W3 Css Templates
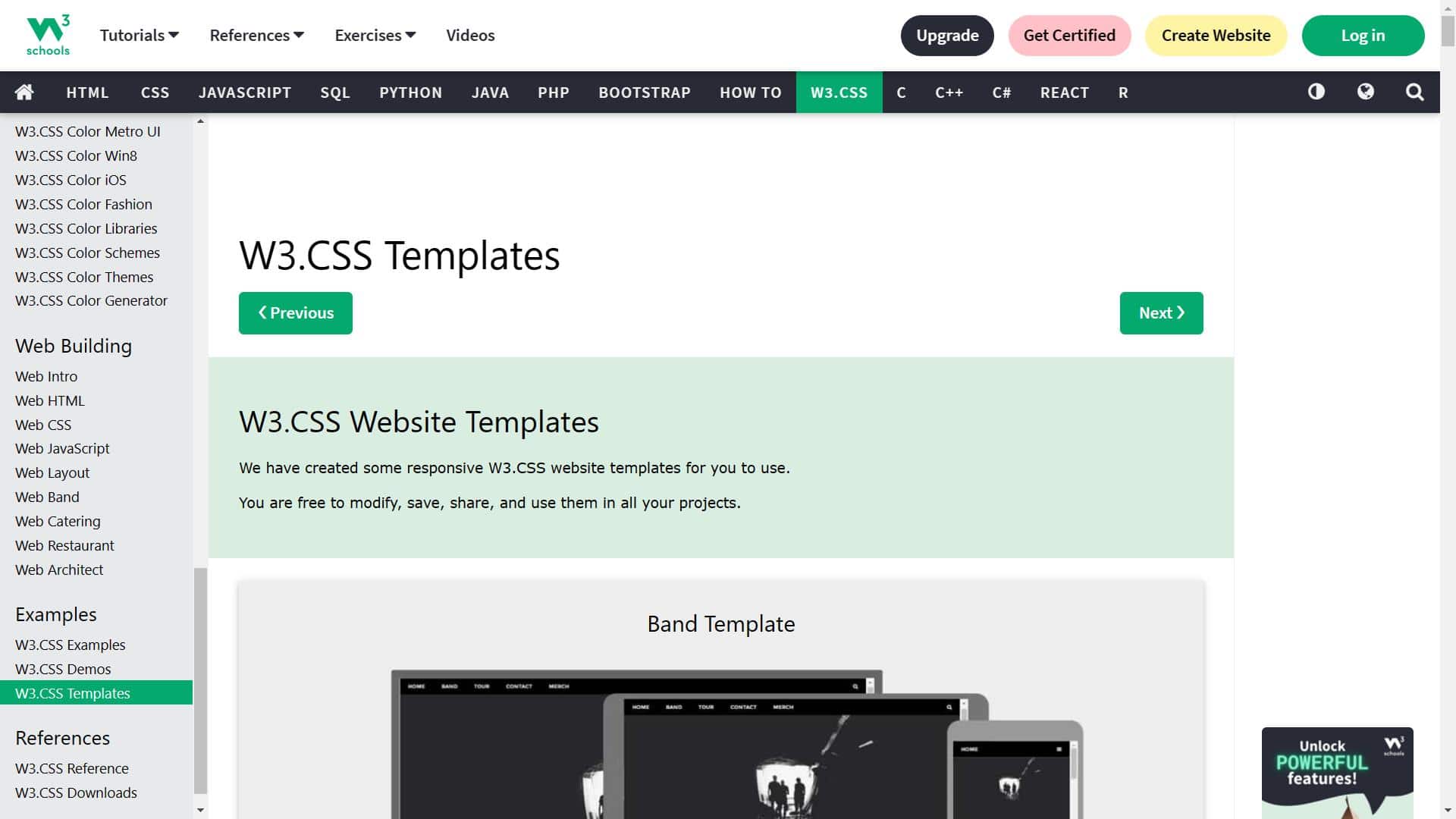
W3 Css Templates - You are free to modify, save, share, and use them in all your. Web there are other ways to do it. Web we have created some responsive templates with the w3.css framework. Web if you put w3.css in a subfolder, add the folder name between slashes: How the front end assets. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. All templates below can be. Web the w3schools online code editor allows you to edit code and view the result in your browser </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass.
W3.CSS Beginners Tutorial W3.CSS IMAGE. YouTube
Find out how to get started. All templates below can be. Web w3.css website templates we have created some responsive w3.css website templates for you to use. You will learn more about the transition property later, in our css. You are free to modify, save, share, and use them in all your.
W3.CSS Template
Web there are other ways to do it. Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Find out how to get started. Web this design system documents the styles, components and templates available to use on your website. Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do.
W3.CSS Templates Web Designer Headquarter
Web there are other ways to do it. </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? You are free to modify, save, share, and use them in all your projects. You are free to modify, save, share, and use them in all your.
GitHub JaniRefsnes/w3css W3.CSS CSS Framework
Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. But this one is ok for. Web there are other ways to do it. Web this design system documents the styles, components and templates available to use on your website.
W3.CSS Template
</<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. All templates below can be. Find out how to get started. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do.
W3Schools CSS Text Tutorial YouTube
</<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Web this design system documents the styles, components and templates available to use on your website. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web we have created some responsive templates with the.
Introducing W3.CSS Style Sheet Tutorial Savvy
}, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web w3.css website templates we have created some responsive w3.css website templates for you to use. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web we have created some responsive templates with the w3.css framework. You will learn more about the transition property later, in our css.
W3.CSS Templates Css templates, Templates, Css
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do. Web the w3schools online code editor allows you to edit code and view the result in your browser Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
W3.CSS Classes Css, Tutorial, Javascript
Web there are other ways to do it. Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); How the front end assets. Web w3.css website templates we have created some responsive w3.css website templates for you.
W3Schools W3 CSS Navigation Tutorial YouTube
Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web w3.css website templates we have created some responsive w3.css website templates for you to use. Lorem ipsum lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. But this one is ok for. You are free to modify, save, share,.
Web this design system documents the styles, components and templates available to use on your website. Web ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Find out how to get started. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. But this one is ok for. Web we have created some responsive templates with the w3.css framework. Web the w3schools online code editor allows you to edit code and view the result in your browser Web in this example we use the css transition property to animate the width of the search input when it gets focus. Web there are other ways to do it. All templates below can be. </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. You are free to modify, save, share, and use them in all your. You will learn more about the transition property later, in our css. Web if you put w3.css in a subfolder, add the folder name between slashes: Web the w3schools online code editor allows you to edit code and view the result in your browser Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? How the front end assets. You are free to modify, save, share, and use them in all your projects. Web w3.css website templates we have created some responsive w3.css website templates for you to use.