Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - 📖 rule details this rule. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 🔧 options this rule takes a list of strings, where each string is a attribute. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. { { data.label }} 1.</p> All vue.js templates are valid. 'index' is defined but never used. Web this rule allows you to specify attribute names that you don't want to use in your application. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags.
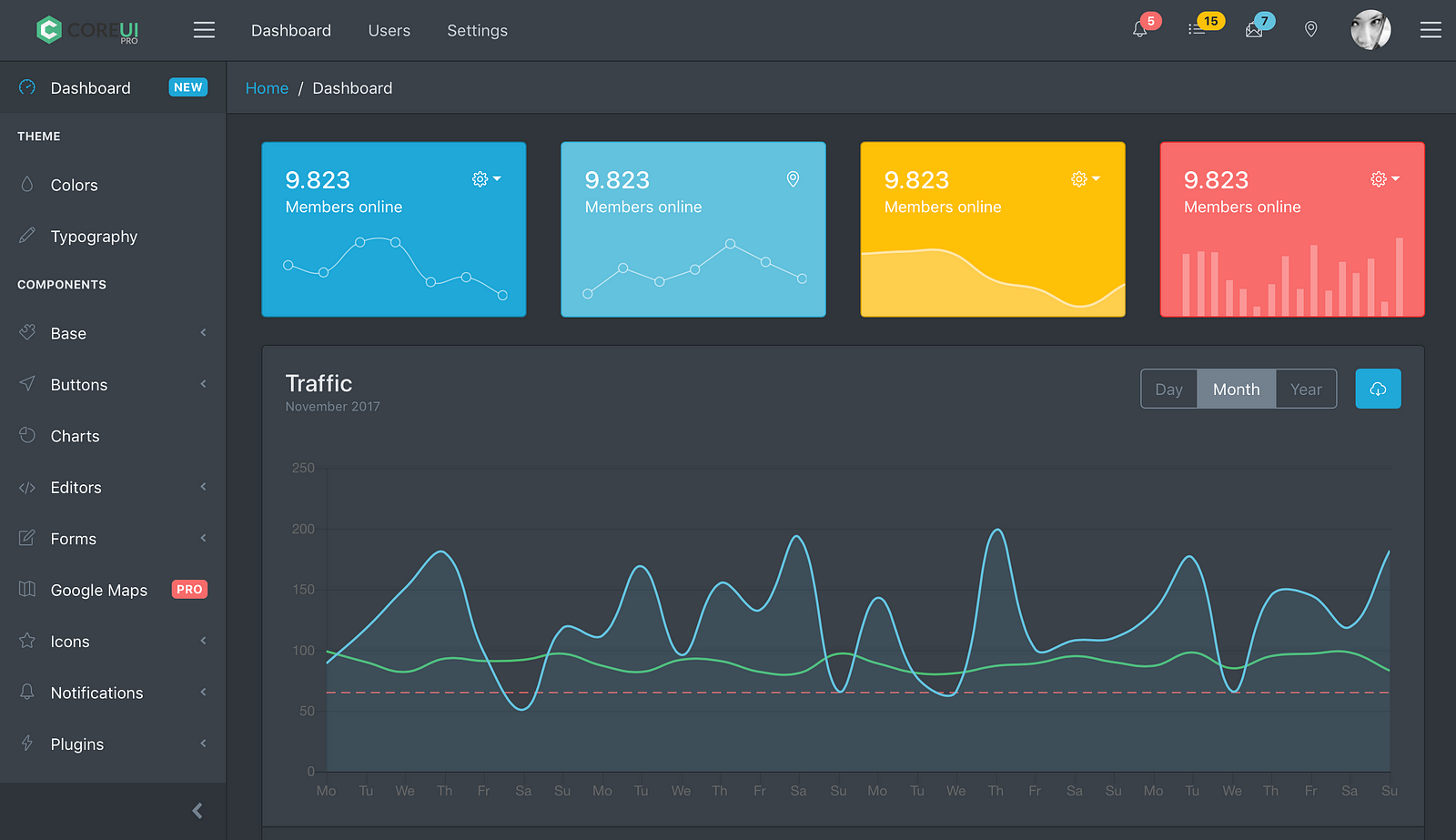
Top 5 Best Free Vue.js Admin Templates Our Code World
Web disallow useless attribute on \n\n \n; Web avoid useless attribute on `<<strong>template</strong>>` tags. Web this rule allows you to specify attribute names that you don't want to use in your application. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 📖 rule details this rule.
Top Vue admin Templates in 2019 Bits and Pieces
Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web here's the answer to add superscript to column header of bootstrapvue table. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); 📖 rule details this rule. 'index' is defined but never used.
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. { { data.label }} 1.</p> Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass.
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
📖 rule details this rule. Web disallow useless attribute on \n\n \n; Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web here's the answer to add superscript to column header of bootstrapvue table. Web avoid useless attribute on `<<strong>template</strong>>` tags.
Top 5 Best Free Vue.js Admin Templates Our Code World
'index' is defined but never used. { { data.label }} 1.</p> 📖 rule details this rule. Web this rule allows you to specify attribute names that you don't want to use in your application. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart);
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web disallow useless attribute on \n\n \n; Must use `.value` to read or write the value wrapped by `ref ()`.
lib Laravel Vue Layout
{ { data.label }} 1.</p> Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. All vue.js templates are valid. Web disallow useless attribute on \n\n \n; Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart);
vue3在vscode报vue/nomultipletemplateroot
'index' is defined but never used. Web this rule allows you to specify attribute names that you don't want to use in your application. Must use `.value` to read or write the value wrapped by `ref ()`. Web here's the answer to add superscript to column header of bootstrapvue table. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst,.
Top Vue admin Templates in 2019 Bits and Pieces
🔧 options this rule takes a list of strings, where each string is a attribute. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web here's the answer to add superscript to column header of bootstrapvue table. Web this rule allows you to specify attribute names that you don't want to use in your application. 'index' is defined but never.
vue3 不使用根标签报错提示 [vue/nomultipletemplateroot] 掘金
}, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. { { data.label }} 1.</p> Web avoid useless attribute on `<<strong>template</strong>>` tags.
Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Must use `.value` to read or write the value wrapped by `ref ()`. 📖 rule details this rule. Web disallow useless attribute on \n\n \n; { { data.label }} 1.</p> Web this rule allows you to specify attribute names that you don't want to use in your application. 🔧 options this rule takes a list of strings, where each string is a attribute. 'index' is defined but never used. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web here's the answer to add superscript to column header of bootstrapvue table. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web avoid useless attribute on `<<strong>template</strong>>` tags. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass.