets for html, css and javascript. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as.
Sheets Join Strings Iweky
Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. // this will throw an error. (yes) const value = `; Web simply use a template string instead, as it is now the preferred method. Web here is a different example using eslint error:
Unexpected String Concatenation Prefer Template Card Template
Examples of incorrect code for. Render () { const { a, b } = this.props; Var str = hello, + name + !; (yes) const value = `; If you would prefer to use concatenation.
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web prefer a template expression over string literal concatenation. Web in es2015 (es6), we can use template literals instead of string concatenation. Var str = hello, + name + !; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Examples of incorrect code for.
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Literals can be strings or template literals. Large collection of code snippets for html, css and javascript. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript.
Large collection of code snippets for html, css and javascript. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Var str = hello, + name + !; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web in es2015 (es6), we can use template literals instead of string concatenation. If you would prefer to use concatenation. + anr + |27.00; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Render () { const { a, b } = this.props; Web here is a different example using eslint error: Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web simply use a template string instead, as it is now the preferred method. // this will throw an error. Web prefer a template expression over string literal concatenation. Literals can be strings or template literals. Examples of incorrect code for. Web suggest using template literals instead of string concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. And we should rethink should.




:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)
![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)
:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)