Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - Basic html5 template (visual studio code. New html file' in the command. I have the html and django html plugin in vscode. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Html> code sample .see more on stackoverflowfeedback thanks! Web 1 you need to tell vsc what type of document you're working on first, for example html. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web visual studio code html boilerplate. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type !
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Web visual studio code html boilerplate. I have the html and django html plugin in vscode. Basic html5 template (visual studio code. New html file' in the command. Them press enter then you get your html template for vs code :) popularity 10/10.
행복상자 Visual Studio Code Shortcuts(단축키)
Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web 1 i am building my first django app and using the django templating engine in my html files. New html file' in the.
Visual studio format document shortcut lasemky
This extension provides the standard html boilerplate code used in all web applications. Basic html5 template (visual studio code. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of.
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. By using keyboard shortcuts, the tags are automatically created. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! This extension provides the standard html.
Pin on Web Dev
Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Hit control k +m and then type html to set the document type and then. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web visual studio code html boilerplate. Html> code sample .see more on stackoverflowfeedback thanks!
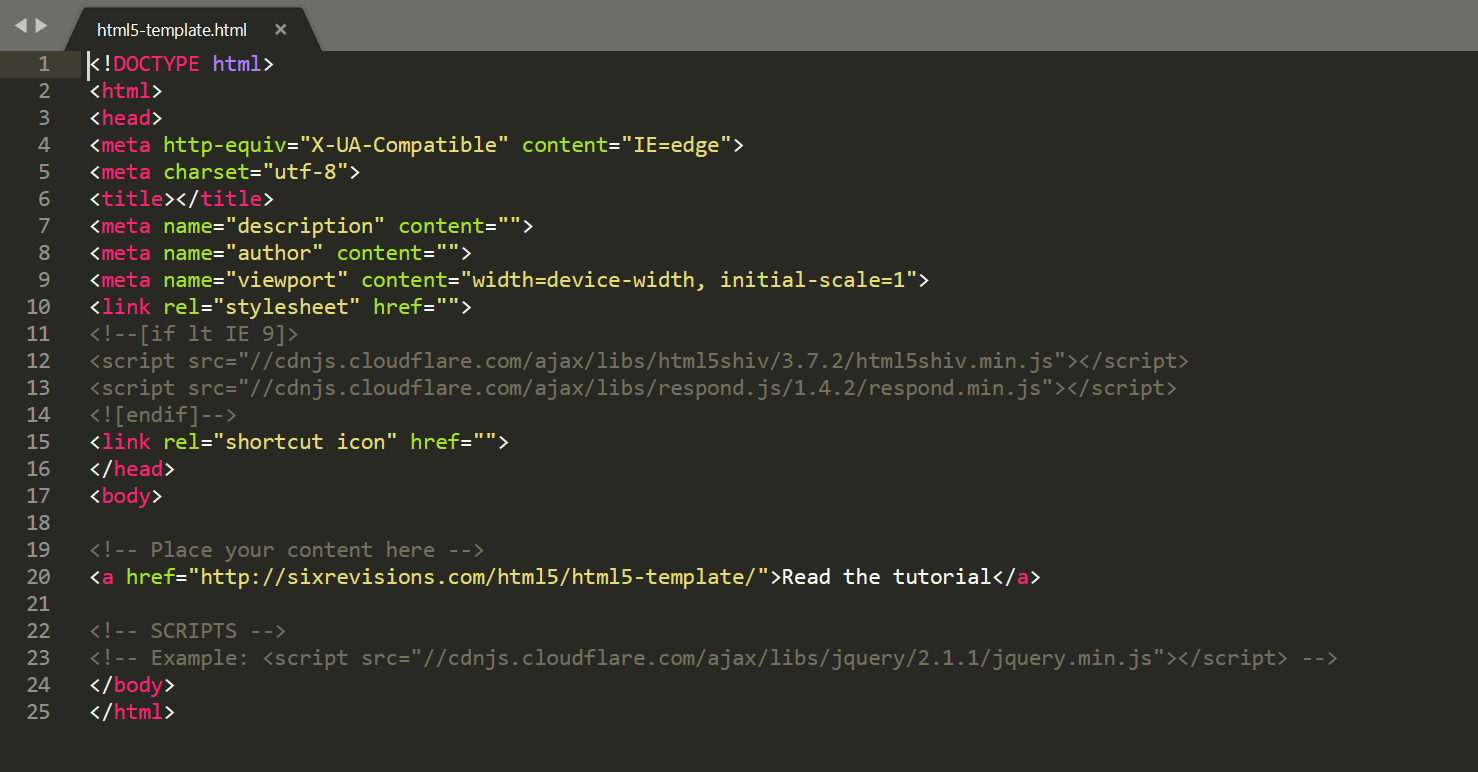
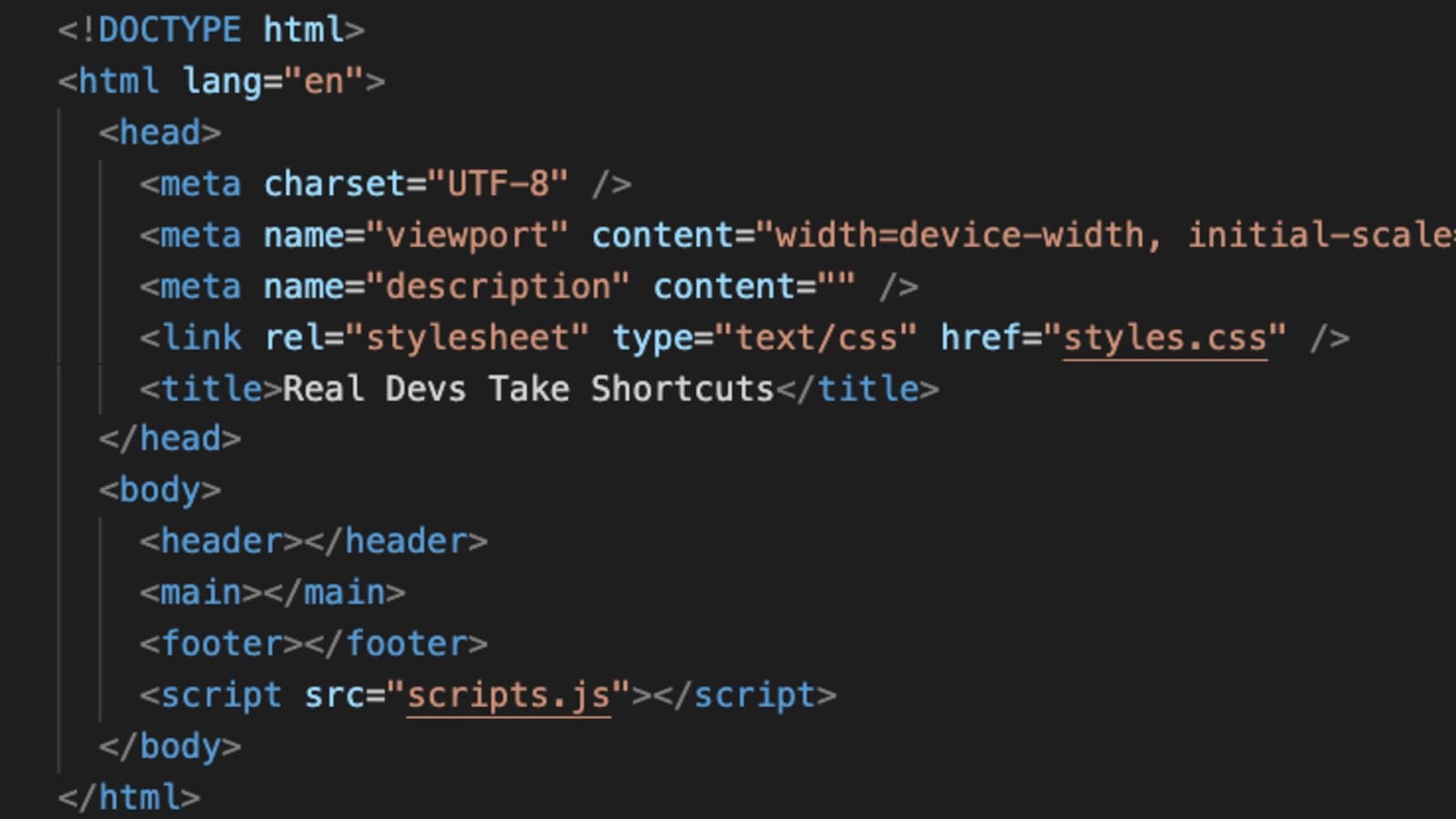
HTML5 Template A Basic Code Template for Your Next Project
Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity 10/10. Web when you will press enter it will add the following code: Web this is really helpful in a large codebase with lots of nested folders where.
Shortcuts for VSCode NotAPlaceHolder
Web 1 i am building my first django app and using the django templating engine in my html files. This extension provides the standard html boilerplate code used in all web applications. By using keyboard shortcuts, the tags are automatically created. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 you need.
Shortcut To Create Html In Visual Studio Code Bios Pics
Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web visual studio code html boilerplate. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web when you will press enter it will add the following code: Web 1 i am building my first django app and using the.
Visual studio shortcuts build and run azgardwp
Basic html5 template (visual studio code. Html> code sample .see more on stackoverflowfeedback thanks! New html file' in the command. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of.
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Web when you will press enter it will add the following code: Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity 10/10. I have the html and django html plugin in vscode. Web 1 day agohold down.
Web 1 you need to tell vsc what type of document you're working on first, for example html. Basic html5 template (visual studio code. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 i am building my first django app and using the django templating engine in my html files. By using keyboard shortcuts, the tags are automatically created. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web when you will press enter it will add the following code: Hit control k +m and then type html to set the document type and then. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. New html file' in the command. This extension provides the standard html boilerplate code used in all web applications. I have the html and django html plugin in vscode. Web visual studio code html boilerplate. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Them press enter then you get your html template for vs code :) popularity 10/10. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type !