Visual Code Html Template Shortcut
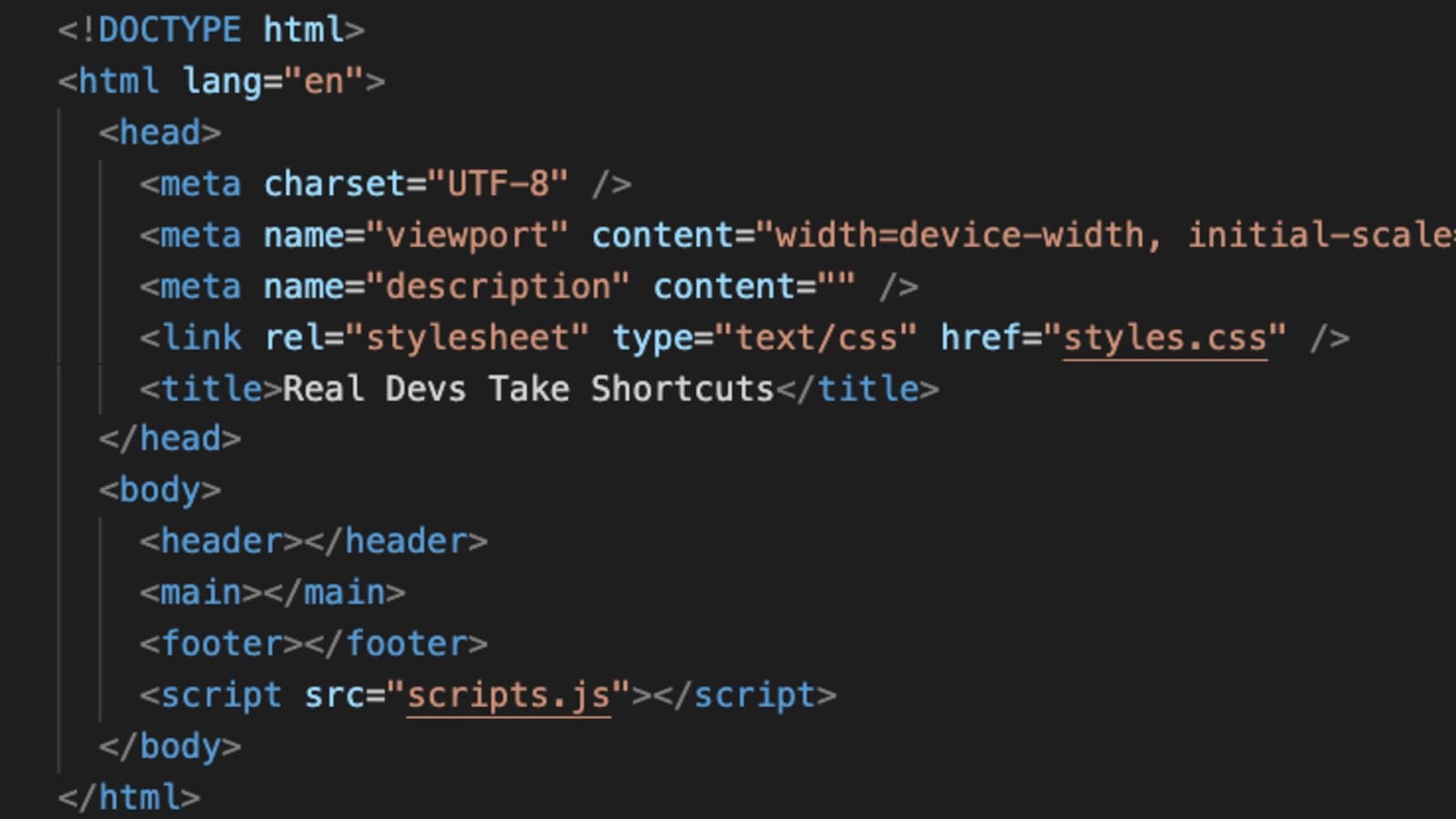
Visual Code Html Template Shortcut - Type ctrl+s on windows to save the file. Ctrl+k ← / → move active editor group. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. However, we can add an extension and open a browser preview right in the vs code: Web home html visual studio code html template shortcut nicke manarin programming language: Web if you type ! Web of course this does not work in outlook. Into an html file in vs code and then press enter, you get the following html skeleton: I started studying html on youtube not long ago and have been using visual studio code. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available.
Search by id html visual studio code keyboard shortcuts qlio
Web ctrl+shift+pgup / pgdn move editor left/right. Web home html visual studio code html template shortcut nicke manarin programming language: Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on..
Shortcuts for VSCode NotAPlaceHolder
Whenever specific shortcuts are used, mine does not work. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Ctrl+k ← / → move active editor group. Web emmet/shortcut key to create html skeleton using visual.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Create a new file in vs code by selecting file > new file. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web we knew we cannot run an html page within vs code terminal. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k.
Visual Studio Code HTML setup HTML starter code template Keyboard
Type html:5 to generate the basic html template structure. Web we knew we cannot run an html page within vs code terminal. Web ctrl+shift+pgup / pgdn move editor left/right. Whenever specific shortcuts are used, mine does not work. Ctrl+k ← / → move active editor group.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Type html:5 to generate the basic html template structure. Type ctrl+s on windows to save the file. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Web home html visual studio code html template.
Shortcut To Create Html In Visual Studio Code Bios Pics
Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web shortcuts for html/css in visual studio code. Web of course this does not work in outlook. I started studying html on youtube not long ago and have been using visual studio code. Web visual studio code html template shortcut add answer elegant.
Html Template Shortcut Vscode Emmet vscode Searching summary for
To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web emmet/shortcut key to create html skeleton using visual studio code or vs.
shortcut visual studio code mac radiosno
Web home html visual studio code html template shortcut nicke manarin programming language: Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind.
Visual studio code shortcuts mac for index.html hellasl
Type html:5 to generate the basic html template structure. Ctrl+k ← / → move active editor group. Web we knew we cannot run an html page within vs code terminal. Into an html file in vs code and then press enter, you get the following html skeleton: Html</strong>> <<strong>html</strong> lang= en > <meta.
Html Template Shortcut Vscode Emmet vscode Searching summary for
I started studying html on youtube not long ago and have been using visual studio code. Into an html file in vs code and then press enter, you get the following html skeleton: Web once you have visual studio code installed, follow these steps to quickly generate an html template: Ctrl+k ← / → move active editor group. Whenever specific.
Web if you type ! I started studying html on youtube not long ago and have been using visual studio code. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Into an html file in vs code and then press enter, you get the following html skeleton: Web shortcuts for html/css in visual studio code. Type html:5 to generate the basic html template structure. However, we can add an extension and open a browser preview right in the vs code: Html</strong>> <<strong>html</strong> lang= en > <meta. Type ctrl+s on windows to save the file. Create a new file in vs code by selecting file > new file. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web ctrl+shift+pgup / pgdn move editor left/right. Web of course this does not work in outlook. Ctrl+k ← / → move active editor group. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web we knew we cannot run an html page within vs code terminal. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Web home html visual studio code html template shortcut nicke manarin programming language: Whenever specific shortcuts are used, mine does not work.